Scopri il potere di Speed Analysis

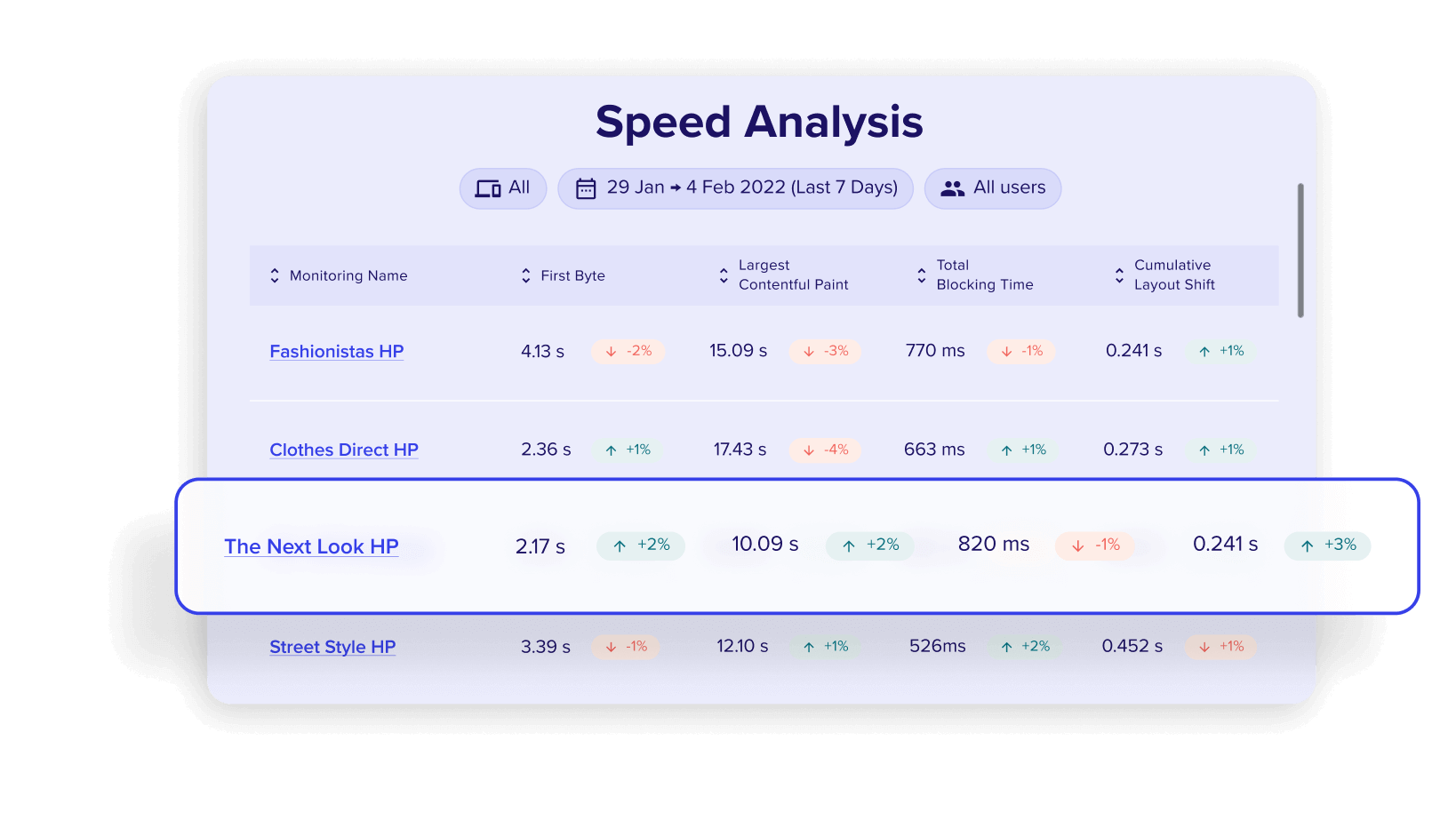
Speed Analysis
La velocità conta - Ottimizza la performance del sito per maggiori conversioni e SEO
Monitora i Core Web Vitals per gli utenti e controlla la performance in modo proattivo. Analizza l'impatto della web performance sulle conversioni, sulla frequenza di rimbalzo e su altri risultati aziendali. Scopri e risolvi le cause principali dei problemi di web performance.
Caratteristiche principali
- Real User Monitoring
- Synthetic Monitoring
- Impact Quantification
- Tips & Best Practices
- Timeline/Waterfall Analysis
Traccia i Core Web Vitals su tutto il sito
Con la funzione Speed Testing & Monitoring di Contentsquare è possibile monitorare i Core Web Vitals e altre metriche chiave delle prestazioni del sito per intervenire rapidamente, migliorare la velocità, ridurre al minimo gli errori e migliorare l'esperienza.

