
How to improve your website performance
55+ tips to optimize your web performance for improved digital experiences and business growth.

In this blog, we’ll first dive into how website errors can affect your business and then into how to spot and fix those errors.
How to improve your website performance 55+ tips to optimize your web performance for improved digital experiences and business growth.
All sites have technical errors (JavaScript, API, etc.) at some point in time. The good news is that most of these errors are invisible to your visitors — the bad news is that some are.
Errors can impact navigation, like having a drop-down menu that only works every other click, or even completely blocks an action, like having a payment form that doesn’t recognize the correct postal code.
All of these seemingly minor errors can have a big impact on your revenue. According to a 2021 Qualtrics report, poor CX is costing brands $4.7B annually.
Contentsquare also recently evaluated the impact of its experience-focused solution called Find & Fix, finding that per customer, those who used the tool in the first 6 months of 2021 saw an additional 1.2M in revenue.
Let’s see below the five lasting effects of website errors….
The first reaction when facing an error is to try again —try refreshing, try another browser, try from your mobile, try after deactivating your ad-blocker, and the list goes on. But, the level of perseverance differs wildly depending on the context and person.
We’ve all had that frustrating feeling, and it doesn’t always go away easily. These site frustrations will impact your relationship with your customers and can become exponentially more damaging for your brand.
The best way to combat website frustrations with website errors is to proactively address them. This means taking a critical look at your website to identify any possible issues, and then making a plan to address them. Here are some tips to get you started:
1. Understand Your Audience: One of the first steps in combating website frustrations is understanding who is visiting your site and why. Knowing your target audience will help you determine which areas of the website may be more difficult to use and which areas need improvement.
2. Test Your Site: Once you understand who is using your website, it’s time to test it. This could involve running usability tests with real users, or simply having a few people in-house take a look at the site and report back on their experiences.
3. Invest in Quality Design: Poor design can lead to frustration , rework, and missed deadlines. I believe that good design is essential for any project. Good design should focus on usability, functionality, and aesthetics. It should also be tailored to the needs of the user. This means considering how the user will interact with the product or service and understanding their needs in order to create something that meets those needs.
4. Optimize Navigation: Poor navigation is one of the biggest sources of frustration on websites. Make sure your website is easy to navigate by organizing content in a logical way and using clear labels. Additionally, consider adding a search feature so users can quickly find the information they are looking for.
5. Provide Clear Instructions: People often get frustrated when they don’t understand how to use a website. Provide clear instructions on how to use the site, including steps for completing tasks, and include visual cues such as icons and other elements to help guide users.
6. Include Help Resources: Many people get frustrated when they can’t find the information they need. Include resources such as a FAQ page or a help center so users can quickly find answers to their questions. Additionally, consider offering live chat support for more complex issues.
If the action the customer is trying to take isn’t important, there’s a good chance their second try will also be the last (and you don’t want that).
For example, if the action is to vote for the participatory budget of my city and the website is not working well, I’ll just skip it. For example, if the action is buying a new pair of shoes following an Instagram ad, if the site doesn’t let me zoom in on the image or see other pictures, I might decide that it’s not a necessary or urgent purchase after all. Now multiply that by 20 times a day, 365 days a year—that’s millions of dollars in lost revenue.
Situations like the above are opportunities for engagement (or missed sales opportunities). Not to mention the CLV of the sale.
If the action can easily be done elsewhere, there’s a good chance it will be — meaning you rarely get a second chance. If I want to check Tesla’s stock price on Zonebourse.com and the site is displayed poorly, it’s not a big deal. In just a few clicks, I’ll be able to check this info on Boursorama.com
With 89% of customers saying they went with a competitor after a bad experience according to a study by Rightnow and Oracle, having site errors creates a significant risk to your brand.
Beyond the negative interaction, the customer can permanently switch from one brand to another, leading to huge future revenue loss. The “converted” customer may also think even higher of your competitor after comparing it directly to your poor site experience, amplifying the impact.
