Descubre el poder de Speed Analysis

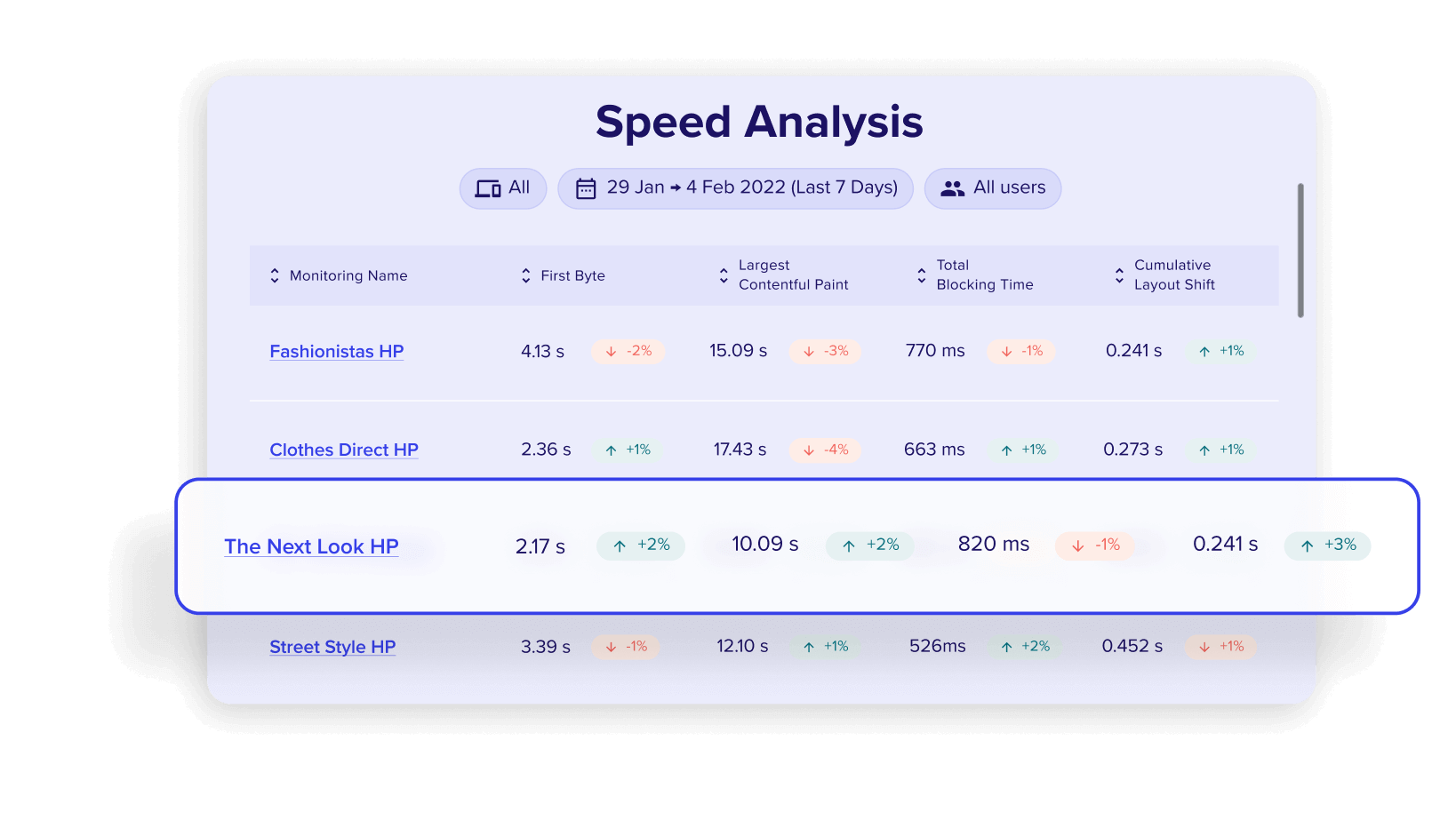
Speed Analysis
La velocidad es importante- Mejora el rendimiento del sitio web para la conversión y la SEO
Monitoriza los Core Web Vitals para los usuarios y comprueba proactivamente el rendimiento. Descubre el impacto del rendimiento en las conversiones, en la tasa de rebote y en otros resultados comerciales. Profundiza para entender la causa raíz de los problemas de rendimiento del sitio web.
Características principales
- Real User Monitoring
- Synthetic Monitoring
- Impact Quantification
- Consejos y mejores prácticas
- Timeline/Waterfall Analysis
Haz un seguimiento de los Core Web Vitals en tu sitio
Con Speed Testing & Monitoring de Contentsquare, podrás controlar los Core Web Vitals y otras métricas clave de rendimiento en tu sitio web con el fin de actuar rápidamente para aumentar la velocidad, minimizar los errores y mejorar la experiencia.

