
Uncover trends for crucial digital KPIs
Access the 2024 Digital Experience Benchmarks Report and Interactive Explorer.

We discussed how fighting ux friction requires you to detect and remove technical errors and improve your user experience wherever possible.
And we called out some common friction factors which are contributing to 1 in 3 of user sessions being impacted by frustration, a stat revealed in our 2023 Digital Experience Benchmark Report.

In this blog, you’ll learn why digital experience analytics is such an indispensable weapon against friction—and how features of our digital experience analytics platform such as CS Find & Fix have helped leading brands eradicate friction and drive revenue and growth.
User friction doesn’t just frustrate users. It also frustrates digital teams. And the most frustrating thing about it? It’s hard—sometimes nigh-on impossible—to detect.
True, frustrated users will sometimes reach out to your support team (or via your Voice of Customer systems) to complain about or seek assistance with a point of friction.
But the vast majority will probably leave your site instead of complaining about it—and by the time you hear about an issue, it will have already torpedoed innumerable user journeys.
To minimize friction in your journeys, you must detect friction-factors as fast as possible. But you also have to be able to investigate the root causes of those symptoms so you can understand and fix them.
Traditional analytics systems can tell you that something is going wrong—a spike in bounce rates, for example, will raise alarms. But they won’t let you pin-point exactly what’s gone wrong.
No: For that sort of forensic insight, you need digital experience analytics (DXA).
Contentsquare’s DXA platform is tailor-made to help digital teams detect, investigate and deal with friction in the customer journey. Let’s look at just a few of the ways it does that.
A fair proportion of friction goes undiscovered because digital teams simply don’t have the time or resources to sift through the billions of data points generated by their website. AI is, therefore, an essential tool for fighting user frustration—and our DXA platform makes extensive use of it.
Our CS Insights solution leverages AI to track user behavior and use intelligent scoring to bring the most critical insights to your attention, including places in your customer journey where enough users are struggling to make it a trend. What’s more, a recent next-gen upgrade has added a Frustration Score feature to CS Insights that automatically surfaces points of friction in your digital experience.
CS Insights will alert you to frustration-flagging behaviors including: Multiple button interactions, multiple field interactions, multiple use targets and ‘rage clicks’ (that is, multiple rapid clicks that indicate a user’s irritation with a malfunctioning web element).
These behaviors were among the most common of symptoms of frustration in 2022, as revealed by our 2023 Digital Experience Benchmark Report.
Uncover trends for crucial digital KPIs Access the 2024 Digital Experience Benchmarks Report and Interactive Explorer.
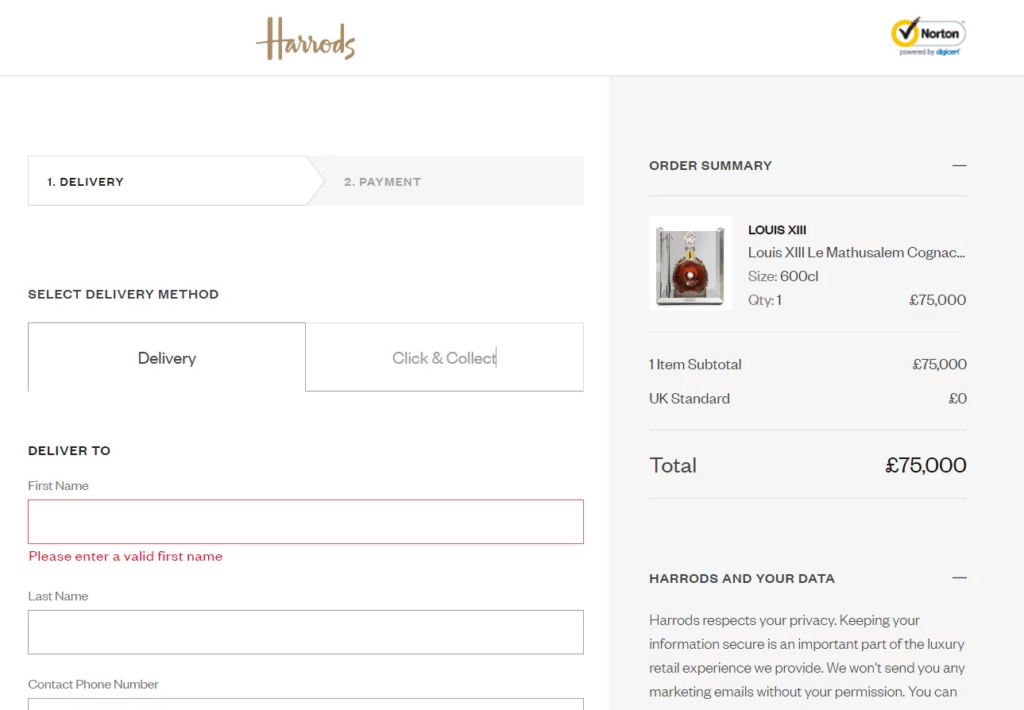
Thanks to CS Insights, Harrods’ digital team were able to—among other things—detect an issue causing customers to rage click at checkout, and reduce said rage clicks by 50%.
