
Get a demo
Request a personalized demo with a digital experience expert!

 At our recent client event, Daniel Jinkerson, eCommerce Assistant at the UK’s premier luxury chocolate brand Hotel Chocolat shared how his entire digital team uses Contentsquare to identify and resolve user experience (UX) issues.
At our recent client event, Daniel Jinkerson, eCommerce Assistant at the UK’s premier luxury chocolate brand Hotel Chocolat shared how his entire digital team uses Contentsquare to identify and resolve user experience (UX) issues.
From optimizing CTAs to removing user form friction, Daniel shared several optimization examples you can learn from—and it all starts with sharing user data.
With a small digital team, Hotel Chocolat relies on Contentsquare across the board when it comes to leveraging data to make better business decisions.
“We are a very small but data-driven team,” Daniel said. “Lots of different teams at Hotel Chocolat use Contentsquare, from the UX team to the CRO team. Even our digital designers have access to Contentsquare and will occasionally go in and check stuff on there.”
While the UX and eCommerce teams use Contentsquare on a daily or weekly basis to conduct their own work, they also use data from Contentsquare to explain website changes to the rest of the business.
One example Daniel gave of how the team uses Contentsquare is around customer service: “Even making small changes to your website can have a big impact on the amount of customers who contact the business. That’s why we’ll use zoning analysis in Contentsquare to explain the rationale behind these decisions.”
Daniel shared three other examples of how Hotel Chocolat’s digital team has identified and fixed common UX problems across its website in order to optimize customer journeys, drive revenue and improve self-service.
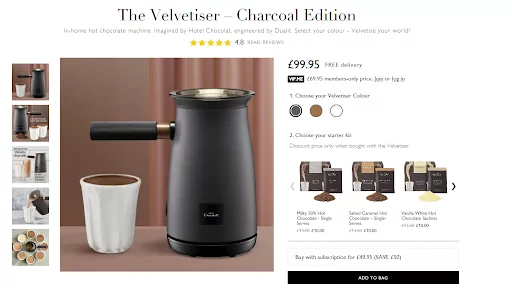
Using Contentsquare, Hotel Chocolat’s digital team noticed that customers were having trouble buying one of the company’s most popular products: the Velvetiser.

“Doing some routine analysis of the Velvetiser product detail page (PDP), we found that the add to basket CTA and optional add-ons had really high click rates,” said Daniel. “This seemed like a really positive thing. But as we started to dive a little bit deeper, we noticed there were some issues.”
Using CS Insights, the digital team noticed that the add-to-basket CTA had a high recurrence rate and a high number of rage clicks–when users show their frustration by repeatedly clicking an element in a website or app).
The team used the Session Repay capability to see exactly what was going wrong and discovered that the PDP forced customers to preselect a color before other elements on the page were clickable.
The team responded by making the PDP preselect the color based on where the user had come from. As Daniel explained: “If they came from a charcoal link, the PDP would preselect charcoal. That instantly made these elements clickable and reduced rage clicks completely.”
The result of these changes was a reduction in “missed opportunity”—a score which indicates lost revenue in Contentsquare—down to zero.
Hotel Chocolat has also been using Contentsquare to optimize its SEO journeys. Daniel’s team became determined to do this after finding that the brand’s blogs had an average bounce rate of 82%—and what’s more, that the traffic that didn’t bounce from the blogs subsequently had a low conversion rate.
This was bad news, because weekly analysis showed that 3.8% of all Hotel Chocolat’s traffic was entering the site via these blog pages—and that proportion was growing.

“We had to work out where that traffic wanted to go, and make it easier for users to get there,” Daniel says.
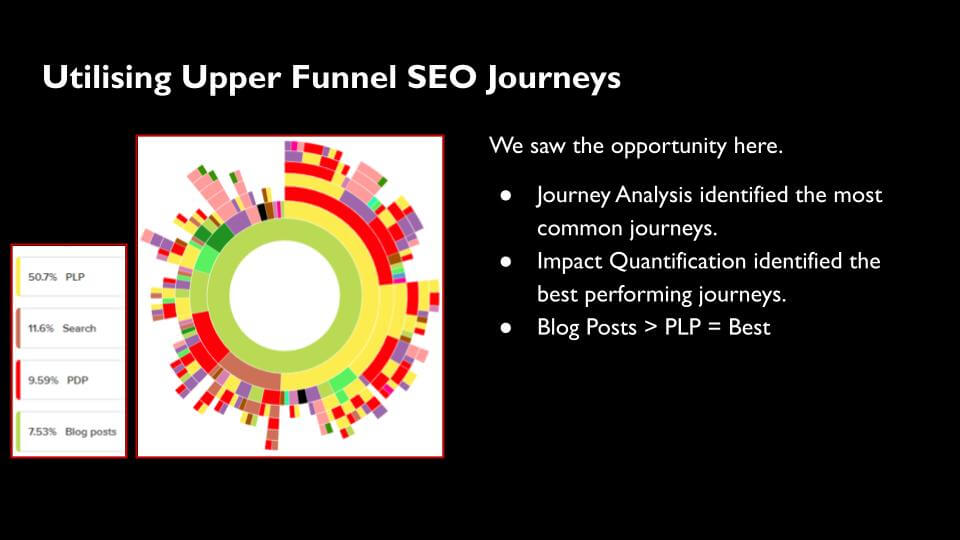
The digital team used Contentsquare’s Customer Journey Analysis within CS Digital to address the issue. This analysis showed them that users were tending to going from blog posts to PDPs, Product Listing Pages (PLPs) or the website’s Search bar.
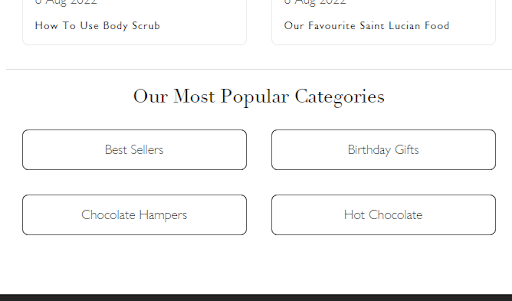
Using Impact Qualification, the team saw that the best-performing journeys were those where users went to the PLPs. Further analysis showed which four specific PLP journeys led to higher conversions. The team then added these conversion-driving PLPs as quick links at the bottom of blog pages and ran a series of A/B tests to see which performed best.