Aborda preventivamente los problemas de rendimiento
Pon a prueba automáticamente la disponibilidad y el rendimiento de las principales páginas y flujos de trabajo para identificar y resolver preventivamente los problemas, antes de que los usuarios se vean afectados. Simulación en desktop y en móvil, con una distribución global de las pruebas.

Descubre cómo el rendimiento del sitio web afecta a los resultados comerciales
Contentsquare no se limita a mostrarte el rendimiento de tu sitio web, también te muestra a simple vista el impacto de un bajo rendimiento en las tasas de rebote, en la conversión y en otras métricas clave.
Céntrate en la mejora de tu rendimiento en función de lo que más afecte a tus resultados comerciales.

Obtén recomendaciones prácticas para mejorar el rendimiento de tu sitio web
Contentsquare te ofrece recomendaciones detalladas, prioritarias y específicas para la mejora del rendimiento de tu sitio web. Conoce las mejores prácticas y consejos para la SEO, la accesibilidad, el cumplimiento, la representación del navegador, etc.

Problemas relacionados con el rendimiento
Profundiza tanto en las sesiones sintéticas como en las de usuarios reales para ver la línea de tiempo de los elementos de tu página, entre otros scripts, imágenes, medios, etc.
Comprueba cuanto tiempo tarda en cargarse cada elemento y, concretamente, cuando se carga, para que puedas analizar a fondo y eficazmente la resolución de los problemas de rendimiento con el fin de mejorar la SEO y la experiencia del usuario.

Contentsquare ayudó a Specsavers a aumentar la velocidad del sitio web y a lograr un incremento del 33 % en la tasa de conversión
Más información sobre Specsavers Ver todos los casos de éxito
"
Antes de Contentsquare, no sabíamos cómo enlazar las métricas del rendimiento del sitio web como Core Web Vitals con la conversión. Gracias a Contentsquare, ahora podemos tomar decisiones basadas en datos y ver el impacto directo y cuantificable de los cambios en el comportamiento de nuestros clientes."