See if you can spot the issue CS Insights pointed Harrods’ team towards yourself in the image below. Then read the Harrods case study to find out if you were right (and how they fixed it).

As for detecting technical errors, CS Find & Fix is a super powerful AI-powered tool that flags up client-side issues, including those caused by Javascript and API failures, and prioritizes them for you based on their impact on conversion and revenue.
With Find & Fix, you can retroactively search through your site data and identify sessions during which users ran into error messages—and investigate what happened. You can also set up alerts to be notified when views of such error messages spike abnormally.
Crucially, Find & Fix also provides you with a Speed Analysis tool to continuously monitor your site’s performance (and benchmark it against your competitors’ sites), ensuring you don’t fall afoul of slow page loads.
Our client Orvis has used Find & Fix to identify and fix numerous checkout, browser compatibility and web performance issues (including API and Javascript errors and slow loading times—and has recovered $728K annually in lost revenue.
Our platform’s Customer Journey Analysis feature gives you an at-a-glance, step-by-step overview of the shape of your customers’ journeys in the form of a color-coded ‘Sunburst’ visualization.
This Sunburst shines a clarifying light on your customer journeys, picking out points in those journeys where customers are routinely bouncing, making an early exit or looping back and forth between pages.
Using Customer Journey Analysis, Beerwulf’s product team noticed its site users were repeatedly looping between a product listing page and product detail pages. As explained in the video below, this insight prompted them to introduce new functionality that ultimately drove a 2.4% increase in conversion rate.
Check out our Beerwulf case study to learn more.
And be sure to check out our blog: ‘How to use Customer Journey Analysis to eliminate friction for users’ for more tips on fighting user friction.
CS Insights, Find & Fix and Customer Journey Analysis will let you know frustration is happening somewhere in your journeys, and show you where it’s happening.
But that still leaves the all-important ‘why’.
To find out the ‘why’, you first need to understand what’s going on at every stage of your customer journeys, from traffic entering your site at one end to visitors bouncing, exiting or converting as customers at the other. (And everything inbetween.)
Our 2023 Digital Experience Benchmark Report can help you there, providing a benchmark for digital performance across the whole end-to-end experience.
Uncover trends for crucial digital KPIs Access the 2024 Digital Experience Benchmarks Report and Interactive Explorer.
To get at the ‘why’ behind specific instances of frustration in your journeys, you need user behavior analytics tools that can show you what’s happening on individual pages—and in individual user journeys. Our platform provides you with both.
Zone-Based Heatmaps aggregate session data to show you exactly where users are clicking (and rage clicking), hesitating and scrolling on a given page. Once you’ve detected something may be amiss in your customer journeys, Zone-Based Heatmaps can quickly point you in the direction of a culprit page element.
When you need to understand what’s causing individual users to feel frustrated about an element (and it isn’t immediately obvious), you can jump into our Session Replay tool to watch recordings of frustration-thwarted sessions from the users’ point of view.
Session Replay lets you set up event triggers so that it automatically hits ‘record’ when undesirable behaviors (such as rage clicks) are detected. You can then watch back the footage to build up a hypothesis as to what’s amiss.
Ultimately, removing user friction is about being able to empathize with the user experience. Session Replay is one of the most powerful tools out there for putting yourself in your website users’ shoes.
Just ask The Conran Shop. By using Session Replay in conjunction with Zone-Based Heatmaps and Find & Fix, they fixed two minor UX errors (with major negative repercussions) and saved over £70K in just two months. Read the case study to learn more.
