
Mobile App analysis
- Accedi agli insights più completi sulle esperienze in-app
- Analizza i dati per migliorare il customer journey su tutti i dispositivi mobili

Con una stima di 6,9 miliardi di utenti di smartphone in tutto il mondo (ovvero l’86% della popolazione mondiale), fornire un’eccellente user experience app costituisce sicuramente un grande valore1.
Una grossa fetta di questa opportunità è rappresentata dal traffico dei browser mobili, che lo scorso anno, secondo il nostro Digital Experience Benchmark report del 2023, ha rappresentato quasi i due terzi (64,7%) di tutto il traffico verso i siti web2.
E poi ci sono le app mobili, probabilmente un’opportunità ancora più grande.
Quanto grande? Ebbene, l’anno scorso sono state scaricate 255 miliardi di nuove app a livello globale (+11% rispetto al 2021) e la spesa per l’app store ha raggiunto i 167 miliardi di dollari. Quest’anno, si prevede che la spesa pubblicitaria raggiungerà i 362 miliardi di dollari3.
In breve: il mercato della telefonia mobile è una torta di cui vuoi davvero una fetta. Ma per assicurartela, la tua user experience app deve essere di prim’ordine.
Quindi, esaminiamo alcune strategie per offrire esperienze progettate in modo più intelligente per gli utenti di smartphone, e scopriamo come la nostra piattaforma e la soluzione CS Apps incentrata sulle app ti aiutano a intervenire su tutte e cinque.
“How to optimize mobile experiences to drive growth” è il titolo della nostra guida all’ottimizzazione delle esperienze per gli utenti di smartphone al fine di aumentare i ricavi, la soddisfazione dei clienti, la loro retention e (ebbene sì) la crescita.
All’interno troverai oltre 25 strategie per rendere le tue esperienze mobili meno frustranti, più piacevoli e, in definitiva, più preziose per la tua azienda.
I nostri suggerimenti sono supportati da esempi di best practice di marchi leader (con killer app) come Evernote, Duolingo e Gucci.
Spieghiamo anche come massimizzare il payoff (e ridurre al minimo il carico di lavoro) di queste strategie utilizzando l’analisi dell’esperienza digitale per comprendere il comportamento degli utenti del tuo sito e/o della tua app e l’impatto su tale comportamento delle decisioni del tuo team digitale.
Ecco un’anteprima del tipo di informazioni e strategie che otterrai dalla lettura della guida.

Mobile App analysis
Secondo Statista, il tasso medio di retention (dopo 30 giorni) per le app è inferiore al 5% nella maggior parte dei settori e, sebbene un’ottima esperienza di onboarding non compensi una scadente user experience app della tua app, un’esperienza di onboarding mediocre può essere una grande causa di abbandono.
Non avrai mai una seconda possibilità per fare una prima impressione! Un’esperienza di onboarding confusa potrebbe segnalare ai nuovi utenti che l’app sarà altrettanto confusa da usare e quindi non vale la pena utilizzarla.
In secondo luogo, se non istruisci i nuovi utenti su come utilizzare la tua app, potrebbero avere difficoltà a navigare attraverso di essa (e incolpare delle loro difficoltà la cattiva progettazione dell’app) e perdere funzionalità altamente coinvolgenti che avrebbero dovuto essere segnalate in fase di onboarding.
La nostra guida contiene un elenco di cinque suggerimenti di UX per migliorare l’onboarding delle app, completo di esempi su come eseguire l’onboarding, forniti da Duolingo ed Evernote.
Ma come puoi valutare con precisione quanto sia efficace la progettazione del processo di onboarding della tua app, sia prima che dopo l’implementazione di questi suggerimenti?
La risposta è utilizzare uno strumento di analisi dell’esperienza digitale (DXA) come CS Apps. Ciò ti consentirà di analizzare il comportamento dei nuovi utenti dell’app sia durante che immediatamente dopo l’onboarding.
E non è tutto. Consentendoti di monitorare tutte le metriche più importanti dell’app dall’onboarding in poi e, soprattutto, il “perché” dietro tali metriche, DXA consente ogni altra forma immaginabile di ottimizzazione delle app mobili.
Il costo dell’acquisizione di visitatori è aumentato vertiginosamente nell’ultimo decennio, e uno studio stima che sia aumentato del 60% negli ultimi sei anni. Se vuoi massimizzare il ROI dei tuoi investimenti, è imperativo sfruttare al meglio queste acquisizioni.
