
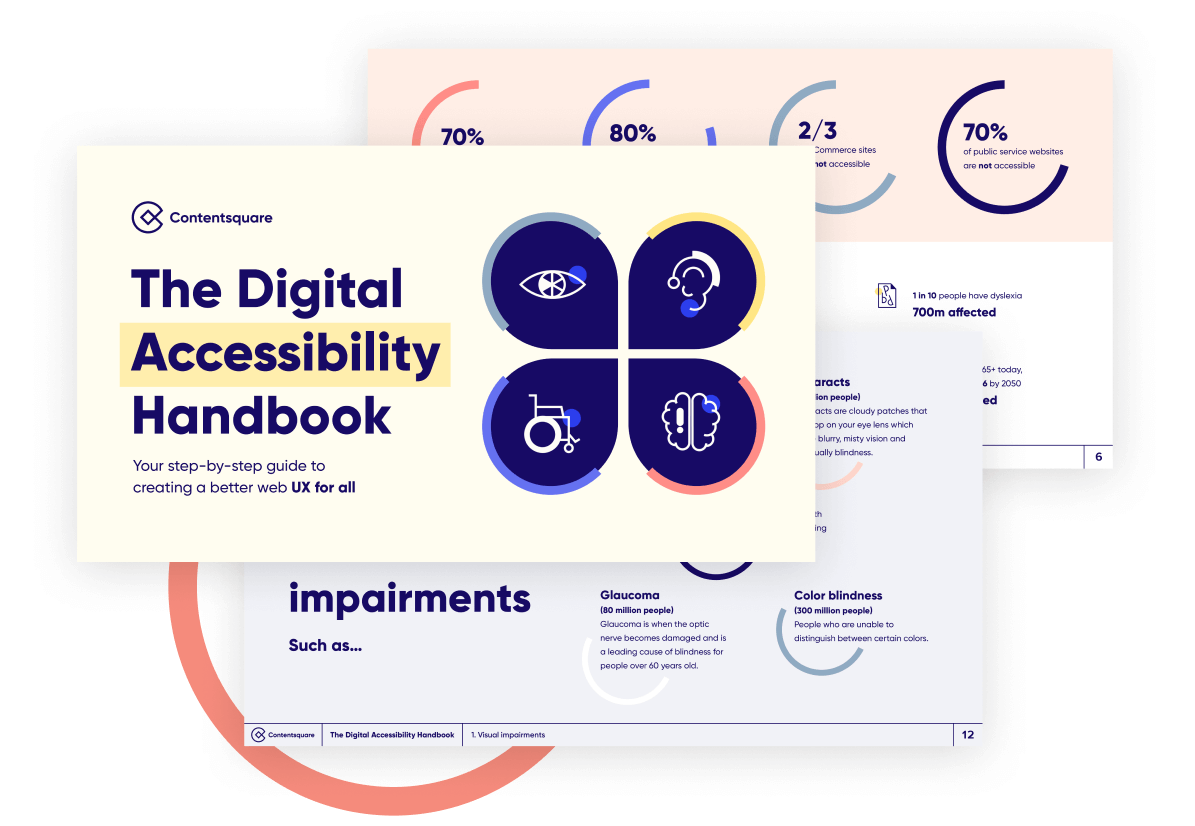
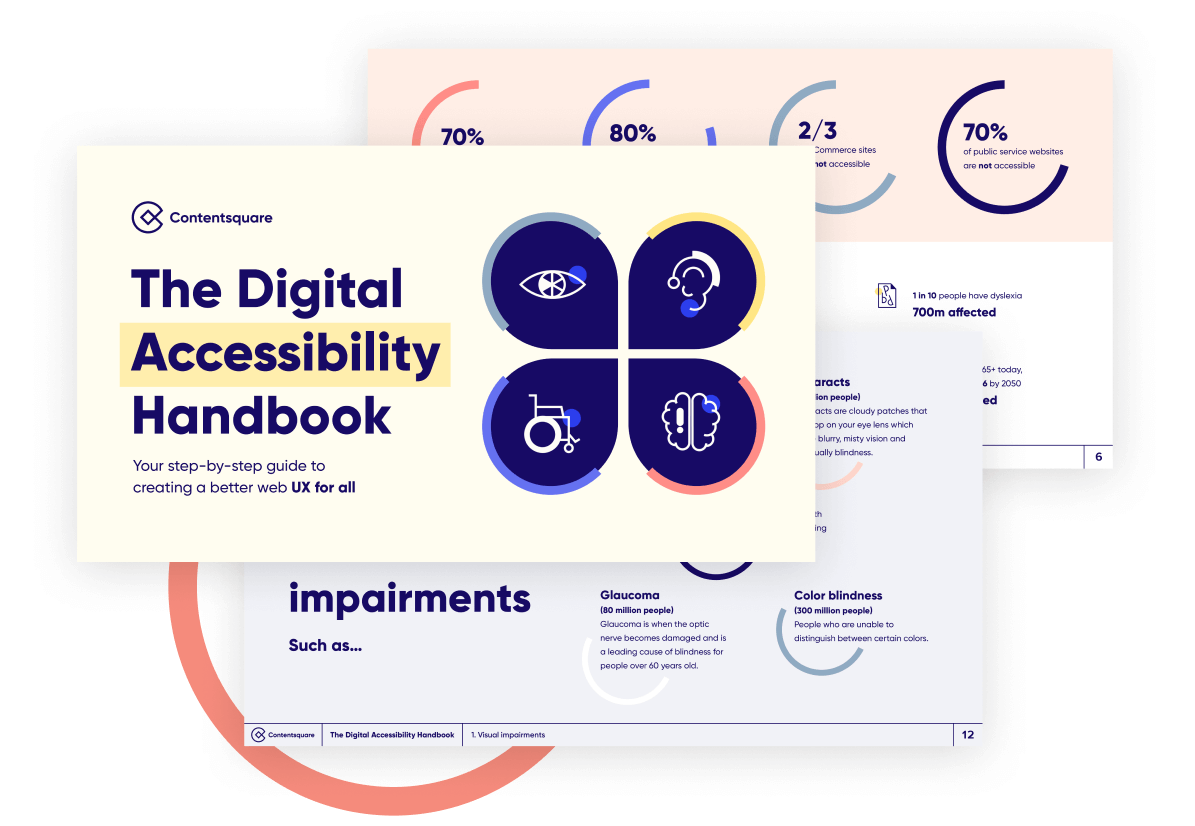
Get the Digital Accessibility Handbook
Download our handy guide to creating better user experiences for all.

|
Table of Contents |
When we compare our online activity today to that of a few months ago, odds are your daily routine has been greatly enriched by new online habits. Chances are, you’re depending on a Wi-Fi signal right now to read this article!
While the pandemic pushed many people to adopt new digital behaviors for the first time, many of us had incorporated the digital experience into our lives long before COVID-19! Whether for personal or professional needs, we go online to communicate, shop, manage our finances, pay bills, and even have food delivered.

Get the Digital Accessibility Handbook
Download our handy guide to creating better user experiences for all.
But, the pandemic has changed the situation: the lockdowns during the first half of 2020 have accelerated our e-dependence. They pushed us to not only do our shopping online but also to have our work meetings and to teach our children… all without leaving our home. We realized just how many other activities that can take place virtually – from sports lessons to tutorials on how to make your own sourdough starter to finding a romantic partner!
This change happened rather intuitively for the generations who grew up with computers and smartphones. For them, they have just evolved their digital behaviors to try more things online, but the shift has caused them no major upheavals. But, for the rest of the population, this digital acceleration has been a big first. The Internet has seen the appearance of a multitude of new users. According to a study conducted at the end of March 2020, 39% of users over the age of 60 made their first online grocery order in March, the first month of the full lockdown in the U.S. And yet, another study shares that 58% of users aged 65+ found the technology complex to use, with 13% feeling frustrated while browsing.