James Saukinsey
Global Head of Digital Analytics and Technical SEO
-
![]()
Blog
Contentsquare launches Fast 100 ranking using Speed Analysis tool
The Fast 100 report ranks the website performance of the 100 most popular retail brands in the UK, measuring speed, usability and responsiveness.
-
![]()
Informe
Cómo optimizar el rendimiento de tu sitio web
En esta guía abordamos las métricas clave (CWV y de otro tipo) que debes rastrear y presentamos +55 insights prácticos para optimizar el rendimiento de tu sitio web.
-
![]()
blog
Website Experience: Cómo optimizar la satisfacción del usuario
Optimiza la experiencia en tu sitio web con la mejora de la navegación, el diseño, la calidad del contenido, la optimización de la SEO y las tasas de conversión.
Frequently Asked Questions
-
Website performance monitoring involves tracking and analyzing various metrics to ensure a website's optimal functioning. It is crucial for online businesses to maintain a positive user experience and identify and address issues promptly.
-
Commonly monitored KPIs include page load times, server response times, uptime, error rates, and overall website availability. These metrics provide insights into the health and performance of a website.
-
Neglecting website performance monitoring can lead to slower load times, increased downtime, higher bounce rates, and a negative impact on search engine rankings. This can result in a loss of potential customers and revenue.
-
By identifying and addressing performance issues promptly, website performance monitoring helps ensure a seamless and fast user experience. This, in turn, enhances user satisfaction, reduces bounce rates, and contributes to higher user retention.
-
Core Web Vitals are a set of three specific metrics that measure the real-world user experience for loading performance, interactivity, and visual stability of the page. Largest Contentful Paint (LCP) measures loading performance. It is the time it takes for the largest content element on the page to load. Interaction to Next Paint (INP) measures user interface responsiveness, in other words quickly a website responds to user interactions like clicks or key presses. Cumulative Layout Shift (CLS) measures visual stability. It is the amount of unexpected layout shift that occurs on the page during loading. Los Core Web Vitals son un conjunto de tres métricas concretas que miden la experiencia del usuario en el mundo real en lo que respecta al rendimiento de la carga, la interactividad y la estabilidad visual de la página. Largest Contentful Paint (LCP) mide el rendimiento de la carga. Es el tiempo que tarda en cargarse el principal elemento del contenido. Interaction to Next Paint (INP) mide la capacidad de respuesta de la interfaz del usuario, en otras palabras, la rapidez con la que responde el sitio web a las interacciones del usuario como los clics o las pulsaciones de las teclas. Cumulative Layout Shift (CLS) mide la estabilidad visual. Es la cantidad de modificación imprevista del diseño que se produce en la página durante la carga. Cada métrica Core Web Vital posee un intervalo establecido de lo que es correcto, de lo que necesita mejorar o de lo que muestra un bajo rendimiento. Además de ser un factor importante para la SEO, la mejora de los Core Web Vitals puede suponer otras ventajas como una mayor participación de los usuarios, unas tasas de conversión más altas y unas tasas de rebote más bajas.
-
En 2020, Google anunció que Core Web Vitals se convertiría en un factor de posicionamiento en sus resultados de búsqueda a partir de mayo de 2021. Esto significa que los sitios web con unos buenos Core Web Vitals tendrán más probabilidades de posicionarse en mejor lugar en los resultados de búsqueda que los sitios web con unos Core Web Vitals más bajos.
-
Numerosos estudios han demostrado que el rendimiento del sitio web está estrechamente relacionado con las métricas clave de experiencia del usuario, entre ellas la tasa de conversión, la interacción y la tasa de rebote. Por ejemplo: Vodafone observó que un aumento del 31% en el Largest Contentful Paint (LCP) resultó en un incremento del 8% en las ventas. Google observó que el abandono de los usuarios de móviles aumentaba en un 53 % si el sitio web tardaba más de tres segundos en cargarse. Walmart observó que por cada aumento de un segundo en el tiempo de carga, las tasas de conversión descendían un 2 %. Un reciente análisis de miles de millones de sesiones de los propios datos de clientes de Contentsquare demuestra que: Un INP más alto redunda en una mayor frustración, con unas tasas de frustración comprendidas entre el 33% y el 38%. Los retailers con un INP alto muestran una tasa de conversión un 25% superior a la media que los que presentan un INP ‘bajo’ o ‘que necesita mejorar’. Las tasas de rebote aumentan en más de un 10% en los sitios web con un INP bajo en comparación con los que presentan un INP alto.Vodafone found that a 31% improvement in Largest Contentful Paint (LCP) increased sales by 8%. Google found abandonment for mobile users increased by 53% if a website takes more than three seconds to load. Walmart found that for every one second increase in load time conversion rates decreased by 2%. A recent analysis of billions of sessions from Contentsquare’s own customer data found: Higher INP leads to higher frustration, with frustration rates ranging from 33% to 38%. Retailers with good INP have a 25% higher conversion rate on average than those with INP in the ‘poor’ or ‘needs improvement’ range. Bounce rates increase by over 10% for websites with poor INP compared to those with good INP.
-
El Synthetic Monitoring es un enfoque proactivo de pruebas de laboratorio para monitorizar el rendimiento y la funcionalidad de un sitio o aplicación web. Utiliza interacciones simuladas de usuarios para poner a prueba el sitio web desde diferentes tipos de dispositivos y ubicaciones de todo el mundo. Esto permite identificar y resolver problemas de rendimiento antes de que afecten al usuario real.
Las soluciones Synthetic Monitoring envían solicitudes automatizadas a tu sitio web o a tu aplicación web. Estas solicitudes pueden simular una amplia variedad de interacciones de usuarios, como: La carga de la homepage La búsqueda de productos La adición de artículos a la cesta de la compra La finalización de una compra La solución de monitorización rastrea el tiempo de respuesta y la tasa de éxito de cada solicitud. Si alguna de las solicitudes falla o tarda demasiado en responder, la solución puede avisarte para que averigües cuál es el problema. El Synthetic monitoring puede utilizarse para controlar una amplia variedad de métricas, entre ellas: Tiempo de funcionamiento y disponibilidad Velocidad de carga de las páginas Tasa de éxito de las transacciones Rendimiento de la API Índices de error Core Web Vitals -
El Real User Monitoring (RUM) recopila datos detallados sobre las interacciones de los usuarios con un sitio web o una aplicación. RUM recopila datos sobre una amplia variedad de métricas, como: Tiempos de carga de las páginas First Contentful Paint Interaction to Next Paint Tiempo de carga del contenido DOM Tiempo de carga de los recursos individuales (p. ej., imágenes, CSS, JavaScript) Errores de los usuarios Datos de la secuencia de clics de los usuarios Los datos RUM pueden utilizarse para identificar y resolver los problemas de los cuellos de botella del rendimiento, optimizar la experiencia del usuario y entender la interacción de los usuarios con la aplicación. Con RUM, Contentsquare puede relacionar los problemas de rendimiento con su impacto en la conversión para que los equipos puedan priorizar la resolución. El RUM es una técnica pasiva de monitorización, lo que significa que no requiere ninguna interacción activa por parte del usuario. Al contrario, los datos RUM son recopilados por una pequeña parte del código JavaScript integrado en la aplicación o en el sitio web. Este código recopila los datos relacionados con la interacción del usuario con la aplicación y los envía a un servidor RUM. El RUM es una valiosa herramienta para cualquier empresa que quiera mejorar la experiencia del usuario en sus aplicaciones. Gracias a la comprensión de la interacción de los usuarios con sus aplicaciones, las empresas pueden tomar decisiones informadas sobre la optimización del rendimiento y la mejora de la experiencia del usuario.


