La force de Speed Analysis

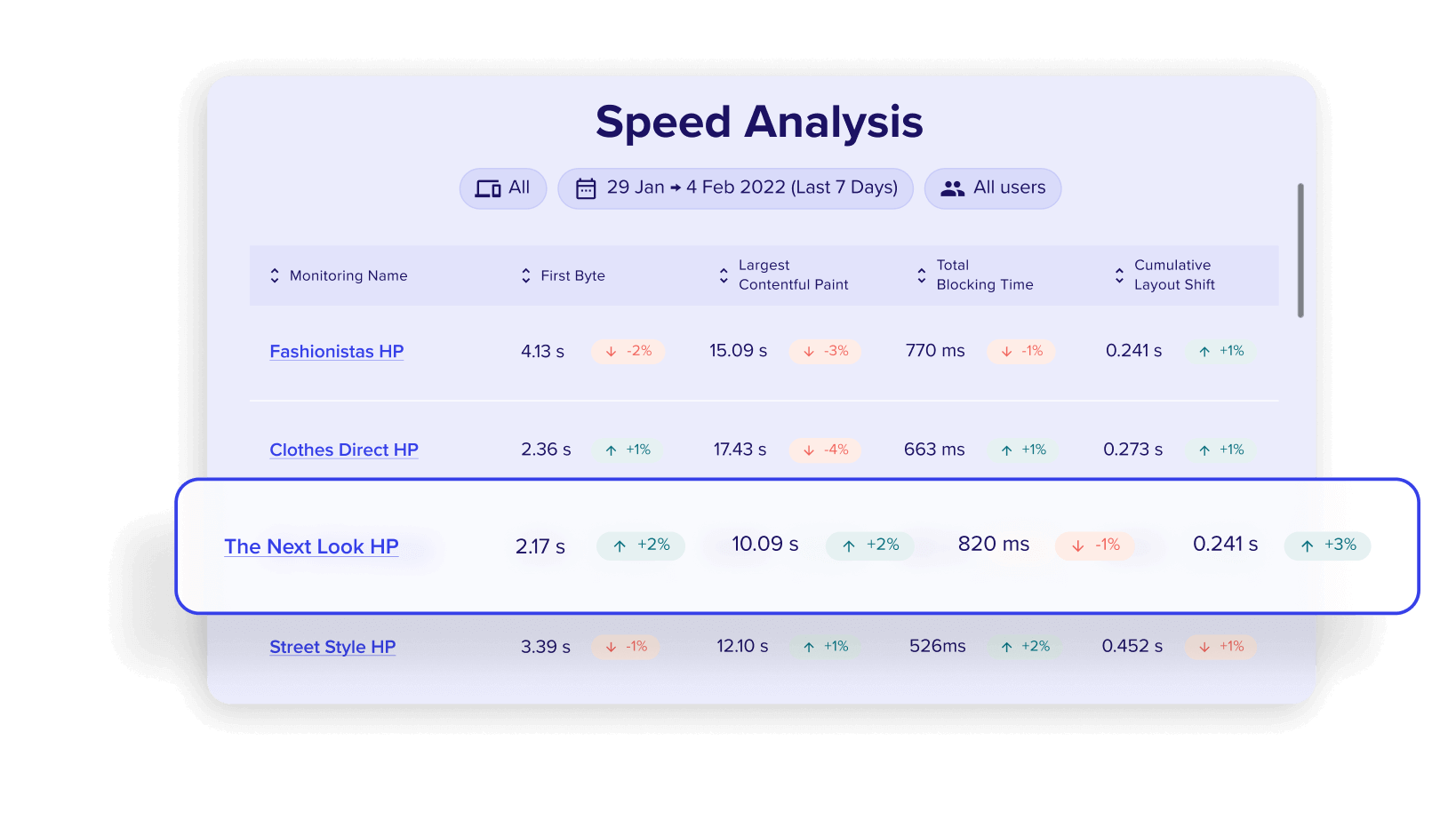
Speed Analysis
Optimisez les performances de votre site pour vos conversions et votre SEO
Suivez les Core Web Vitals des utilisateurs et contrôlez vos performances. Découvrez l’impact de vos performances sur les conversions, le taux de rebond et d’autres indicateurs. Allez plus loin pour comprendre la principale cause des problèmes de performance de votre site.
Fonctionnalités clés
- Real User Monitoring
- Synthetic Monitoring
- Impact Quantification
- Conseils et bonnes pratiques
- Timeline/Waterfall Analysis
Suivez les Core Web Vitals de votre site
Grâce à la fonctionnalité Speed Testing & Monitoring de Contentsquare, vous pouvez suivre les Core Web Vitals et d’autres indicateurs de performance sur votre site pour passer rapidement à l’action et gagner en vitesse, limiter les erreurs et enrichir l’expérience.

