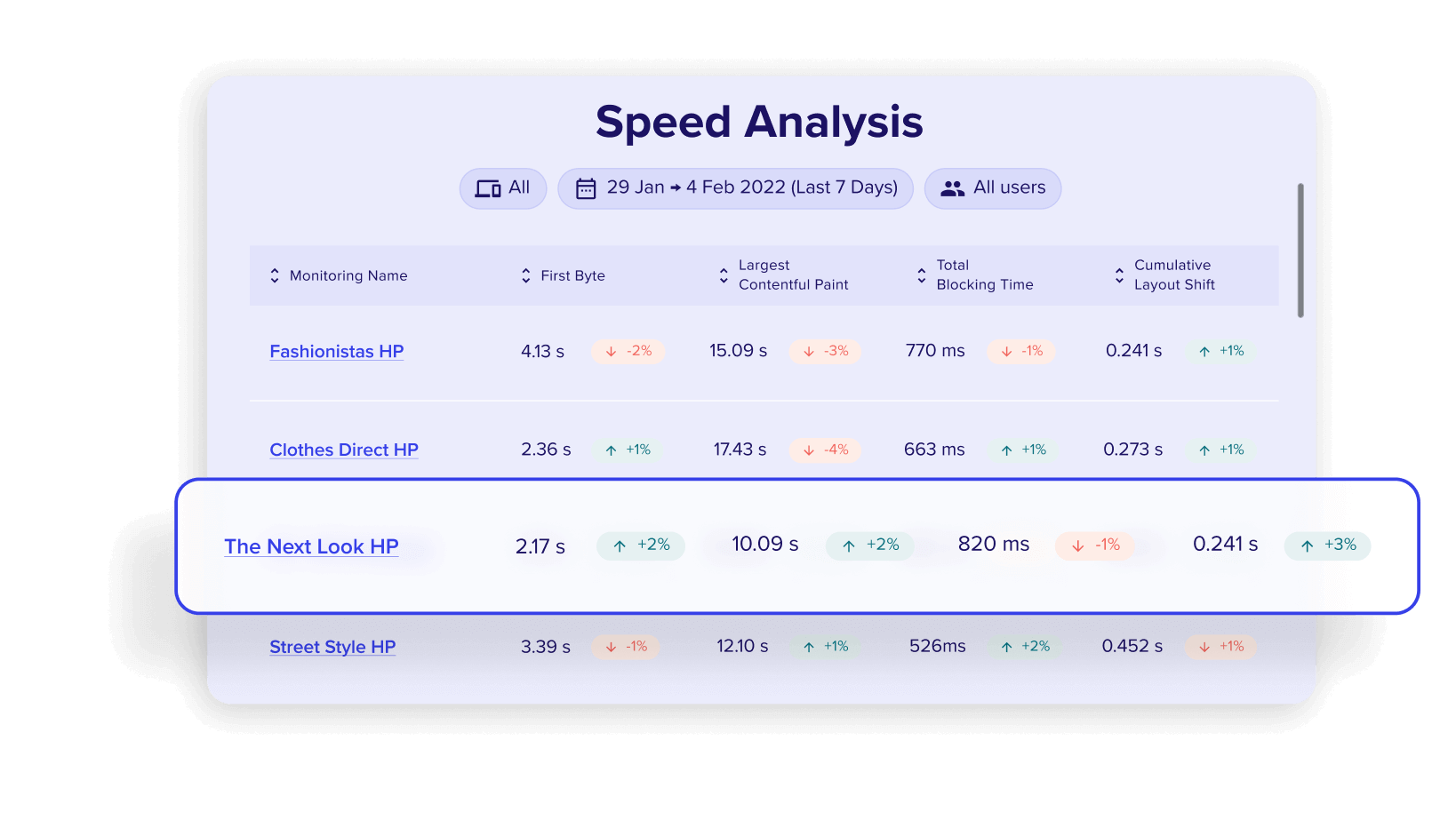
Entdecke, wie leistungsstark die Speed Analysis ist

Speed Analysis
Geschwindigkeit zählt – verbessere die Website-Performance für Conversions und SEO
Überwache deine Core Web Vitals und prüfe die Performance proaktiv. Sieh dir ihren Impact auf Conversions, Bounce Rate und andere Unternehmensergebnisse an. Nutze die tiefen Einblicke, um die Grundursache für Web-Performance-Probleme zu verstehen.
Wichtige Features
- Real User Monitoring
- Synthetic Monitoring
- Impact Quantification
- Tipps & Best Practices
- Timeline/Waterfall Analysis
Tracke Core Web Vitals auf deiner gesamten Website
Mit Speed Testing & Monitoring von Contentsquare kannst du Core Web Vitals und andere wichtige Performance-Metriken auf deiner gesamten Website beobachten. So kannst du schnell Maßnahmen ergreifen, um Fehler zu reduzieren und die Geschwindigkeit und die Experience zu verbessern.

