Discover the power of Error Analysis

Error Analysis
Fix the errors that hurt the worst
Surface technical issues on your sites and apps, rank them by impact, and quickly dig deeper to understand the context and get the detail needed to solve them. Get alerted in real-time to fix problems fast.
Key Features
- Error Analysis
- Text Search
- Real-time Alerts
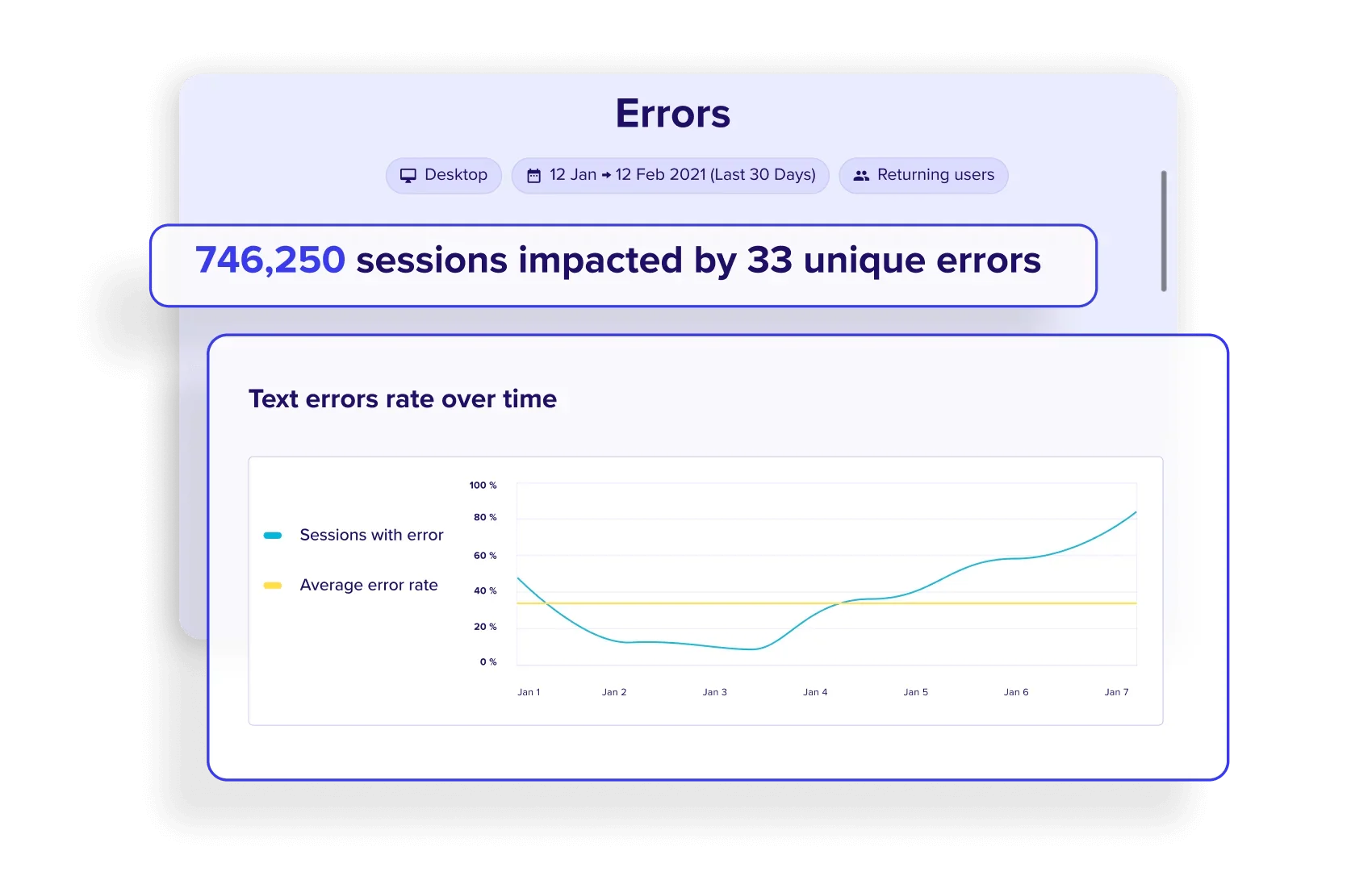
Surface and resolve technical and functional errors
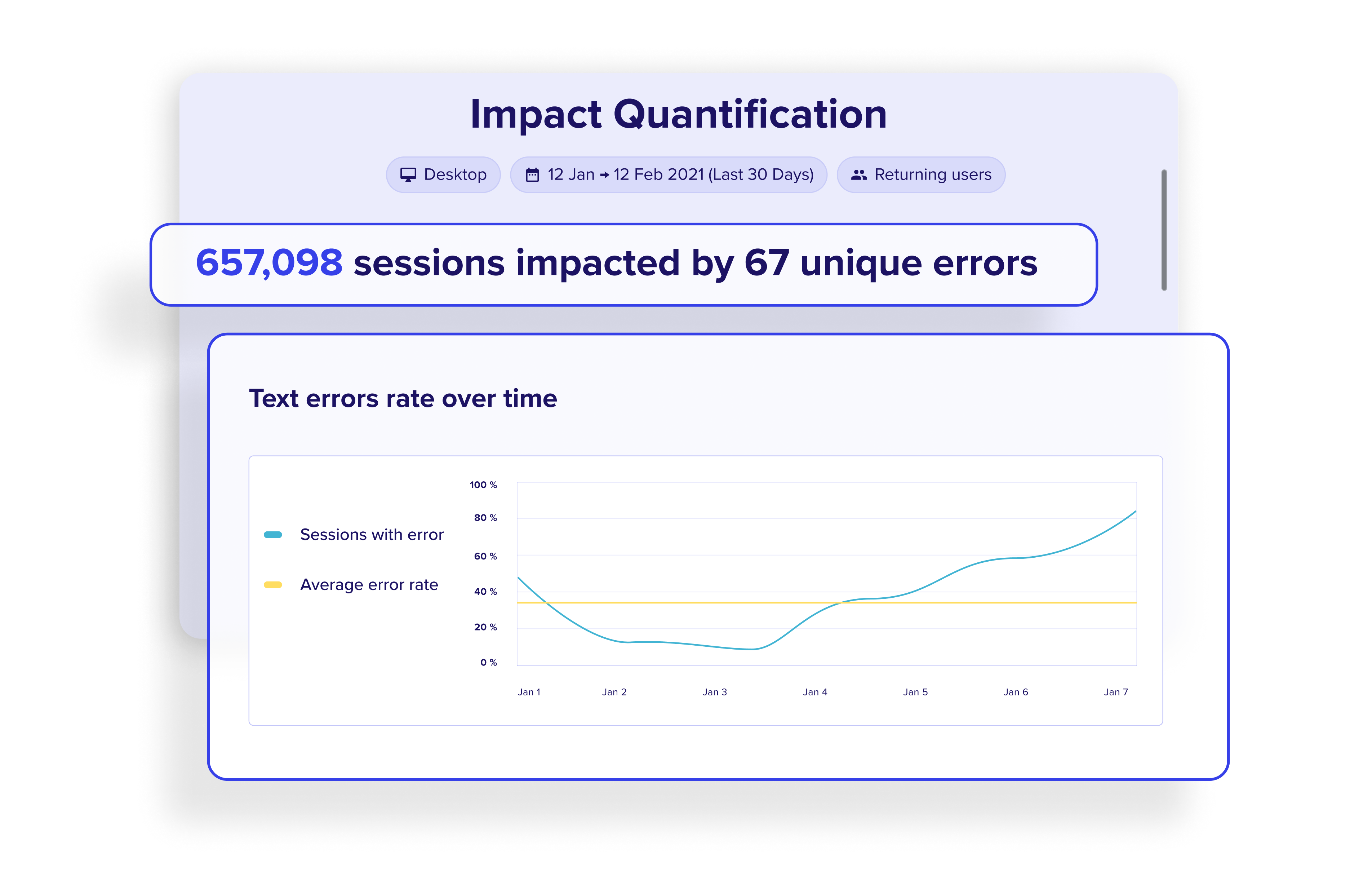
Proactively find and prioritize JavaScript, API, and custom errors harming conversions and revenue.