Risolvi proattivamente i problemi di performance
Verifica automaticamente la disponibilità e le prestazioni di pagine e flussi di lavoro chiave, in modo da poter identificare e risolvere i problemi in modo proattivo, prima che gli utenti ne risentano. Emulazione desktop e mobile, con distribuzione globale dei test.

Scopri come la web performance influisce sui risultati aziendali
Contentsquare non si limita a mostrare le prestazioni del sito, ma mostra anche a colpo d'occhio l'impatto di una performance scadente sulla frequenza di rimbalzo, sulla conversione e su altre metriche aziendali chiave.
Stabilisci la priorità dei tuoi sforzi di miglioramento della performance in base a ciò che avrà il maggiore impatto sui risultati aziendali.

Contentsquare ti fornisce raccomandazioni dettagliate, in ordine di priorità e specifiche, per migliorare la performance del tuo sito. Scopri le best pratice e i suggerimenti per SEO, accessibilità, compliance, rendering del browser e altro ancora.

Problemi di performance
Visualizza in dettaglio sessioni sintetiche e sessioni di utenti reali per vedere la timeline di ogni elemento della tua pagina, compresi script, immagini, media e altro ancora.
Vedi il tempo di caricamento di ogni elemento e il momento esatto in cui è stato caricato, in modo da poter approfondire e risolvere efficacemente i problemi di performance per migliorare SEO e user experience.

Contentsquare aiuta Specsavers a incrementare la velocità del sito web e a ottenere un aumento del 33% del tasso di conversione
Scoroi il caso Specsavers Vedi tutti i case study
"
Prima di Contentsquare, non avevamo modo di collegare tra loro metriche di performance del sito web, come Core Web Vitals e conversioni. Con Contentsquare, ora siamo in grado di prendere decisioni basate sui dati e di vedere l'impatto diretto e quantificabile dei cambiamenti sul comportamento dei nostri clienti."

