
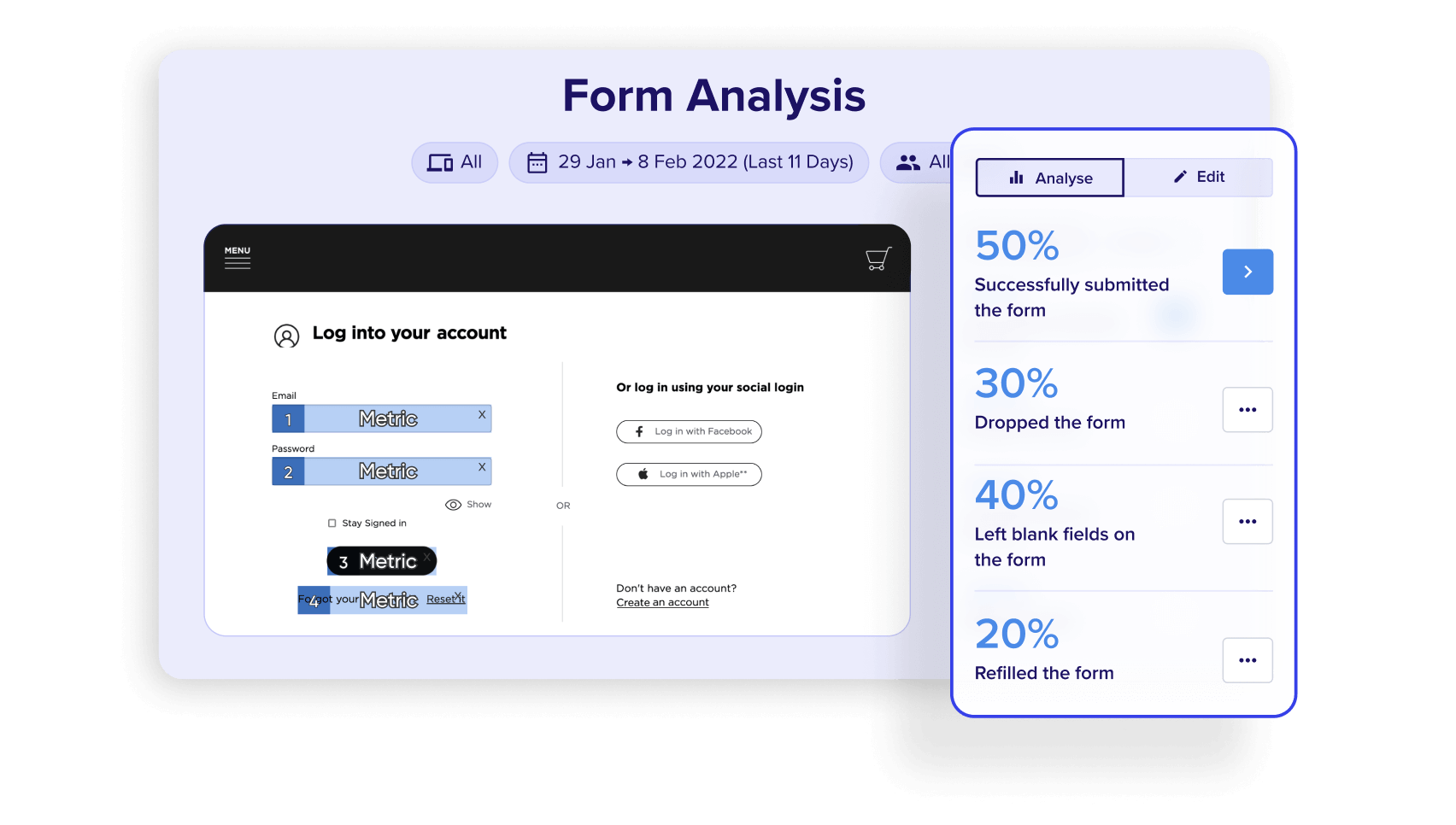
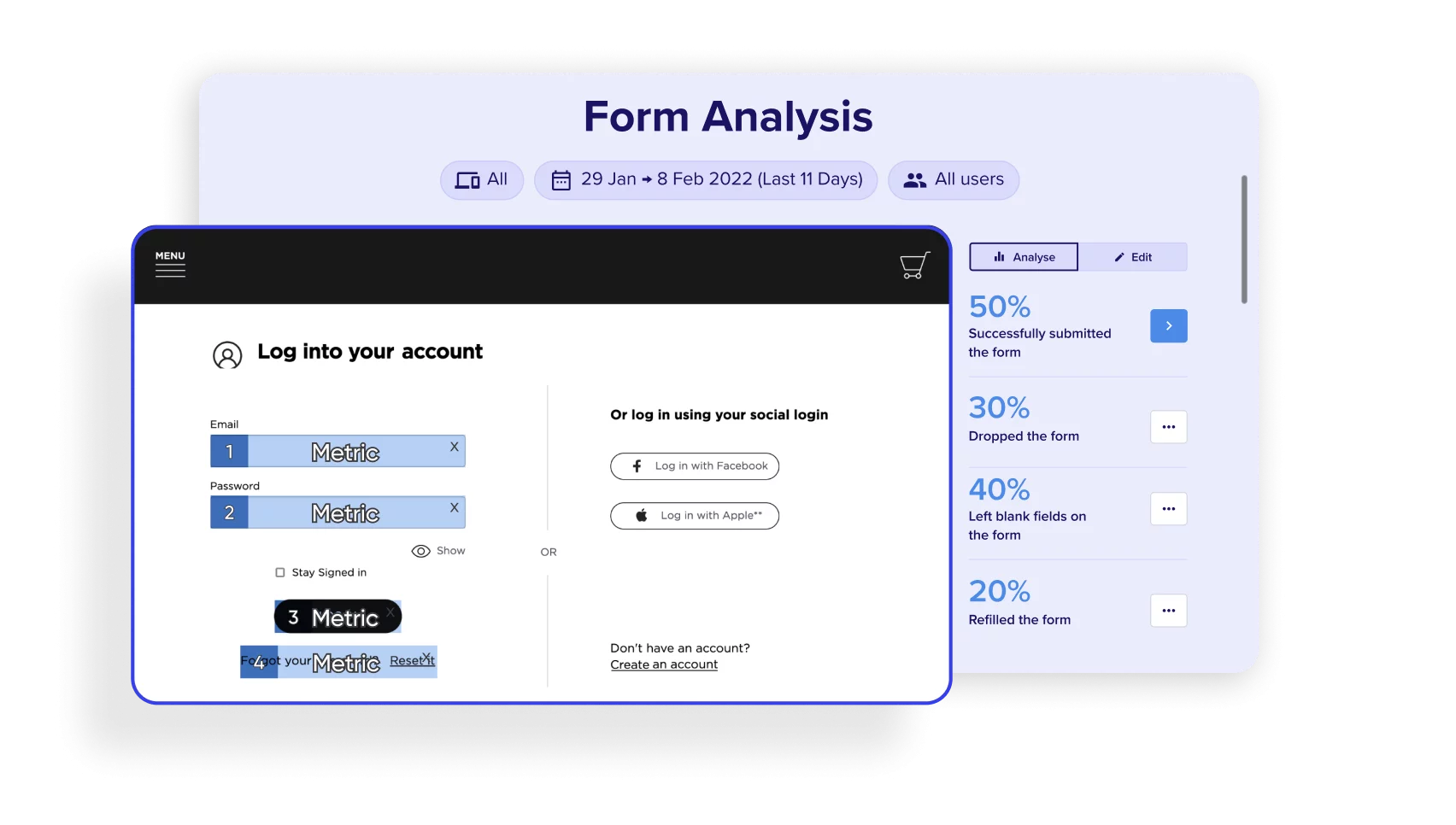
Form Analysis
Measure and optimize user interaction with on-site forms
Boost form conversions by understanding exactly how users interact with web forms; where they struggle, what causes them to bounce, or what may be unclear—all without the need for additional tagging.