In short, the Internet has enabled both hyperconnected generations and newbies alike to maintain a semblance of normalcy.
Now imagine: what if, during the past six months, you had not been able to access what many consider to be basic necessities? What if just visiting an online store or setting up a telehealth call was challenging, if not impossible to do? This is, unfortunately, the daily reality of people with disabilities
To say that the web does not work quite as it should is an understatement. Today, 70% of websites are not accessible to everyone – a far cry from the UN’s Convention on the Rights of Persons with Disabilities goal which states “access, on an equal basis with others, to […] information and communications, including information and communications technologies and systems,” including the Internet, is a fundamental human right.” One billion people worldwide, or 1 in 4 US adults, experience some form of disability, so this issue is not small. Victims of this lack of accessibility might be unable to use a mouse or keyboard or depend on a screen reader or subtitles to consume the web. Web websites aren’t optimized for alternative types of navigation and use, they need up excluding disabled users who in turn suffer because they can’t access online sites and services.
As consumers and businesses are increasingly aware of the collective importance of digital and the new “e-economy” continues to take root, digital accessibility is a major issue more than ever before. At the same time, the pandemic underscores the importance of the online customer experience, with companies working together to serve and support consumers in this new confined reality.
Emotion is a key factor in the customer-digital relationship, especially as many customers are looking for information and reassurance from their smartphone or computer to shop, monitor their health, work, even feel connected to others. Only 18 months ago, digital was just a simple vector of comfort and speed. Today, it’s suddenly become, for many, a question of necessity – a need that brands have understood now more than ever.