Gehe Performance-Probleme proaktiv an
Teste automatisch die Verfügbarkeit und Performance wichtiger Seiten und Workflows, damit du Probleme proaktiv erkennen und beheben kannst, bevor Nutzer davon betroffen sind. Für Desktop und Mobile, mit globaler Test-Distribution.

Sieh dir an, wie sich die Web-Performance auf Unternehmensergebnisse auswirkt
Contentsquare zeigt dir nicht nur, wie deine Website performt, sondern liefert dir auch einen Einblick in die Auswirkungen schlechter Performance auf Bounce Rates, Conversions und andere wichtige Unternehmensmetriken.
Priorisiere deine Bemühungen zur Verbesserung der Performance basierend darauf, was den größten Impact auf deine Unternehmensergebnisse hat.

Contentsquare liefert dir detaillierte, priorisierte und spezifische Empfehlungen für das Verbessern deiner Website-Performance. Profitiere von Best Practices und Tipps für SEO, Barrierefreiheit, Compliance, Browser-Rendering und vieles mehr.

Performance-Probleme
Sieh dir sowohl simulierte als auch echte User Sessions ganz genau an, um für jedes Element deiner Seite, einschließlich Skripts, Bilder, Medien und mehr, die Timeline einzusehen.
Erkenne, wie lange jedes einzelne Element zum Laden brauchte und wann genau es geladen war: So kannst Performance-Problemen auf den Grund gehen und sie effektiv behandeln, um SEO und Nutzererlebnis zu verbessern.

Contentsquare hilft Specsavers, die Website-Geschwindigkeit zu optimieren und die Conversion Rate um 33 % zu steigern
Mehr über Specsavers Alle Case Studies anzeigen
"
Vor Contentsquare hatten wir keine Möglichkeit, Website-Performance-Metriken wie Core Web Vitals und Conversions miteinander zu verknüpfen. Mit Contentsquare können wir jetzt datenbasierte Entscheidungen treffen und die direkten, quantifizierbaren Auswirkungen von Änderungen auf das Verhalten unserer Kunden sehen."