Tagless setup
Hassle-free form analysis in seconds
No need to deploy custom tags for capturing form interactions. Contentsquare's industry-unique zoning technology captures form field interactions automatically, even when forms change or include dynamic sections.

Advanced friction detection
Identify and action on friction points to create better user experiences
Get a complete understanding of user behavior on forms by analyzing friction points in Zone-Based Heatmaps.
- See which fields are often left blank or cause customers to drop-off.
- Capture interaction with every form field to gain a full picture of the customer experience.
- Shortcut straight to Session Replay for further analysis.

Intuitive and segmented behavior analysis
Learn how different users interact with forms
Analyze and understand the difference in behavior of users who complete forms vs those that bounce.
- Identify how many users started, completed, or failed to submit the form and understand the ‘why’ behind their behavior.
- Make data-driven decisions to optimize your online forms, increase customer satisfaction and drive revenue.
Most common use cases
- 01 Boost form conversion
- 02 Reveal and resolve user friction
- 03 Reduce form abandonment
Boost form conversion
Intelligently optimize your forms in line with customer data and insights to increase form completion.

Reveal and resolve user friction
Easily detect which form fields are causing errors, struggles, or confusion. Shortcut straight to Session Replay or Behavior Analysis for more insights to quickly resolve issues.

Reduce form abandonment
Uncover which fields caused users to bounce or which ones were left blank before submitting. Then optimize your form to deliver an easy, intuitive experience which encourages completion.

Form Analysis in action
How Harrods used advanced customer behavior data to reduce cart abandonment by 8%
Read the full story View all case studies >>
"
We couldn’t have made all the improvements we’ve made without a tool like Contentsquare.
It's a fundamental part of our site analysis and I can't imagine moving to a company that doesn't have a tool like Contentsquare—it’s a tool I couldn’t live without anymore."


Nick Clews
Digital Analytics Manager
Harrods
Frequently asked questions
-
Form optimization in web design involves enhancing online forms to improve user interaction, increase completion rates, and gather accurate data. By optimizing form elements such as layout, field placement, and input design, businesses can create a seamless and user-friendly experience, encouraging visitors to submit information willingly.
-
A form is a structured website element containing numerous fields. Forms are used to collect required information in a logical, meaningful way. Forms are typically used for purchase orders, service requests, or contact requests.
-
Form analysis allows you to analyze user behavior on your web forms, such as how users interact with every form field or how many submit or drop-off. With specific metrics such as blank rate or refill rate, Contentsquare’s form analysis helps you gain an in-depth understanding of customer behavior on your online forms.
-
Ongoing form optimization benefits from data analysis by examining user interactions, identifying drop-off points, and understanding user behavior within forms. By leveraging analytics, businesses can make informed decisions to iteratively refine and optimize forms, ensuring they align with user expectations and contribute to overall business goals.
-
The length of a form is crucial in optimization as shorter forms generally result in higher completion rates. Streamlining the information-gathering process reduces user friction, minimizes the risk of form abandonment, and increases the likelihood of users providing the necessary details to meet business objectives.
-
A/B testing involves comparing different versions of a form to determine which performs better in terms of user engagement and completion rates. By experimenting with variations in form design, content, or functionality, businesses can identify the most effective elements and continuously refine their forms for optimal performance and user satisfaction.
-
Mobile responsiveness is integral to form optimization, ensuring that forms function seamlessly across various devices and screen sizes. By adopting a mobile-friendly design, businesses cater to users accessing forms on smartphones or tablets, enhancing the overall user experience and increasing the likelihood of successful form submissions.
-
Businesses can reduce form abandonment by implementing strategies such as progressive profiling, which involves gathering information progressively over multiple interactions. Additionally, providing clear instructions, minimizing required fields, and using visual cues help create a user-friendly environment, encouraging visitors to complete forms without hesitation.
-
Personalized messaging in forms can significantly impact user engagement and conversion rates. Tailoring form content and instructions based on user segments or preferences creates a more relevant and compelling experience, increasing the likelihood of users completing the form and providing accurate information.