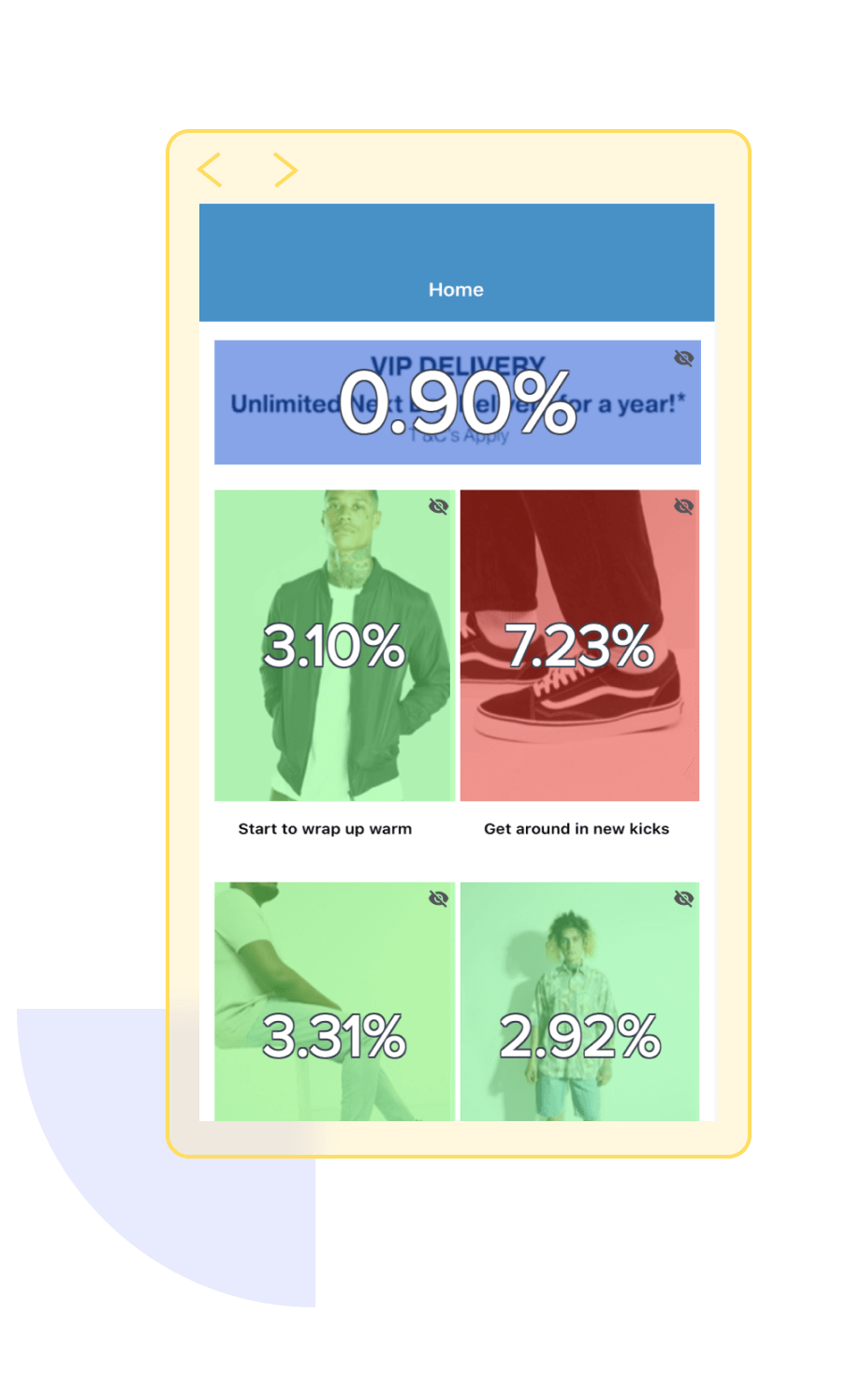
La home page del tuo sito o della tua app è la prima cosa che i nuovi utenti vedranno (oltre che la pagina che gli utenti dell’app rivisiteranno di più). Quindi deve essere coinvolgente.
L’analisi comportamentale ti aiuterà enormemente qui, dandoti una visione istantanea degli elementi della tua home page con i quali i visitatori interagiscono – e non interagiscono -, dove si dirigono dopo, e molto, molto altro ancora.