Traitez les problèmes de performance en amont
Testez automatiquement la disponibilité, les performances de vos pages et processus clés afin d’identifier et de résoudre les problèmes avant que les utilisateurs ne soient affectés. Profitez d’une émulation sur desktop et mobile, avec distribution globale des tests.

Découvrez comment les performances de votre site affectent vos résultats
Contentsquare lève le voile sur les performances de votre site, mais aussi sur l’impact de mauvaises performances sur les taux de rebond et de conversion ainsi que d’autres indicateurs business.
Établissez des priorités pour améliorer vos performances en fonction de ce qui aura le plus d’impact sur vos résultats.

Contentsquare vous offre des recommandations détaillées, hiérarchisées et spécifiques pour améliorer les performances de votre site. Profitez de nos conseils et bonnes pratiques en SEO, accessibilité, conformité, rendu de navigateur et bien plus encore.

Problèmes de performance
Plongez dans des sessions utilisateurs réelles et synthétiques pour accéder à la chronologie de chaque élément de votre page : scripts, images, média...
Découvrez le temps de chargement de chaque élément ainsi que le moment où il a été chargé pour résoudre les problèmes de performance et améliorer le SEO ainsi que l’expérience utilisateur.

Contentsquare aide Specsavers à augmenter la vitesse de son site Web et à atteindre +33 % de taux de conversion
Voir tous les cas clients
"
Avant Contentsquare, nous n’avions aucun moyen d’associer les indicateurs de performance de notre site Web comme les Core Web Vitals et la conversion. Grâce à Contentsquare, nous pouvons désormais prendre des décisions fondées sur les données et voir l’impact direct et quantifiable des changements sur le comportement de nos clients. "

