The 3 Most Common UX Mistakes Every Company Should Avoid

At Contentsquare, we have over 700+ clients across multiple industries and have seen our fair share of exceptional UX design. On the flip side, we’ve also seen a handful of common UX mistakes brands make that can greatly affect the digital customer experience and hurt their on-page performance metrics.
The good news? These common UX mistakes are easy opportunities to improve your website or app and give your customers a better online experience.
Here are the three most common UX mistakes we see brands make and how to easily fix them:
1. Creating a “False Bottom”
A “false bottom” occurs when it seems like a page has reached its logical end. For example, a content block may end perfectly at the bottom of the screen, thus creating an illusion that there is no other content on the page. This increases the likelihood that a user will not scroll down the rest of the page, which can cause them to miss out on engaging and relevant content. Users rely on the page design to understand whether there is additional, relevant content, both vertically and horizontally on the page. Even small cues, like an arrow, can signal there’s more content to be seen and encourage them to continue scrolling.
This can happen often when a hero image or an eye-catching, full-width video is meant to engage users without any indication of important content below the fold. Distinct borders or expansive white spaces between content may also create this illusion throughout the page.
Because of this, we frequently see low exposure rates on content below the fold but have a higher likelihood of interaction or even conversion. Through heatmapping, Contentsquare data reveals that 69% of all website content goes unseen by visitors.
Solution:

Charity Water uses a smaller homepage hero image so the next section of the page is clearly visible, encouraging visitors to continue to scroll down the page.
Avoid accidentally creating a “false bottom” by providing visual signifiers that indicate users can swipe or slide horizontally, or partially bleed content off the screen. Use strong headlines and section headers to separate content, and be mindful of the content flow of your page.

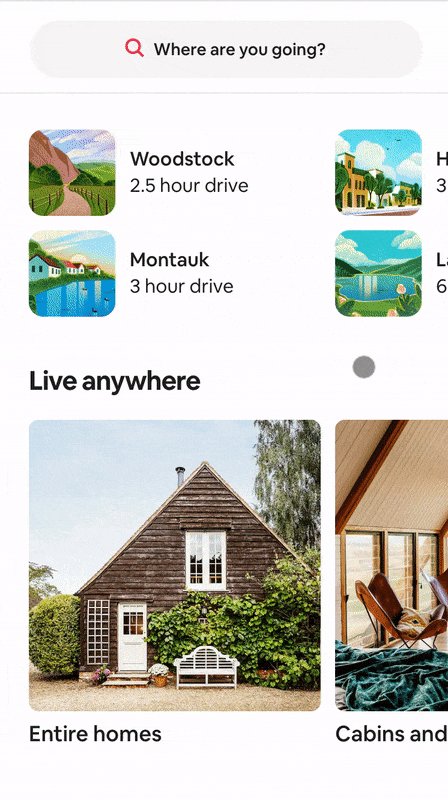
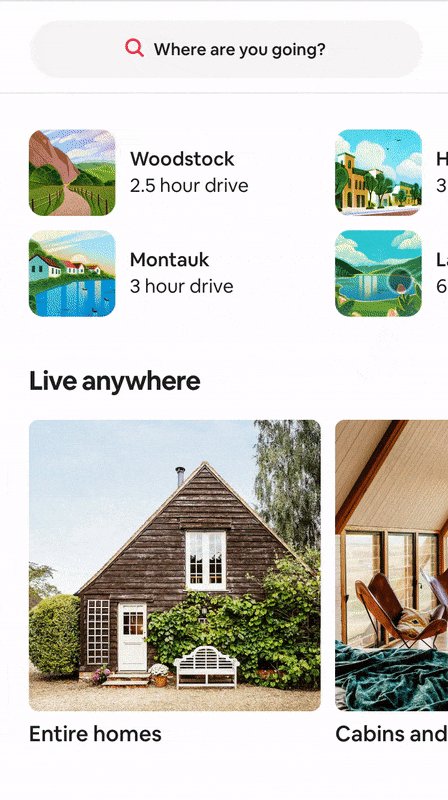
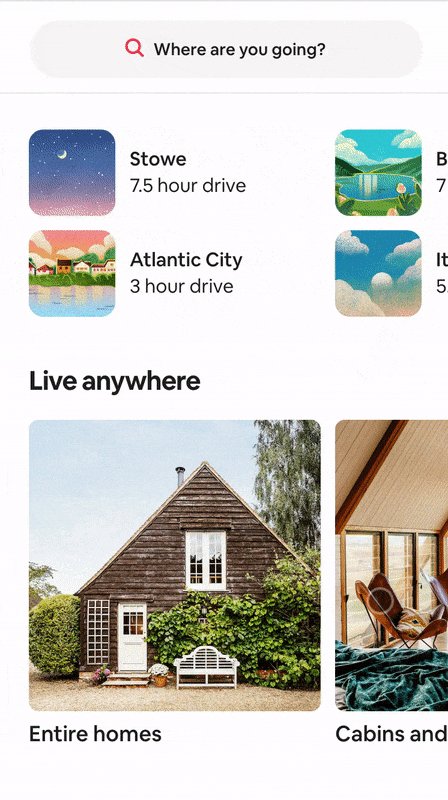
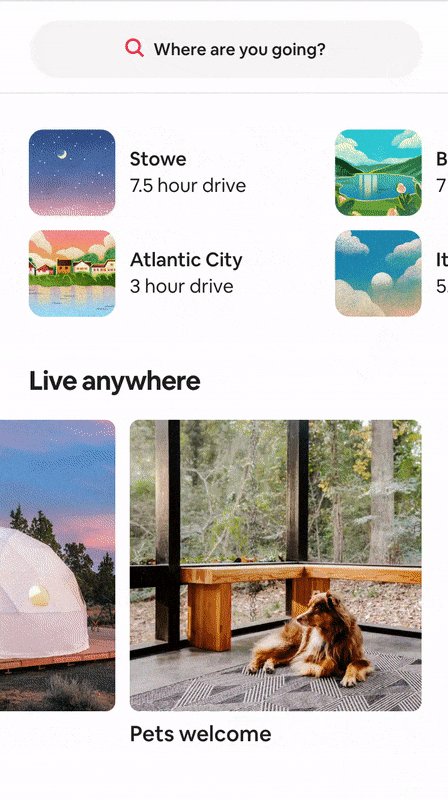
AirBnB’s mobile homepage has carousels that use the illusion of continuity to entice users to scroll and to encourage discoverability.
2. Not Having a Sticky Main Navigation
When the main navigation is not sticky to the page (on both desktop and mobile), it can be difficult for users to navigate to other areas of the site. Users can also experience difficulty when browsing lengthy content or list pages where the navigation can only be reached by excessive scrolling. This experience is exacerbated on mobile due to its limited content view.
Although there should be plenty of alternate navigation on the page that is relevant to the content, the main navigation is a universal indicator for navigation that users are already familiar with. This is also a good tool to browse areas of the site that are not accessible directly from the page they are currently on.
Solution:
By making the main navigation “sticky” so it’s permanently on users’ screens even as they scroll down a page, you may see increased click rates, engagement rates, and faster time before first clicks on your content.