E, naturalmente, ci sono alcuni suggerimenti di UX che puoi seguire affinché gli elementi della home page più essenziali, pertinenti e ad alte prestazioni siano chiaramente visibili e le distrazioni siano ridotte al minimo. (Puoi trovare anch’essi nella nostra guida.)

Mobile App analysis
Secondo il nostro Benchmark report, nel 2022 le pagine dei prodotti (indicate in alcuni settori come pagine di “categorie” o “soluzioni”) hanno occupato in media il 30,7% del percorso di acquisto sui dispositivi mobili.
Ciò conferma che le pagine dei prodotti sono una fase, se non la fase, cruciale nei percorsi dei clienti mobili, soprattutto perché vengono sempre più utilizzate come landing pages, in particolare dai retailer.
Un cliente che raggiunge la pagina di un prodotto è quasi sempre pronto all’acquisto e deve semplicemente essere convinto a toccare “Aggiungi al carrello”.
Sebbene l’intero percorso del cliente sia importante, dovresti prestare particolare attenzione a garantire che le pagine dei prodotti e delle categorie (che hanno occupato il 20,1% dei percorsi di acquisto sui dispositivi mobili) siano ottimizzate per la user experience app.
La nostra guida presenta non solo cinque suggerimenti di UX per ottenere un maggiore coinvolgimento nelle pagine dei prodotti e delle categorie (con esempi di Gucci e Lulus), ma anche cinque suggerimenti di UX per aumentare le micro-conversioni delle pagine di dettaglio dei prodotti (PDP).