James Saukinsey
Global Head of Digital Analytics and Technical SEO
-
![]()
Blog
Contentsquare launches Fast 100 ranking using Speed Analysis tool
The Fast 100 report ranks the website performance of the 100 most popular retail brands in the UK, measuring speed, usability and responsiveness.
-
![]()
eBook
Come migliorare la performance del tuo sito web
In questa guida, esaminiamo le metriche chiave (CWV e non) che devi monitorare e presentiamo oltre 55 insight utili per ottimizzare la performance sul web.
-
![]()
blog
Website Experience: Come ottimizzarla per la soddisfazione degli utenti
Ottimizza la tua website experience migliorando la navigazione, il design, i contenuti di qualità, l'ottimizzazione SEO e i tassi di conversione.
Domande frequenti
-
I Core Web Vitals sono un insieme di metriche specifiche che misurano la user experience reale per quanto riguarda la performance di caricamento, l'interattività e la stabilità visiva della pagina.
- Largest Contentful Paint (LCP) misura la performance di caricamento: misura il tempo necessario al caricamento dell'elemento di contenuto più grande della pagina.
- Interaction to Next Paint (INP) misura la reattività dell'interfaccia utente, ovvero la velocità con cui un sito web risponde alle interazioni dell'utente, come i clic o la pressione di pulsanti.
- Cumulative Layout Shift (CLS) misura la stabilità visiva, ovvero la quantità di spostamenti imprevisti del layout che si verificano nella pagina durante il caricamento. Ciascuna metrica Core Web Vital ha un range stabilito per definire la performance buona, da migliorare, oppure scadente. Oltre a essere un fattore importante per la SEO, il miglioramento dei Core Web Vitals può anche portare a benefici quali un maggior user engagement, tassi di conversione più elevati e una riduzione della frequenza di rimbalzo. -
Nel 2020, Google ha annunciato che i Core Web Vitals sarebbero diventati un fattore di ranking nei risultati di ricerca a partire da maggio 2021. Ciò significa che i siti web con buoni Core Web Vitals hanno maggiori probabilità di posizionarsi più in alto nei risultati di ricerca rispetto a quelli con Core Web Vitals scadenti.
-
La web performance è fortemente correlata alle principali metriche della user experience, tra cui tasso di conversione, engagement e frequenza di rimbalzo. Per esempio: Vodafone ha scoperto che un miglioramento del 31% nel Largest Contentful Paint (LCP) ha aumentato le vendite dell'8%. Google ha rilevato che l'abbandono da parte degli utenti di dispositivi mobili aumenta del 53% se un sito web impiega più di tre secondi a caricarsi. Walmart ha scoperto che per ogni aumento di un secondo del tempo di caricamento i tassi di conversione diminuiscono del 2%. Una recente analisi di miliardi di sessioni basata sui dati dei clienti di Contentsquare ha rilevato anche che un INP più elevato comporta una maggiore frustrazione, con tassi di frustrazione compresi tra il 33% e il 38%. I retailer con un buon INP hanno un tasso di conversione mediamente superiore del 25% rispetto a quelli con un INP “scadente” o “da migliorare”. I tassi di rimbalzo aumentano di oltre il 10% per i siti web con un INP scadente rispetto a quelli con un INP buono.
-
Synthetic Monitoring è un approccio proattivo ai test di laboratorio per monitorare la performance e la funzionalità di un sito web o di un'applicazione web. Utilizza interazioni simulate con gli utenti per testare il sito web da diversi tipi di dispositivi e località in tutto il mondo. Ciò consente di identificare e risolvere i problemi di performance prima che impattino gli utenti reali. Le soluzioni di Synthetic Monitoring funzionano inviando richieste automatiche al sito web o all'applicazione web. Queste richieste possono simulare una serie di interazioni dell'utente, come ad esempio: caricamento della homepage; accesso alla ricerca di prodotti; aggiunta di articoli al carrello; completamento di un acquisto. La soluzione di monitoraggio tiene quindi traccia del tempo di risposta e del tasso di successo di ciascuna richiesta. Se una richiesta non va a buon fine o la risposta impiega troppo tempo, la soluzione può avvisarti in modo che tu possa indagare sul problema. Synthetic Monitoring può essere utilizzato per monitorare una varietà di metriche diverse, tra cui: Uptime e availability; velocità di caricamento della pagina; indice di successo della transazione; performance API; tassi di errore; Core Web Vitals. Synthetic monitoring solutions work by sending automated requests to your website or web application. These requests can simulate a variety of user interactions, such as: Loading the homepage Logging in Searching for products Adding items to a shopping cart Completing a purchase The monitoring solution then tracks the response time and success rate of each request. If any of the requests fail or take too long to respond, the solution can alert you so that you can investigate the issue. Synthetic monitoring can be used to monitor a variety of different metrics, including: Uptime and availability Page load speed Transaction success rate API performance Error rates Core Web Vitals
-
Real user monitoring (RUM) collects detailed data about user interactions with a website or application. RUM collects data on a variety of metrics, such as: Page load times First contentful paint Interaction to Next Paint DOMContentLoaded event time Load time of individual resources (e.g., images, CSS, JavaScript) User errors User clickstream data RUM data can be used to identify and troubleshoot performance bottlenecks, optimize user experience, and understand how users are interacting with the application. With RUM, Contentsquare can correlate performance issues with their impact on conversion so teams can prioritize what to fix first. RUM is a passive monitoring technique, meaning that it does not require any active interaction from the user. Instead, RUM data is collected by a small piece of JavaScript code that is embedded in the application or website. This code collects data about the user's interaction with the application and sends it to a RUM server. Real user monitoring (RUM) raccoglie dati sulle interazioni degli utenti con un sito web o un'applicazione. RUM raccoglie dati su svariate metriche, come ad esempio: tempi di caricamento delle pagine; First Contentful Paint; Interaction to Next Paint; tempo di caricamento delle singole risorse (ad es. immagini, CSS, JavaScript); errori utente; dati di clickstream degli utenti…. I dati RUM possono essere utilizzati per identificare e risolvere le strozzature della performance, ottimizzare la user experience e capire come gli utenti interagiscono con l'applicazione. Con RUM, Contentsquare mette in relazione i problemi di performance con il loro impatto sulla conversione, in modo che i team possano dare la precedenza ai problemi che devono essere risolti per primi. RUM è una tecnica di monitoraggio passivo, cioè non richiede alcuna interazione attiva da parte dell'utente. I dati RUM vengono invece raccolti da un piccolo pezzo di codice JavaScript incorporato nell'applicazione o nel sito web. Tale codice raccoglie i dati sull'interazione dell'utente con l'applicazione e li invia a un server RUM. RUM è uno strumento prezioso per qualsiasi organizzazione che voglia migliorare la user experience delle proprie applicazioni. Comprendendo come gli utenti interagiscono con le loro applicazioni, le aziende possono prendere decisioni informate su come ottimizzare le prestazioni e migliorare la user experience.