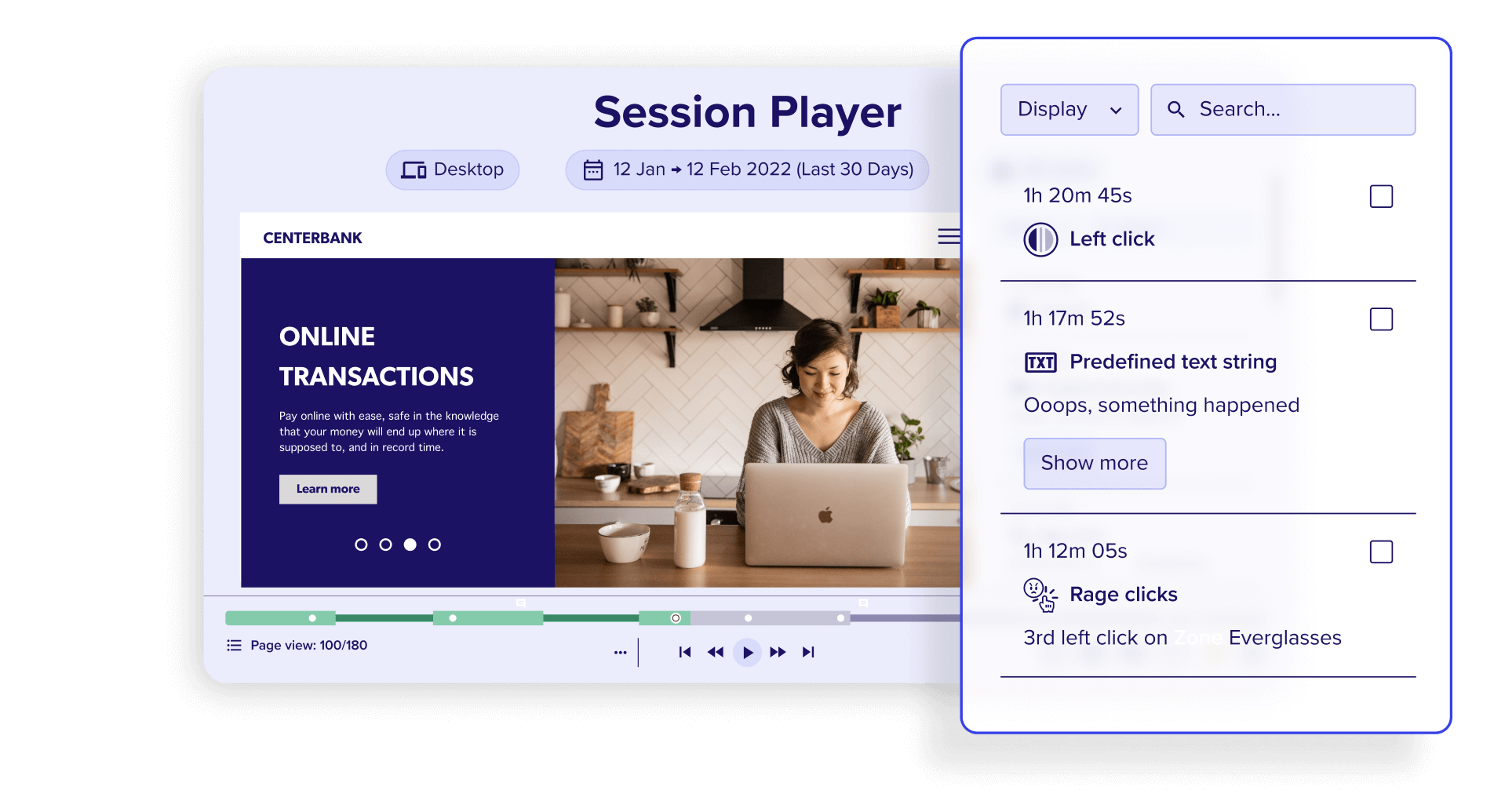
Reproduce the errors with session replay to understand the context and get to the root cause.