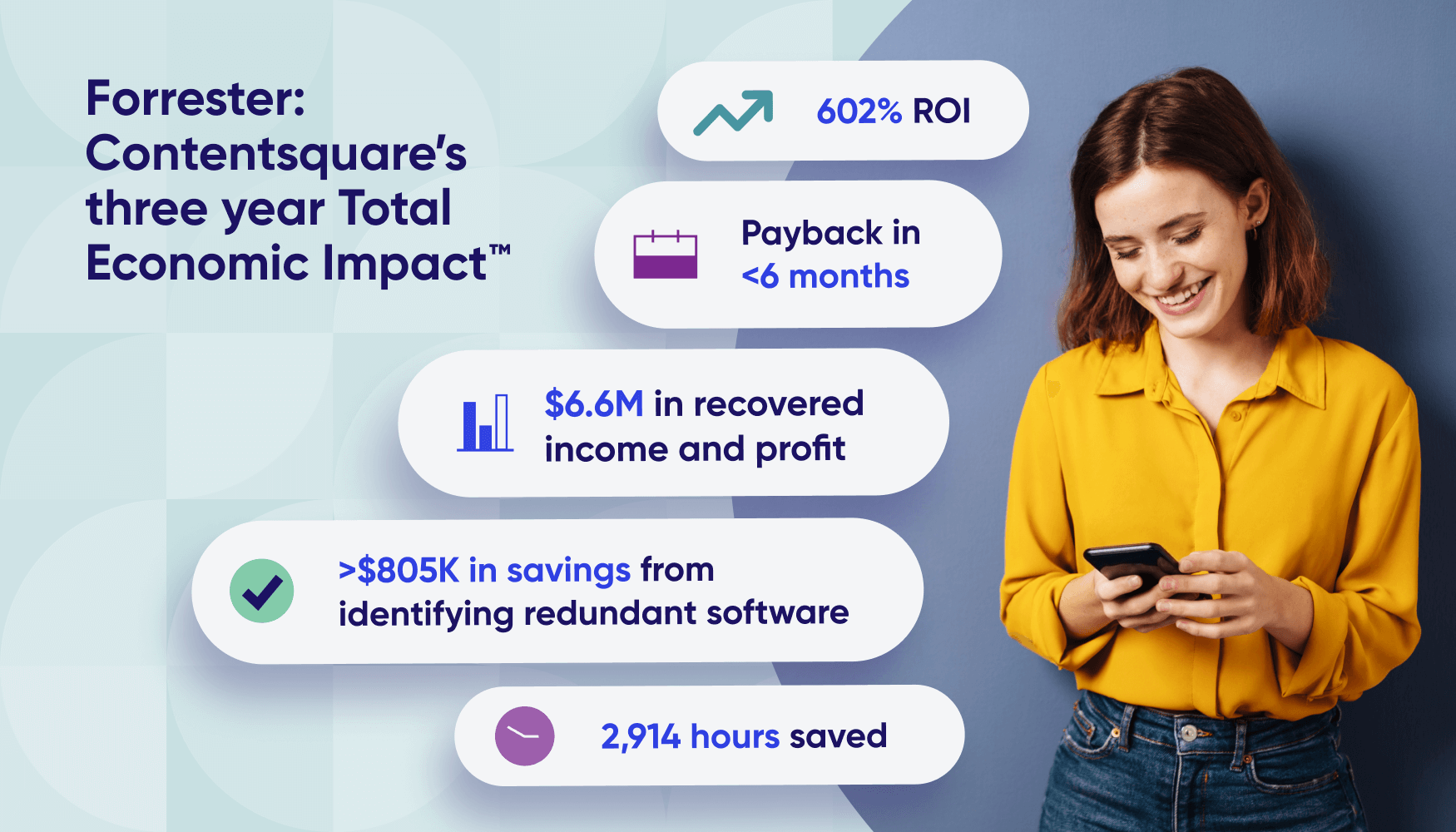
Just how valuable is removing friction from your customer journeys? Thanks to Forrester’s recently published Total Economic Impact study of Contentsquare we can put an approximate number on it.
Forrester found that brands using Contentsquare recovered (on average) $3.28 million of income over the course of three years from reducing customer journey friction. What’s more, about a sixth of the friction points discovered would not have been spotted without the help of Contentsquare.
That’s just one of the many benefits Forrester found that Contentsquare delivered.

Forrester’s finding around customer friction is compelling evidence that removing friction from your customer journeys is absolutely key to driving growth for your business this year. It also shows that Contentsquare is an incredibly powerful tool for doing that.
If you’d like to understand more about how our platform works to remove frustration and boost engagement in the digital customer experience (and see some of the features we’ve described above in action) watch a video demo of our digital experience platform.
Take a product tour Get to grips with Contentsquare fundamentals with this 6 minute product tour.