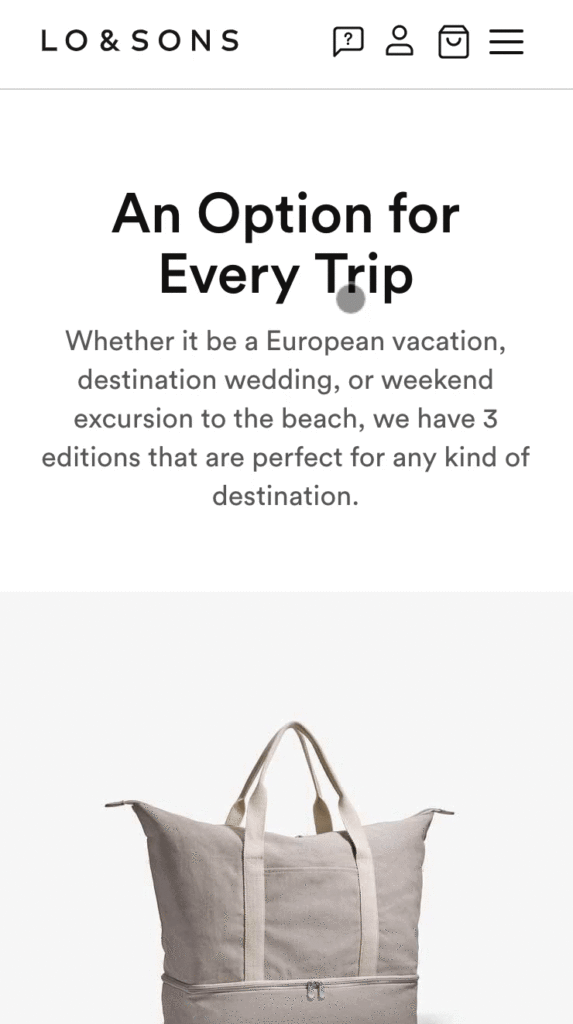
The navigation bar on Lo & Son’s remains sticky as users scroll, making it easy to navigate to other areas of the site regardless of where the user is on the page.
3. Not Ensuring Content is Legible and Readable
A common UX mistake we often encounter at Contentsquare is when content is either difficult to read or difficult to understand. While typically you want on-page text to be as succinct as possible, that’s not always possible, especially when you have to meet legal or SEO requirements. You can, however, ensure it’s readable and legible.
Solution:
To improve legibility, always make sure that your fonts are 14px or above, with a contrast ratio of 4.5:1 (minimum) for normal text and 3:1 for larger text. Users can have difficulty reading text that is smaller, or with low contrast. Note that these ratios are the standard for legibility for an audience with healthy, normal vision and does not only include those with disabilities. For a more inclusive and accessible design, W3C’s level AAA success criterion requires a 7:1 contrast for normal text and 4.5:1 for large text to allow users with low vision who do not use assistive technology to clearly see the text.
Try to keep your text on plain surfaces. If text is placed on busy images or backgrounds, it can be difficult to read. If you do overlay it on an image, ensure that it’s on an uncluttered area of the image with high contrast. That may require additional collaboration before new creative work is planned.
For any “fine print” text, consider using a pop-up with a text link or tooltip to share necessary information with your users while avoiding clutter on the page. Choose your typefaces carefully, as certain typefaces require larger sizing and can contribute to decreased legibility.
To improve readability, use simple and short sentences that any reading level can understand. Get to know your audience well. What industry jargon are they familiar with? What will they likely not know? Make sure to be clear, to-the-point, and conversational, while providing clear tooltips that can answer common questions. It is also helpful to break up lengthy content into frequent, short paragraphs. Or, you can use images and diagrams to lighten the cognitive load of maintaining attention to large amounts of text.
Although there are many more UX issues that can be addressed, these are three great opportunities for improvement that can help improve any website and any page’s content.