We hear a lot of brands relying on customer service and support for error detection. Each time I hear that my heart accelerates a bit. First off, a lot of customers say nothing. They just leave (see above points).
Second, the quality of information given by customers can make fixing errors complicated. Third, the team in charge of tickets can get overwhelmed if a big error happens, touching thousands of people, which can lead to a drop in response time and quality of answers.
With 95% of customers prioritize high-quality customer service over fast customer service the average resolution time of 12 hours is waaaay too slow for customers that are used to and demand quick answers.
Today, customers turn to social media to ask for help and to find out if other people have the same problem. They can also do it in a less constructive way, sharing their frustrations with their loved ones in groups, or even publicly (we’ve all read those juicy threads on Twitter and Reddit 😬).
Imagine an error that prevents someone from betting on the victory of a football team and that team won the match, depriving them of certain winnings. That customer will be extremely frustrated and will likely share it online, which could cause major damage to the brand’s image and in turn its sales.
Now that we’ve gone through why it’s absolutely necessary to fix your website errors. Here’s how you can check your website for errors:
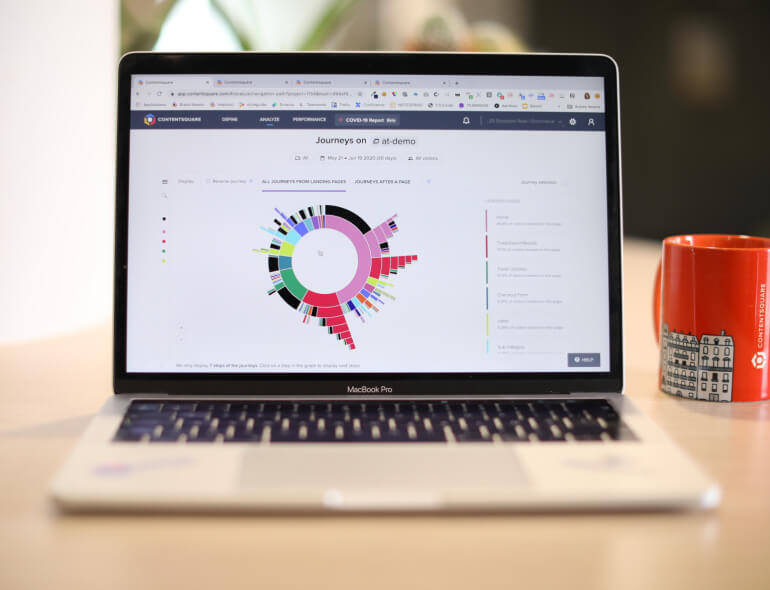
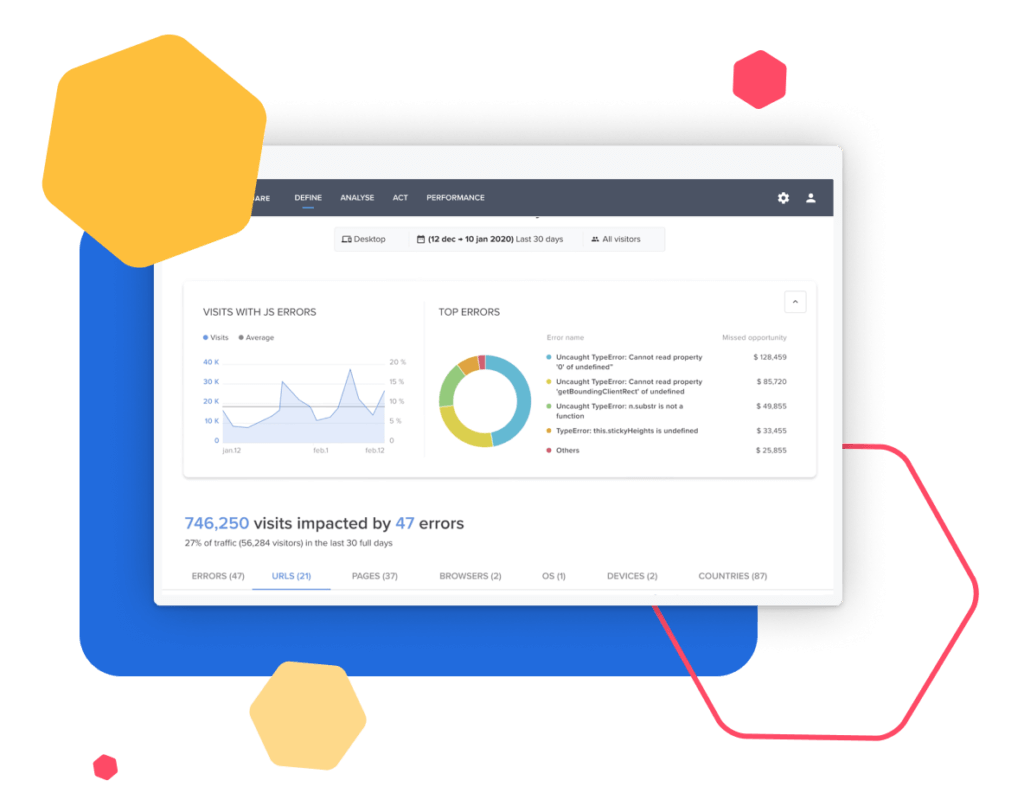
Seeing technical errors on a given page is simple. Anyone can use a browser’s console to identify them. However, the challenge is knowing which errors really impacted your user experience. That’s where Contentsquare comes into play. Here’s how Contentsquare identifies and monitors site errors in three ways:
Technical error analysis: Our error analysis module analyzes all site issues. It reduces the number of errors you have to go through by 80% by grouping similar errors into one. The errors are then correlated with your business objectives (such as conversion and sales) which allows you to understand which error groups have a business impact — helping you save an incredible amount of time in debugging and an incredible amount of revenue.
Web performance: Our web performance monitoring module, Speed Analysis, allows you to continuously monitor and optimize your web pages. Real-time notifications alert users of any quality or loading time issues impacting the site performance. It also allows you to analyze site performance by comparing two or more site versions to see which is the best option.