James Saukinsey
Global Head of Digital Analytics and Technical SEO
-
![]()
Blog
Comment mesurer la vitesse de rendu de toute une page ?
A ce jour, nous considérons que le Speed Index est l’un des indicateurs les plus utiles pour répondre à cette question. Mais que retranscrit cet indice ? Comment le calcule-t-on ?
-
![]()
eBook
Comment booster les performances de votre site Web
Dans ce guide, vous découvrirez les principaux indicateurs à suivre (parmi lesquels les Core Web Vitals) ainsi que plus de 55 insights concrets pour optimiser vos performances Web.
-
![]()
blog
Expérience Web : comment la mettre au service de la satisfaction utilisateur
Optimisez l’expérience de votre site Web en améliorant la navigation, le design, la qualité du contenu, le SEO et le taux de conversion.
FAQ
-
Les Core Web Vitals désignent un ensemble de trois indicateurs qui mesurent l’expérience utilisateur réelle en tenant compte des performances de chargement, de l’interactivité et de la stabilité visuelle d’une page. Le Largest Contentful Paint (LCP) mesure le temps de chargement, autrement dit le temps requis pour que le plus grand élément de la page s’affiche à l’écran L’Interaction to Next Paint (INP) mesure la réactivité de l’interface utilisateur, et donc la vitesse à laquelle un site Web réagit aux interactions des utilisateurs comme les clics ou les pressions de touches. Le Cumulative Layout Shift (CLS) mesure la stabilité visuelle. Il s’agit du décalage soudain de mise en page qui survient au cours du chargement. Pour chaque Core Web Vital, une plage est établie et classe les performances de satisfaisantes à mauvaises. En plus de jouer un rôle important dans le SEO, l’amélioration des Core Web Vitals peut aussi augmenter l’engagement utilisateur, booster les conversions et limiter les rebonds.
-
En 2020, Google annonçait que les Core Web Vitals deviendraient un facteur de positionnement à compter de mai 2021. En d’autres termes, les sites Web qui soignent leurs Core Web Vitals sont plus susceptibles d’apparaître en haut des résultats de recherche.
-
De nombreuses études ont démontré que les performances d’un site Web sont étroitement liées aux principaux indicateurs de l’expérience utilisateur, en particulier le taux de conversion, l’engagement et le taux de rebond. Par exemple : Vodafone a constaté qu’une amélioration de 31 % de son Largest Contentful Paint (LCP) a permis d’augmenter ses ventes de 8 %. Selon Google, l’abandon des utilisateurs mobiles augmente de 53 % lorsqu’un site Web prend plus de trois secondes à se charger. Walmart a constaté que pour chaque seconde de chargement supplémentaire, les taux de conversion ont diminué de 2 %. Et selon une récente étude sur des milliards de sessions de données clients de Contentsquare : un INP plus élevé génère plus de frustration, avec des taux oscillant entre 33 et 38 %. Les distributeurs ayant un INP satisfaisant enregistrent un taux de conversion plus élevé de 25 % en moyenne par rapport aux autres. Les taux de rebond augmentent de plus de 10 % pour les sites Web ayant un INP faible.
-
Le Synthetic Monitoring est une analyse proactive destinée à suivre les performances et la fonctionnalité d’un site Web ou d’une application. Il s’appuie sur la simulation des interactions utilisateurs pour tester le site Web sur différents types d’appareil et dans diverses régions du globe. Ainsi, vous pouvez identifier et résoudre les problèmes de performance avant qu’ils n’affectent les utilisateurs. Le Synthetic Monitoring envoie des requêtes automatiques à votre site Web ou app. Ces requêtes peuvent reproduire de multiples interactions utilisateurs : charger la page d’accueil, se connecter, rechercher un produit, ajouter au panier, effectuer un achat. Cette solution mesure ensuite le délai de réponse et le taux de réussite de chaque requête. Si l’une de ces requêtes échoue ou prend trop de temps, vous recevez une alerte afin d’examiner le problème. Le Synthetic Monitoring permet de mesurer différents indicateurs : disponibilité, vitesse de chargement des pages, taux de réussite des transactions, performances API, taux d’erreur, Core Web Vitals.
-
Le Real user monitoring (RUM) collecte des informations détaillées sur les interactions utilisateurs avec un site Web ou une application. De nombreux indicateurs sont concernés : temps de chargement des pages, premier élément affiché, INP, DOMContentLoaded, temps de chargement des ressources individuelles (images, CSS, JavaScript), erreurs utilisateurs, données clickstream... Ces données permettent d’identifier et de réparer des blocages de performance, d’optimiser l’expérience utilisateur et de comprendre comment les utilisateurs interagissent avec l’application. Contentsquare peut ainsi faire le lien entre les problèmes de performance et leur impact sur la conversion, afin que les équipes puissent établir des priorités. Il s’agit d’une méthode de suivi passive, qui ne requiert donc aucune interaction active de l’utilisateur. Les données sont collectées par un fragment de code JavaScript intégré à l’application ou au site Web. Ce code collecte les données sur l’interaction utilisateur avec l’application et les envoie à un serveur RUM. C’est un outil précieux pour toute entreprise souhaitant améliorer l’expérience utilisateur sur ses applications. En comprenant comment vos utilisateurs interagissent avec vos applications, vous pouvez prendre des décisions éclairées et enrichir l’expérience utilisateur.


