CONTEXT
Keith is Head of Digital at Leeds Building Society (LBS).
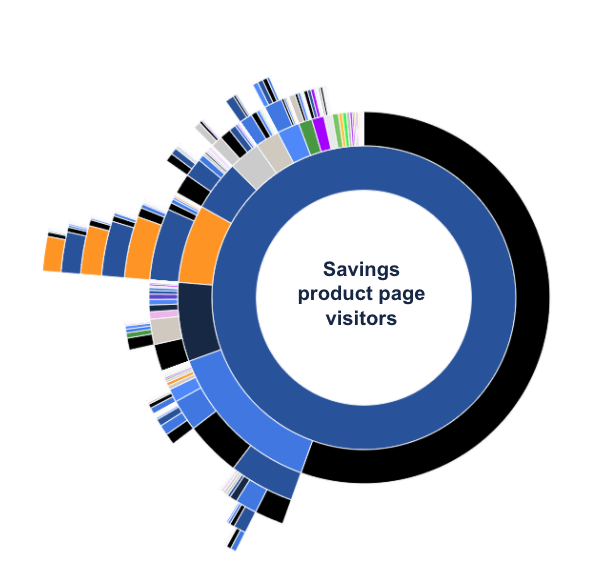
When reviewing site performance, Keith’s team noticed that their conversion rate was low compared to some of their competitors. They decided to analyse user behaviour and see if users were following the sales path as it was designed.