Distinguish signal from noise with statistical significance calculations and deterministic error groupings so you can focus on what matters. Enable engineers to drill down to the most granular technical view of the request & response data to help them fix issues faster.

Find and prioritize functional error messages with lookback analysis
See how customers experience warning and error messages with Text Search.
Retroactively find any text-based warnings and failure messages to understand the impact on conversions and identify friction points, even those not caused by technical issues.
Replay the behaviors leading up these issues and segment your impacted sessions by behaviors, devices, OS and browser.

Alert, align, and enable teams to resolve errors swiftly
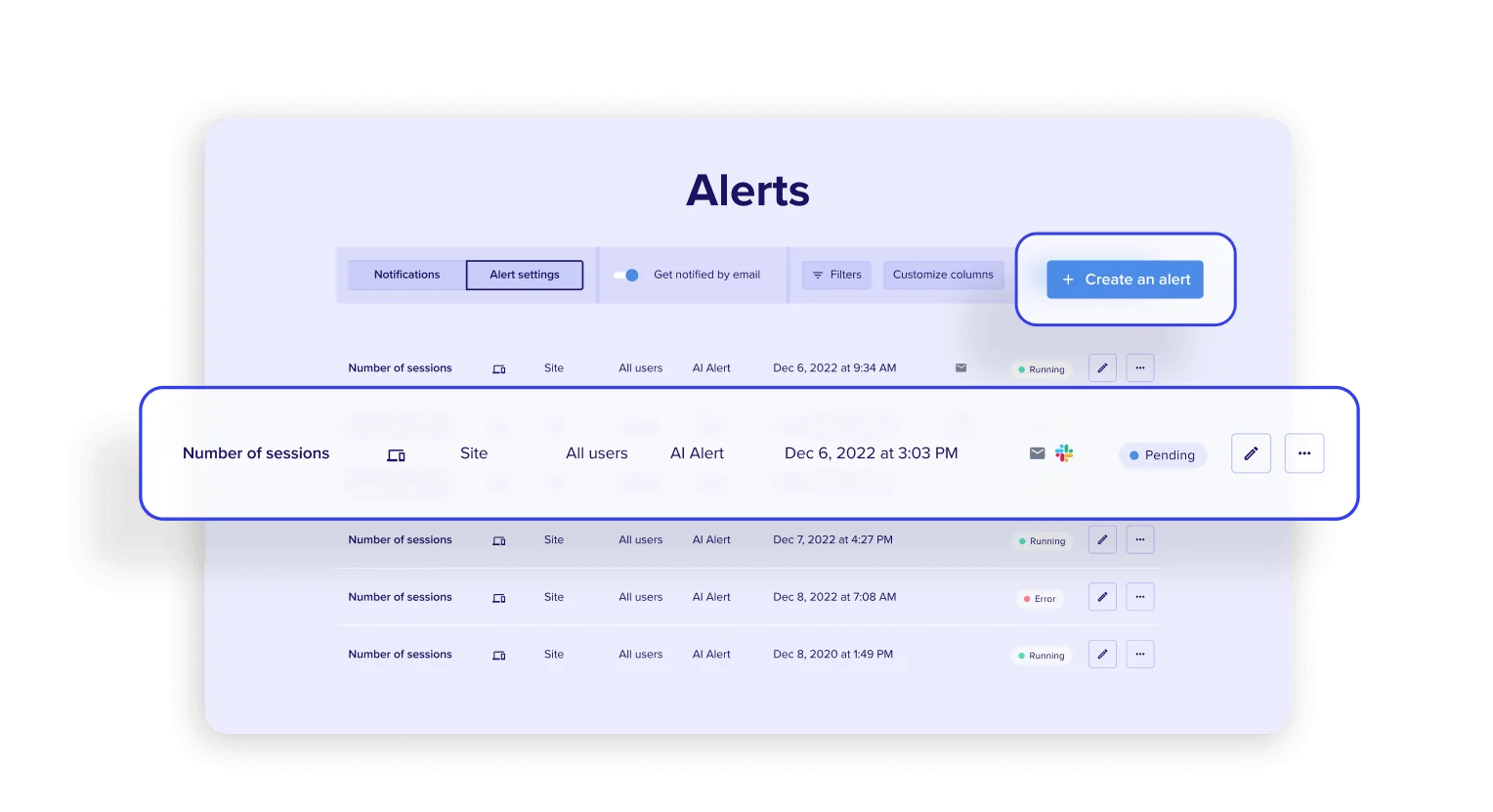
Get alerted in real time when error occurrences spike. Align teams by surfacing alerts within Slack or Microsoft Teams.
