2. Use case: Olympic Summer Games Paris 2024
The challenge
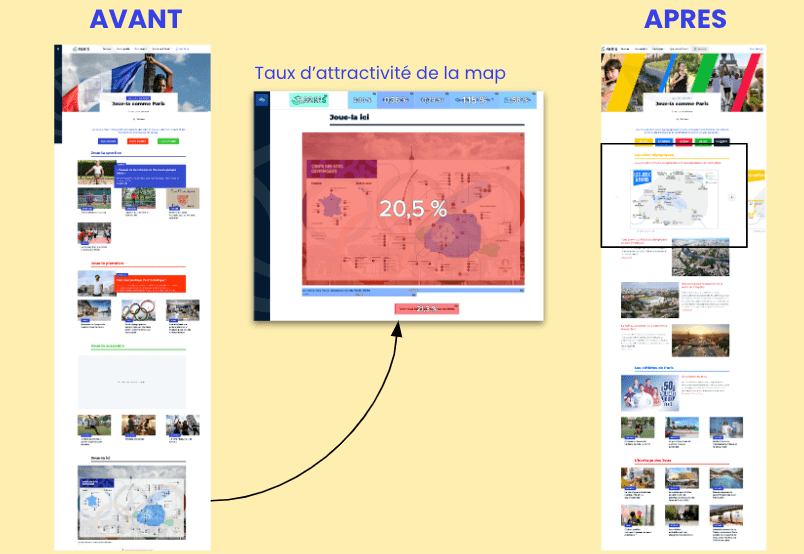
In preparation for the 2024 Olympic Games, the City of Paris created a dedicated landing page. To ensure a seamless digital experience for users visiting the page, the city’s communications department decided to analyze engagement using Contentsquare.
Using Contentsquare’s Zone-Based Heatmaps, the team noticed that users were engaging with the map section at the bottom of the page. The attractiveness rate of this section was surprisingly high at 20.5%. Despite it being below the fold, many users were clicking on the map of Paris after being exposed to it. With these insights, the team decided to move the section higher up the page to increase its exposure.
The results
- Higher click recurrence in the map section, and therefore better page performance.
- Decrease in call volume to the dedicated event phone line.