James Saukinsey
Global Head of Digital Analytics and Technical SEO
-
![]()
Blog
Blitzschnelle Seitenladezeit: So optimierst du deinen Page Speed
Langsame Ladezeiten gehören zu den häufigsten Reibungspunkten auf Websites. Wir stellen dir alle Insights zum Thema vor. Außerdem bekommst du Tipps, wie du die Website-Geschwindigkeit testen und optimieren kannst.
-
![]()
eBook
So optimierst du deine Website-Performance
In diesem Guide erklären wir die entscheidenden Metriken (Core Web Vitals und andere), die du tracken musst, und stellen über 55 umsetzbare Insights vor, die dir helfen, deine Web-Performance zu verbessern.
-
![]()
Blog
Website-Performance optimieren: Analyse und Tipps
Hier erfährst du, warum die Website-Performance so wichtig ist und wie du deine Seite analysieren und verbessern kannst.
Häufig gestellte Fragen
-
Website performance monitoring involves tracking and analyzing various metrics to ensure a website's optimal functioning. It is crucial for online businesses to maintain a positive user experience and identify and address issues promptly.
-
Commonly monitored KPIs include page load times, server response times, uptime, error rates, and overall website availability. These metrics provide insights into the health and performance of a website.
-
Neglecting website performance monitoring can lead to slower load times, increased downtime, higher bounce rates, and a negative impact on search engine rankings. This can result in a loss of potential customers and revenue.
-
By identifying and addressing performance issues promptly, website performance monitoring helps ensure a seamless and fast user experience. This, in turn, enhances user satisfaction, reduces bounce rates, and contributes to higher user retention.
-
Core Web Vitals sind drei spezifische Metriken, die die echte User Experience im Hinblick auf Performance beim Laden, Interaktivität und visuelle Stabilität der Seite messen. Largest Contentful Paint (LCP) misst die Lade-Performance. Das ist die Zeit, die es dauert, bis das größte Content-Element auf der Seite geladen ist. Interaction to Next Paint (INP) misst die Reaktionsstärke der Benutzeroberfläche, d. h. wie schnell eine Website auf Nutzerinteraktionen wie Klicken oder Drücken auf Tasten reagiert. Cumulative Layout Shift (CLS) misst die visuelle Stabilität. Dies ist das Ausmaß der unerwarteten Layoutverschiebung, die während des Ladens auf der Seite auftritt. Für jede Core Web Vital-Metrik ist festgelegt, was gute, verbesserungswürdige bzw. schlechte Performance ist. Core Web Vitals sind nicht nur ein wichtiger Faktor für SEO. Das Verbessern der Core Web Vitals kann auch entscheidende Vorteile mit sich bringen, wie z. B. mehr User-Engagement, höhere Conversion Rates und niedrigere Bounce Rates.
-
2020 gab Google bekannt, dass Core Web Vitals ab Mai 2021 ein Ranking-Faktor in seinen Suchergebnissen werden würden. Das bedeutet, dass Websites mit guten Core Web Vitals mit größerer Wahrscheinlichkeit weiter oben in den Suchergebnissen eingestuft werden als Websites mit schlechten Core Web Vitals.
-
Viele Studien haben gezeigt, dass zwischen Web-Performance und wichtigen User-Experience-Metriken, wie etwa Conversion Rate, Engagement und Bounce Rate, ein enger Zusammenhang besteht. Hierfür ein paar Beispiele: Vodafone stellte fest, dass sich durch eine Verbesserung des Largest Contentful Paint (LCP)-Wertes um 31 % der Umsatz um 8 % erhöhte. Google fand heraus, dass die Abbruchrate mobiler Nutzer um 53 % stieg, wenn eine Website mehr als drei Sekunden brauchte, um geladen zu werden. Walmart erkannte, dass für jede Sekunde, die die Ladezeit länger wurde, die Conversion Rates um 2 % zurückgingen. Bei einer aktuellen Analyse von Milliarden von Sitzungen aus Contentsquare-eigenen Kundendaten wurde Folgendes herausgefunden: Ein höherer INP führt zu mehr Frustration, die Frustrationsraten reichten von 33 % bis 38 %. Retailer mit einem guten INP-Wert haben im Schnitt eine um 25 % höhere Conversion Rate als Retailer mit INP-Werten im „schlechten“ oder „verbesserungswürdigen“ Bereich. Bei Websites mit schlechtem INP-Wert steigen die Bounce Rates im Vergleich zu Websites mit gutem INP-Wert um 10 % an.
-
Synthetic Monitoring (auch als Synthetisches Monitoring bezeichnet) ist ein Ansatz, bei dem Tests proaktiv durchgeführt werden, um die Performance und Funktionalität einer Webseite oder Webanwendung zu überwachen. Es verwendet simulierte Nutzeraktionen, um die Website von verschiedenen Gerätetypen und weltweiten Standorten aus zu testen. Das gibt dir die Möglichkeit, Performance-Probleme zu erkennen und zu beseitigen, bevor sie sich auf echte User auswirken. Synthetic-Monitoring-Lösungen funktionieren durch das Absenden automatisierter Anfragen an deine Website oder Webanwendung. Diese Anfragen können eine Vielzahl an Nutzerinteraktionen simulieren. Hierzu gehören: - Laden der Homepage - Anmeldung - Suche nach Produkten - Hinzufügen von Artikeln zu einem Warenkorb - Abschließen eines Kaufs Die Überwachungslösung trackt dann die Antwortzeit und die Erfolgsrate jeder Anfrage. Wenn Anfragen fehlschlagen oder die Antwort zu lange dauert, kann die Lösung dich warnen, damit du das -Problem untersuchst. Synthetic Monitoring kann verwendet werden, um eine Vielzahl verschiedener Metriken zu untersuchen, beispielsweise: -Uptime und Verfügbarkeit -Seitenladegeschwindigkeit -Erfolgsraten von Transaktionen - API-Performance - Fehlerraten - Core Web Vitals
-
Real User Monitoring (RUM) erfasst detaillierte Daten über Nutzerinteraktionen mit einer Website oder Anwendung. RUM sammelt Daten zu einer Vielzahl an Metriken, wie etwa: Seitenladezeiten First Contentful Paint Interaction to Next Paint Zeit des DOMContentLoaded-Ereignisses Ladezeiten einzelner Ressourcen (z. B. Bilder, CSS, JavaScript) Nutzerfehler Nutzer-Clickstream-Daten RUM-Daten können verwendet werden, um Performance-Engpässe zu erkennen und zu beseitigen, das Nutzererlebnis zu verbessern und um zu verstehen, wie Nutzer mit der Anwendung interagieren. Mit RUM kann Contentsquare die Verbindung zwischen Performance-Problemen und ihren Auswirkungen auf Conversions herstellen, damit Teams priorisieren können, was zuerst behoben werden muss. RUM ist eine passive Überwachungstechnik, was bedeutet, dass keine aktive Interaktion von Seiten des Users erforderlich ist. Stattdessen werden RUM-Daten von einem kleinen Stück JavaScript-Code erfasst, der in die Anwendung oder Website eingebettet ist. Dieser Code sammelt Daten über die Interaktion des Nutzers mit der Anwendung und sendet sie an einen RUM-Server. RUM ist ein wertvolles Tool für alle Unternehmen, die die User Experience ihrer Anwendungen verbessern möchten. Wenn Unternehmen verstehen, wie Nutzer mit ihren Anwendungen interagieren, können sie fundierte Entscheidungen darüber treffen, wie die Performance optimiert und das Nutzererlebnis verbessert werden können.