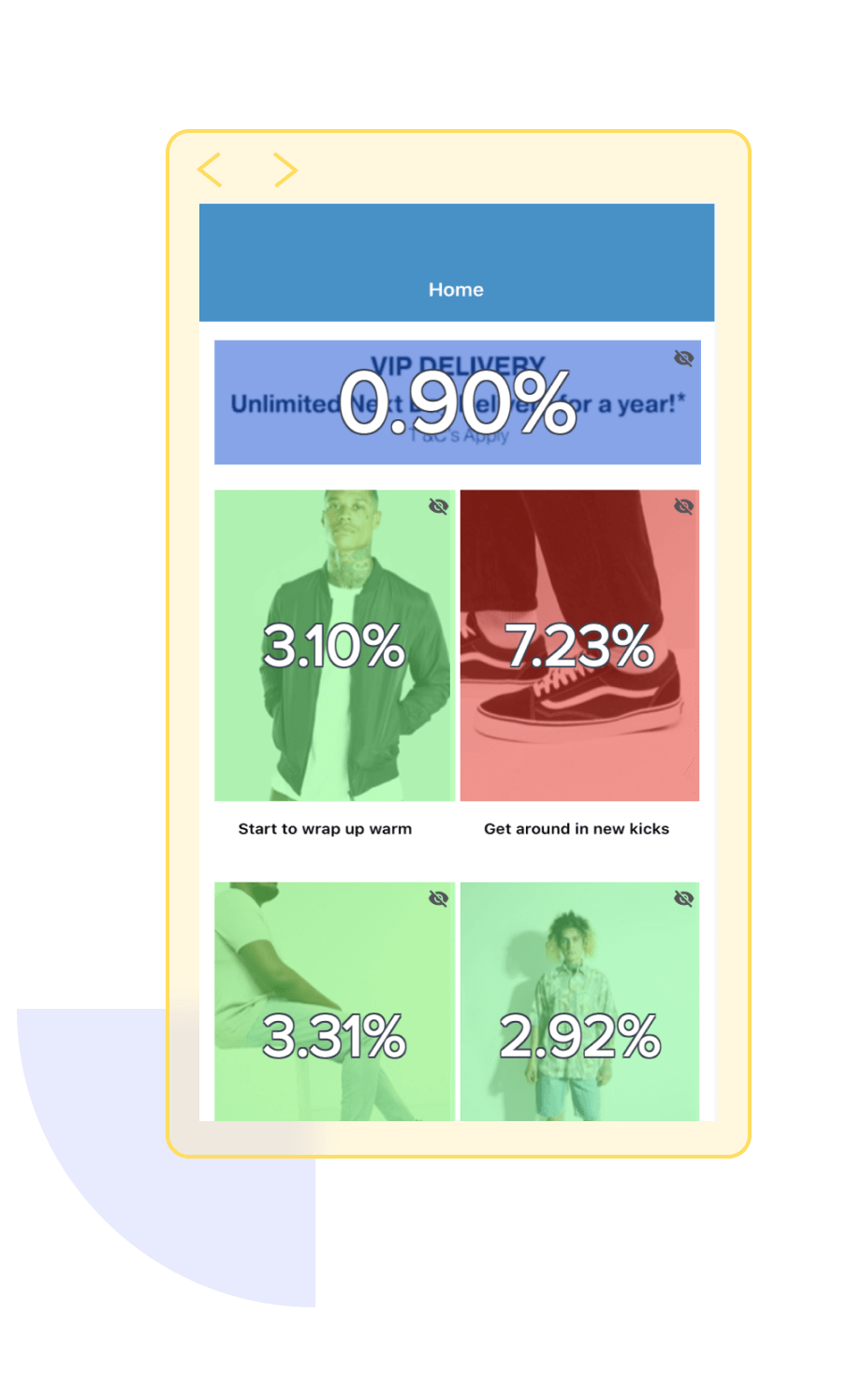
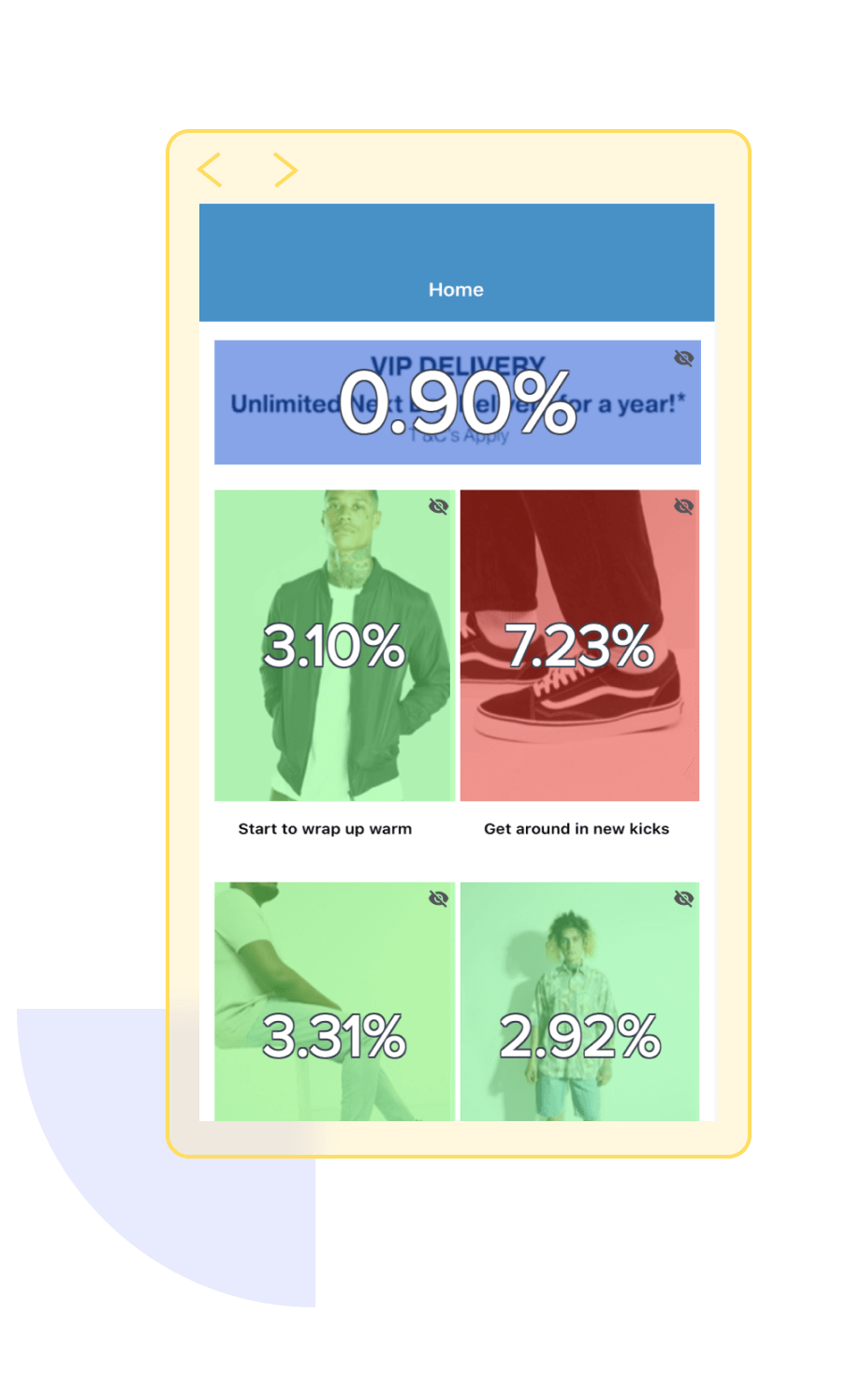
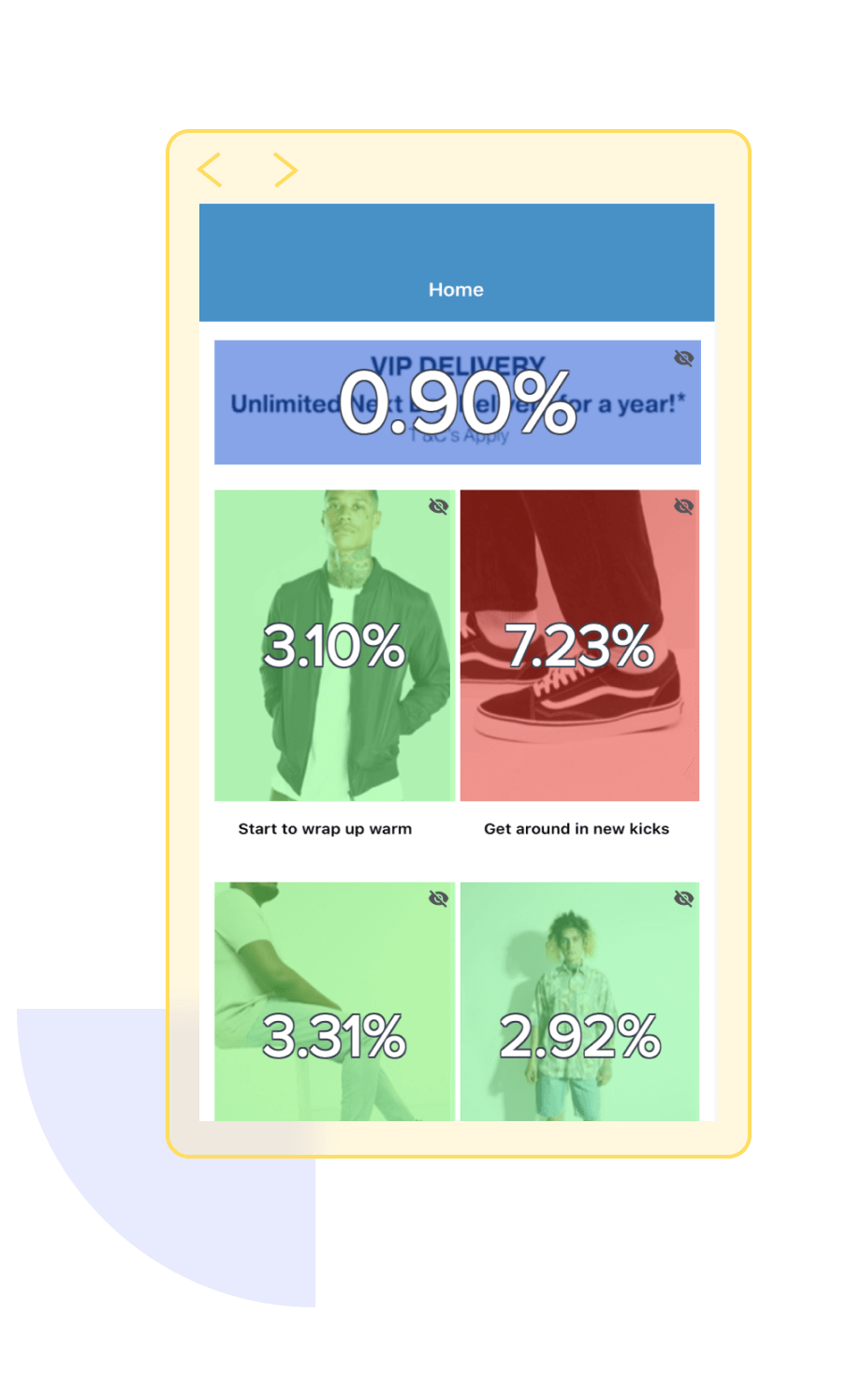
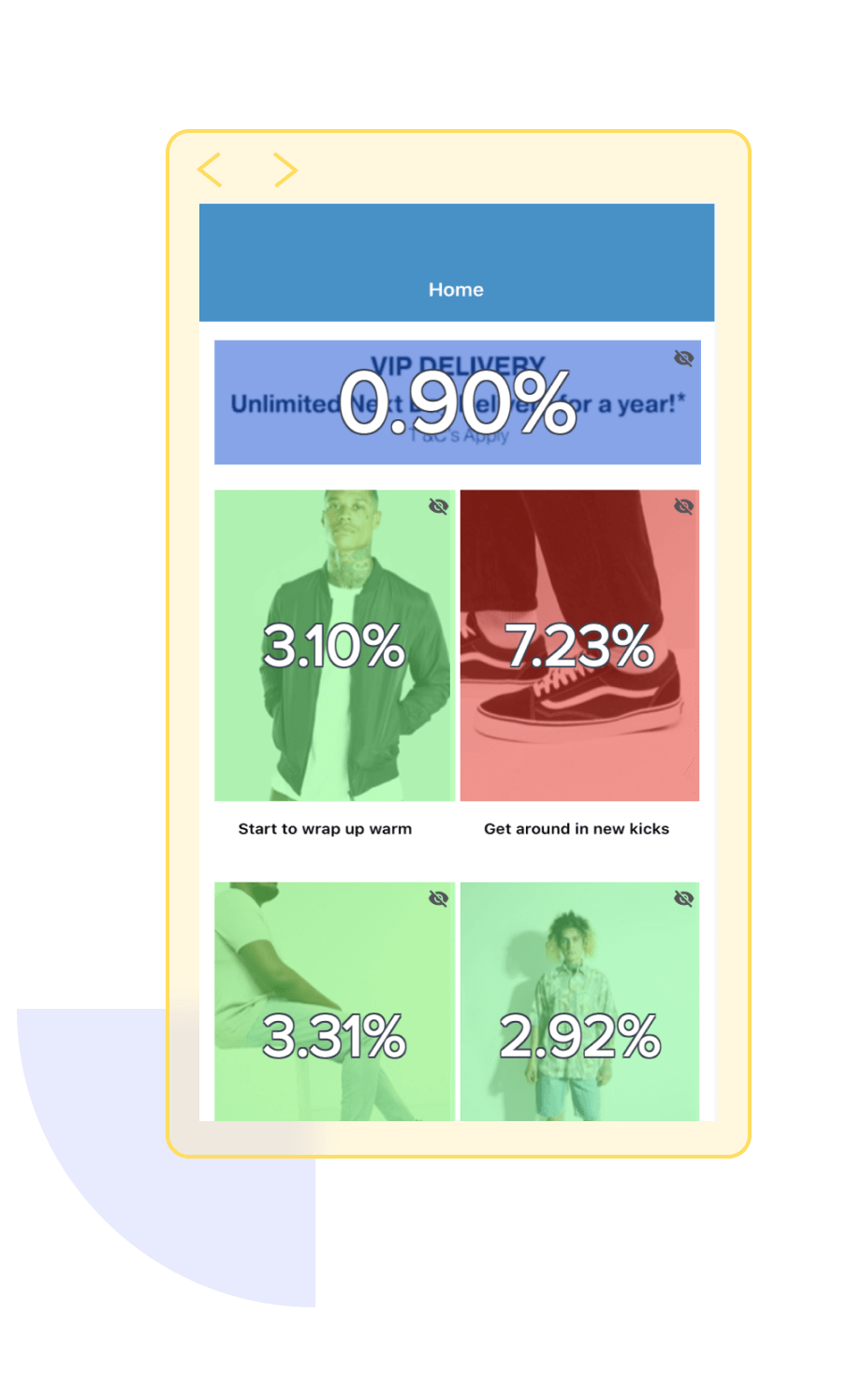
Le piattaforme di analisi dell’esperienza digitale, che dispongono di strumenti come heatmaps basate sulle zone, ti aiuteranno a monitorare e ottimizzare ogni pagina del tuo sito web e ogni schermata della tua app, dalla più alla meno importante.