Harvard scientists predict that social distancing rules will likely stay in place until 2022, so until then, facilitating accessibility must become a top digital transformation priority for anyone wishing to improve the customer experience of their website or mobile app. That way, they can design truly inclusive experiences and ensure that no one is left behind.
While the pandemic has highlighted the immediate need for an inclusive approach to the digital customer experience, the arguments for more proactive accessibility go even further.
Investing in digital equity today means better preparing the digital landscape to meet the needs of the consumer of tomorrow. According to the World Health Organization (WHO), given the aging of the world’s population, “The number of people needing at least one technical assistance will exceed two billion by 2030, with many older people needing two or more.” According to the U.S. Center for Disease Control (CDC), vision impairments and eye disease will affect twice as many American adults over the next 30 years.
Most of the time, people do not know whether or not they will develop a disability. And yet, the WHO estimates that “virtually everyone, at some point in life, will have a temporary or permanent disability.” By creating accessible experiences, we think not only of those currently affected by a disability, but also of ourselves in a more or less distant future. Companies talking about making their websites sustainable to follow trends and innovation is not enough. This sustainability must also relate to the creation of experiences that will remain relevant even when our vision or our motor abilities deteriorate.
Let us not forget that by providing experiences that are accessible to our people with disabilities, disorders, or special needs, we are simply responding to our own needs. We now know that people with disabilities are not the only beneficiaries of accessible solutions – think of how you’ve benefited during your lifetime from elevators, remote controls, slip-on shoes, etc. Accessibility features often find use outside the disability sphere. Video captions, for example, were created primarily for people who are deaf
or hard of hearing, come in handy when you cannot easily turn on the sound or have trouble understanding a speaker on-screen.
The Under Armour brand has designed a zipper that can be closed with one hand: the MagZip. Inspired by the difficulties encountered by people with disabilities, this innovation is useful for everyone!
Designing for people with disabilities is useful for everyone!
There are a number of laws and regulations in place to ensure that people with disabilities are able to use digital services and participate in the life of the Internet. That said, this is an evolving space. Many accessibility laws are changing, while the rules also vary from country to country and do not always apply to all sectors.
The large number of inaccessible sites is explained in particular by the fact that digital accessibility is perceived as a complex, expensive, and time-consuming process to implement. This is only partly true. Yes, making a website compliant with current recommendations and regulations requires both human and financial contributions. However, as with any project, it’s easier to build-in accessibility from the start rather than modifying an existing site.
Accessibility is too often taken lightly. In recent years, companies have moved quickly to adopt a mobile-centric approach. Rather than thinking of mobile functions as a complement to desktop use, they started design and production with the smartphone experience top of mind. Brands must do the same with accessibility. They must place it at the heart of their strategy while carrying out continuous awareness-raising work on the possibility – or the impossibility – of interacting and taking advantage of the digital content they offer.
Digital accessibility begins with a commitment: to provide better experiences for all users. This goal is based on the continuous monitoring and improvement of digital ecosystems. It’s essential to establish an improvement roadmap by performing tests to identify problems and ensure the full accessibility of all site content.
To do so, companies need to be aware of accessibility tools, says Margot Bouhon, a Ph.D. student at the Lyon Neuroscience Research Center and Contentsquare employee. This can help companies understand the link between disability and accessibility, she says, and better understand how they can optimize their digital experiences to work with these tools.
Some of these tools to help people suffering from disorders or disabilities navigate the digital space include:
In the United States:
In France:
In Europe:
Other notable dates:
Here is a list of tips you can follow today to ensure your content is compatible with screen readers such as Jaws and NVDA:
Low contrast colors, illegible fonts, and small text size are all obstacles for visually impaired visitors. To improve readability, set your body text to a minimum size of 16 pixels. Larger texts (headers, callouts, etc.) should be between 18 and 30 pixels.
The ALT attribute describes the function of each visual element on your page. Without it, disabled visitors can have a hard time comprehending the content on your pages, especially if an image, chart, or diagram provides important context for the rest of the page.
Each image should not only have a descriptive title, but also be contextualized accurately and concisely. Familiarize yourself with the best practices for labeling different types of images (images with text, decorative images, etc.).
In addition to helping users know how pages are organized and structured, headers also allow screen readers to better interpret information and clearly convey section titles (always use the H1 tag for top-level titles), sub-headers, and body text to your visitors.
“Click here” may seem like a clear way to indicate a CTA or a link, but this wording does not tell the visitor what the link is or what they should expect to see when they click it. Remember to concisely describe the purpose of the link so that the visitor clearly understands its purpose and the value they’ll gain from clicking it.
Also, consider incorporating assistive technology into your site to provide additional accessibility features. Every visitor is different, so it’s all the more crucial that you give all of your users the ability to customize their preferences according to their needs.