Replay related sessions immediately and enable authorized team members to dig into the underlying technical detail and context, e.g. request headers, bodies, and console messages.
File effective Jira tickets with a click so your engineers can quickly resolve the headaches

Most common use cases
- 01 Find and eliminate technical blockers top-down
- 02 Validate and debug new releases faster
- 03 Triage and troubleshoot user complaints
Surface the worst errors that hurt your business top-down
No team has time to monitor every journey or customer. Contentsquare automatically surfaces the most critical errors to prioritize.

Build higher quality products faster by finding and fixing errors faster.
Deliver more and higher quality releases with your team by more easily debugging and troubleshooting new experiences as you launch them.

Triage and troubleshoot user complaints by surfacing root causes in session replays
When replaying sessions leading up to feedback via voice-of-customer or contact center tickets, let the session replay event stream pinpoint where technical errors are happening and what the root cause is. With a few clicks, quantify how many other users are seeing the same errors.

The North Face X Contentsquare
Leveraging CX to optimize holiday shopping
Every year in October, The North Face launches an online Gift Guide to help shoppers navigate the gift-giving season. As the main retail event of the year, the lead-up to the holidays is a major source of digital revenue for the brand, and getting it wrong is simply not an option.
Read more from The North face View all case studies
"
What’s great about Contentsquare is that the insights are visual and extremely easy to digest. It’s particularly helpful to be able to give the creative or leadership team a clear picture of pain points and successes — it helps secure immediate buy-in and significantly reduces time to action, meaning we don’t miss out on potential sales."

Lisa Skowrup
Senior Manager, Site Experience
The North Face
-
![]()
Blog
How to Check for Website Errors and Why It’s Essential for Your Business
Dive into how website errors can affect your business and then into how to spot and fix those errors.
-
![]()
eBook
How to improve your website performance
In this guide, we cover the key metrics (CWV and otherwise) that you need to be tracking and present 55+ actionable insights to optimize your web performance.
-
![]()
Report
2024 Digital Experience Benchmark Report
Pre-register for the most comprehensive analysis of the state of digital customer experience. Plus, get a snapshot of past trends ahead of the report.
Frequently Asked Questions
-
Errors analysis is the process of identifying and analyzing errors or defects in a system or process. It involves collecting data on errors, categorizing them, and determining their underlying causes to implement corrective actions and prevent future occurrences.
-
Errors analysis can help improve system reliability, reduce downtime, and increase productivity. By identifying and addressing errors, businesses can improve product quality, customer satisfaction, and brand reputation.
-
Errors can occur in various forms, such as system errors, interface errors, user errors, and data errors. All of these errors can be analyzed to identify their root cause and implement corrective actions.
-
DEM is different from traditional application performance monitoring (APM) in that it focuses on the end user experience. APM tools typically collect data from the inside of an application, such as CPU usage, memory usage, and database queries. DEM tools, on the other hand, collect data from the outside of an application, such as page load times, errors, and user satisfaction surveys.
This difference in perspective is important because it allows DEM solutions to identify performance problems that would not be visible to APM tools. For example, a DEM solution might identify a problem with a slow page load time, even if the application's CPU usage and memory usage are normal. This is because the slow page load time is affecting the end user experience, even though it is not affecting the performance of the application itself. -
Contentsquare detects all types of errors on sites and mobile apps, e.g.:
- JavaScript errors,
- API errors including the request header and body during the interaction,
- Console errors,
- Custom text-based error messages, e.g. form validation, out of stock, or “oops, something went wrong”, Apps crashes, etc.
-
Errors analysis should be performed regularly, ideally on an ongoing basis. By monitoring and analyzing errors frequently, businesses can quickly identify and correct issues as they arise, preventing them from becoming major problems.