Screenshot della funzionalità Heatmaps basate sulle zone di Contentsquare
L’attrito è frequente nei percorsi degli utenti sia su dispositivi mobili che su desktop, ed è seriamente dannoso per la soddisfazione del cliente, la retention e i tassi di conversione.
Il nostro Benchmark report ha rilevato che l’anno scorso più di una sessione utente su tre è stata segnata da qualche forma di frustrazione, e che il caricamento lento delle pagine (la principale causa di frustrazione) ha portato a frequenze di rimbalzo più elevate e meno pagine visualizzate per sessione.
Gli utenti hanno aspettative elevate (e crescenti) in merito alla user experience app, hanno una pazienza limitata per affrontare gli attriti, e non sono a corto di opzioni se decidono di lasciare il tuo sito o eliminare la tua app.
E se li frustri in un punto cruciale del viaggio, come il checkout, potrebbero abbandonare il tuo sito, la tua app e il tuo marchio in un batter d’occhio.
A questo proposito, la nostra guida presenta sei suggerimenti di UX per assicurarti che il tuo checkout non diventi il punto in cui i clienti sono costretti ad abbandonare.

Mobile App analysis
Ma come si risolve l’attrito lungo tutto il percorso?
In generale, ci sono due fonti di frustrazione per i visitatori del web mobile e gli utenti delle app:
Come suggeriscono i risultati del nostro Benchmark report, questi problemi sono comuni; potrebbero essercene molti da affrontare in un dato momento. Ma non sono sempre evidenti. Il tuo team potrebbe anche non esserne del tutto consapevole fino a quando non hanno già fatto la loro buona quota di danni ai tuoi KPI e alla valutazione nell’app store.
Per affrontare questi problemi in modo tempestivo senza consumare le tue risorse, hai bisogno di una mano dal monitoraggio dell’esperienza digitale (DXM).
Strumenti DXM come CS Find & Fix sfruttano l’apprendimento automatico per rilevare errori e punti deboli nei tuoi percorsi, quantificare il loro livello di impatto, portarli alla tua immediata attenzione e consentirti di indagare sulla causa principale.
Questa strategia è probabilmente implicita nelle prime quattro che abbiamo analizzato. Ma vale la pena ripeterla.
Troppe aziende monitorano il traffico in entrata e i risultati (che si tratti di conversioni, rimbalzi o disinstallazioni) ma trascurano l’importantissima parte centrale del percorso dell’utente, e questo è un errore enorme.
Solo comprendendo cosa succede tra il momento in cui un utente arriva sul tuo sito o apre la tua app e il momento in cui rimbalza, converte o esce, puoi intraprendere un’azione veramente informata per ottimizzare i tuoi percorsi e ottenere risultati più positivi.
Ma non è un’impresa da poco. Anche presi isolatamente, i percorsi degli utenti sono spesso complessi, raramente lineari, e a volte coinvolgono più dispositivi e canali. Ogni utente è unico, proveniente da una particolare fonte di traffico, con una particolare intenzione, su un particolare dispositivo.
Questa complessità potrebbe rendere estremamente scoraggiante il compito di capire dove, in tutti quei possibili percorsi, il tuo sito o la tua app soddisfa o frustra i tuoi utenti.
Come la nostra guida spiega in modo più approfondito, tuttavia, con l’analisi dell’esperienza digitale, i percorsi degli utenti diventano trasparenti, e il compito di ottimizzare la user experience app dall’inizio alla fine diventa tanto gestibile quanto prezioso.
Qui, una caratteristica chiave della nostra piattaforma (e della soluzione per app CS Apps) è la Customer Journey Analysis, che consente ai tuoi team di vedere a colpo d’occhio come gli utenti in diversi segmenti del tuo pubblico si fanno strada attraverso il tuo sito o la tua app.
Ogni team può comprendere facilmente le visualizzazioni “radiali” dei percorsi, chiare e codificate a colori, e prendere decisioni rapide e basate sui dati, che miglioreranno i percorsi del sito e dell’app, soddisferanno più clienti e genereranno maggiori ricavi.
Qualunque sia l’aspetto della user experience app che desideri perfezionare, il cloud di analisi dell’esperienza digitale di Contentsquare ti supporta.
Se stai cercando di migliorare l’esperienza del tuo browser mobile (e desktop!), dovresti dare un’occhiata a questa demo di 6 minuti della nostra piattaforma integrale.
Se invece desideri ottimizzare la user experience app della tua app, prenota una demo di CS Apps qui sotto.

Mobile App analysis