Error message analysis: Finally, we are able to detect error messages that your customers see, retroactively. Let’s imagine that multiple customers are complaining about an out-of-stock product when stocks are not out. You’ll be able to easily understand how many people have seen this message, in what context, was there a peak in recent weeks, and of course, the business impact of this peak.
Managing customer complaints and using feedback on VoC tools to understand site errors is fairly common. But it can be difficult to really understand what the problem is based only on a customer’s descriptions. Often, engineers will request more detailed information as well as the precise steps to reproduce the bug.
Contentsquare’s Session Replay makes this easy, by replaying sessions of complaining clients to see the error in action. It allows you to technically name the error, understand the context, and view the actions associated with the error (click, scroll etc.). You can also integrate your Voice of Customer tools such as Usabila or Qualtrics to link your complaints with the session recording. Replays of the sessions can be shared with the technical teams to facilitate their understanding of the problem as well.

It can be difficult to know whether an error is an isolated case, or if it’s affecting 50% of your visitors. So, with Contentsquare Impact Quantification you can quantify the number of people affected and determine their operating system or browser, and the pages where the error occurred. It will also quantify the impact of these glitches on your conversion and sales.
Listening to social networks can help you find technical errors too. Monitoring social media requires good tools and expertise, as the amount of information is high and your brand image can be at stake.
If an error-related complaint of a customer is detected, the challenge is the reproduction of the bug. Contentsquare completely streamlines this crucial step. Based on a simple phone number, customer number, or email, a customer service agent is able to watch an anonymized session replay of that person, to determine precisely what happened and quantify the business impact.
We hope this overview gave you some ideas for better detecting and managing your website errors to help you improve your customer relationship.
If you want to know more about how Contentsquare’s digital experience analytics platform can help you understand and optimize your website performance by taking our product tour. Find out how you can troubleshoot bugs and performance issues faster than ever before!
Take a product tour Get to grips with Contentsquare fundamentals with this 6 minute product tour.