Contexte
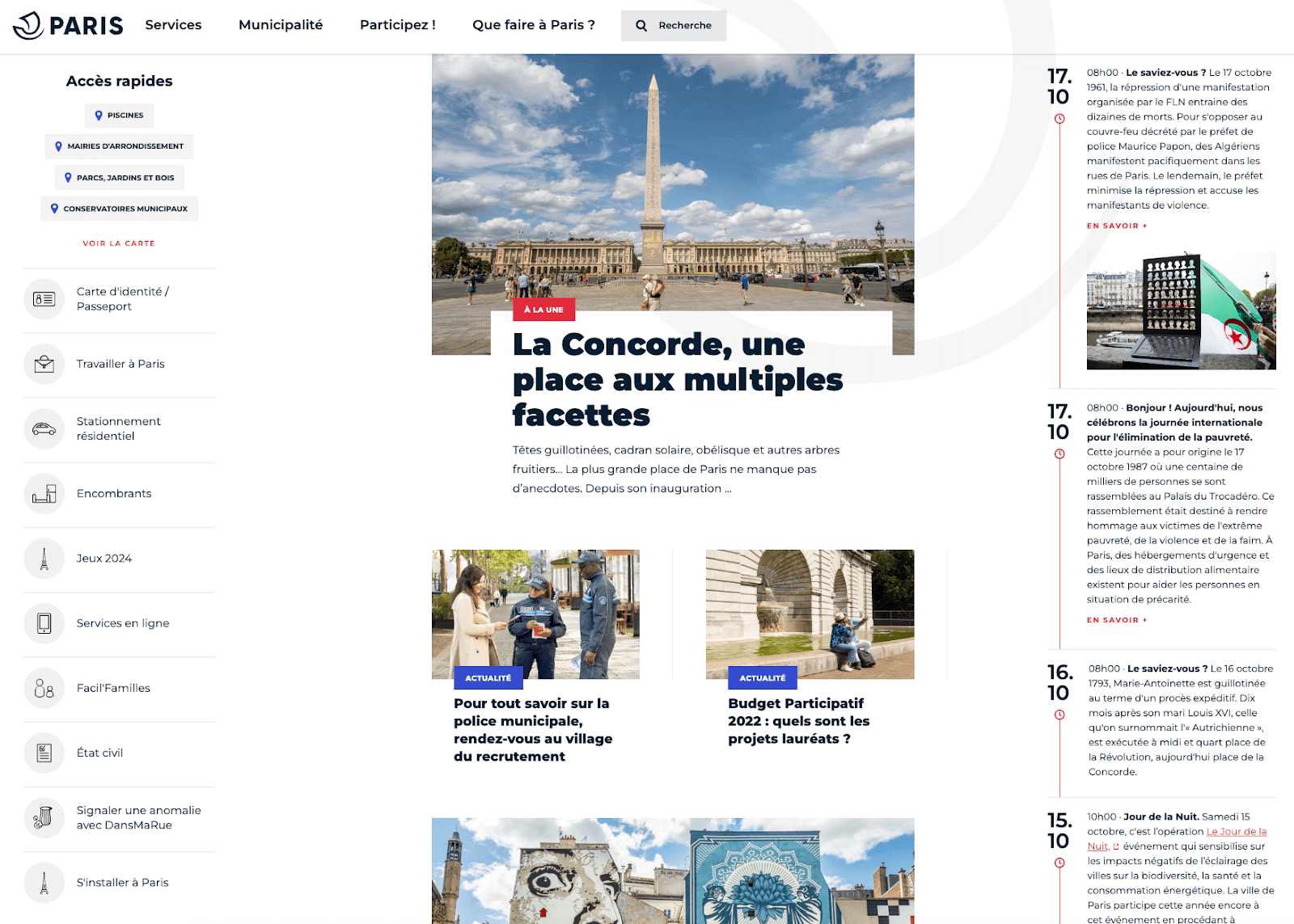
La Direction de la communication de la Ville de Paris est chargée de la production de l’information et du contenu à destination des sites internet. Elle s’occupe notamment d’alimenter un agenda lifestyle, du suivi des sites des mairies d’arrondissement, mais surtout de toute l’animation éditoriale de paris.fr.