Simply by adding these links, Daniel’s team soon saw a decreased average bounce rate across blog pages, a higher average order value (AOV) from SEO traffic, and an increase in session time.
“Bear in mind that our blogs tend to be quite long, so these links only have an exposure rate of 30% or less. Despite that, this zone still had a high attractiveness rate and conversion rate per click,” Daniel says.
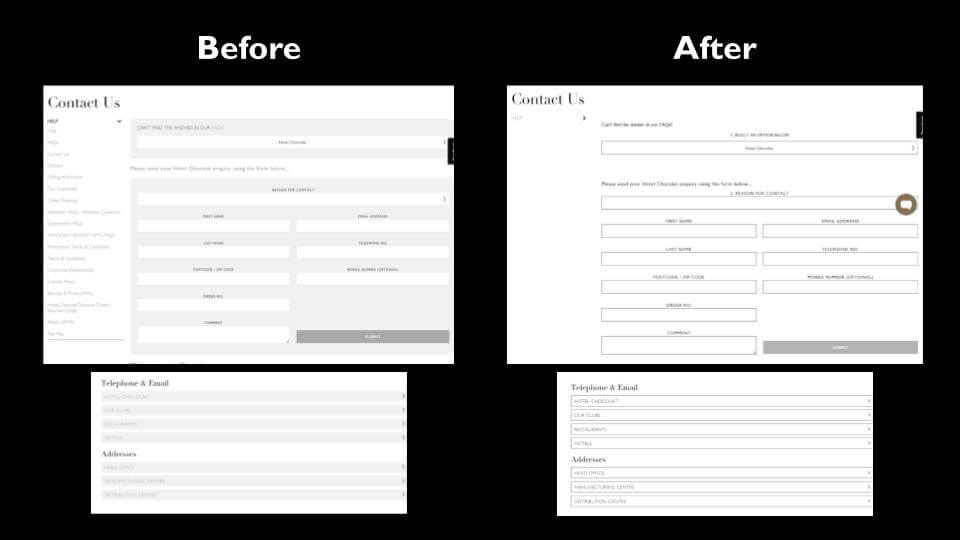
Daniel’s third example concerned the company’s Contact Us form, which customers were complaining about as being confusing and difficult to fill in..
Assessing the form, the UX team realized that it had low color contrast, unclear steps, and poor signposting to FAQs which could resolve customers’ queries.
The team used CS Insights’ Zone-Based Heatmaps and Form Analysis capabilities to identify the exact areas where customers were falling off the form and experiencing frustrations. Based on the findings, the team then ran a series of A/B tests to try and improve the form.
They improved the contrast, making the form easier to read; they numbered the steps, so it was clear in what order the form needed to be filled in. But the change that had the biggest impact was highlighting FAQs more clearly throughout the form.

“The results of these changes were remarkable and represented a huge business win,” says Daniel.
Following these data-driven optimizations, the team saw a decrease in form submissions and a higher drop off rate, as well as a higher click rate through to the relevant FAQs. Rather than filling in the form, resulting in time-consuming customer service responses, customers were instead opting to self-serve and find the answers themselves.
“We believe that Hotel Chocolat and Contentsquare are a match made in heaven,” said Daniel. “We’ve been using Contentsquare for years to align all our teams and optimize our digital experience, and that is only going to continue. The more wins we have, the more opportunities we see to optimize things still further.”
The company is continuing to test and optimize user journeys from SEO traffic, continuously analyzing data to see where they can improve their UX and continuously assessing where best to focus their time and resources when it comes to optimizing AOV.
“The digital team is always iterating to see how we can improve the experience for users, and Contentsquare is a big part of that process of iteration for us,” says Daniel.
If you’d like to find out how Contentsquare’s Digital Experience Analytics cloud can help you identify and resolve UX problems and optimize to drive revenue, get in touch for a demo.

Get a demo
Request a personalized demo with a digital experience expert!
We’ll show you how we’re helping companies just like yours align their digital teams around the power of data.