Le site est la source principale d’information des Parisiens pour entreprendre des démarches en ligne (demande d’aide, inscriptions, etc.). La densité des informations est de plus en plus forte, avec un besoin de pouvoir répondre aux besoins de tous les usagers.
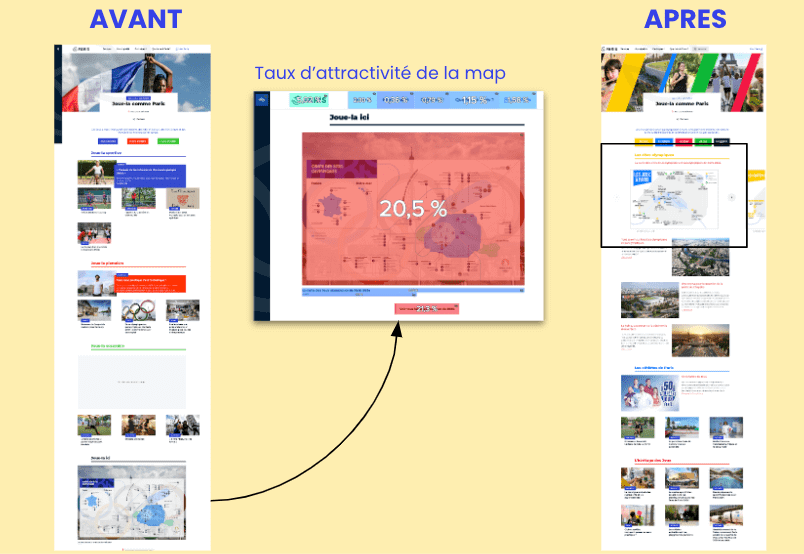
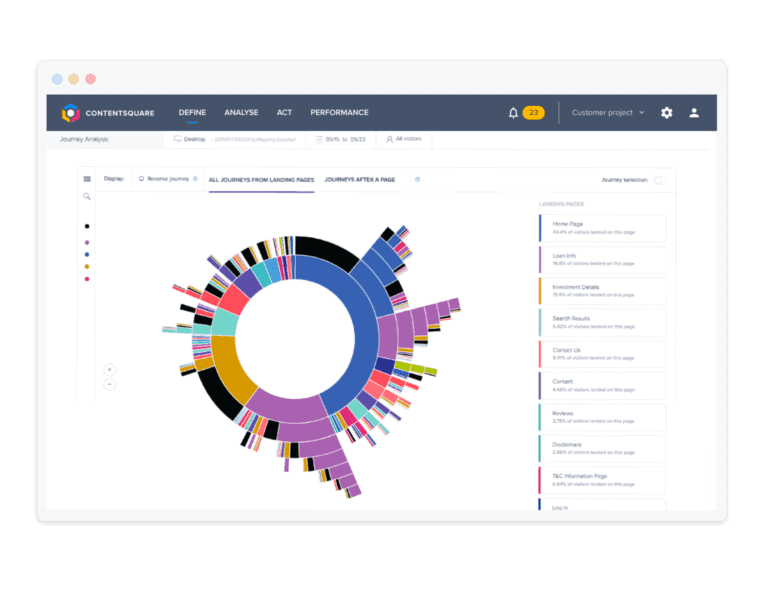
C’est pourquoi la Ville de Paris s’est épaulée de Contentsquare afin de mieux s’acculturer à la performance digitale et de connaître davantage ses utilisateurs. Au-delà d’actions très concrètes mises en place et d’optimisations UX précises, Contentsquare a permis d’accompagner la Ville de Paris dans la conduite du changement digital au sein de l’organisation.