
Finde heraus, wie deine Digital Experience abschneidet
Hol dir den 2024 Digital Experience Benchmark Report und entdecke die digitalen KPIs, die wirklich zählen.

Für App-Entwickler sind Conversions das, worauf es ankommt. Deine App wird schnell unter Betriebs- und Werbekosten versinken, wenn es dir nicht gelingt, Conversions voranzubringen. Sei hier erfolgreich, dann ist es deine App auch.
In diesem Artikel erklären wir fünf Methoden, dein In-App-Design zu optimieren, um für mehr Conversions zu sorgen – unterstützt von Beispielen, wie Top-Unternehmen wie Uber Eats, Asos und Hotels.com dabei vorgehen.
Begeistert? Wir auch.
Aber bevor wir loslegen, möchten wir kurz die Frage klären, was eine „App Conversion“ tatsächlich ist und was eine App-Conversion-Rate messen sollte.
Das mag offensichtlich sein, aber eine „Conversion“ kann sich (wie wir zeigen werden) auf viele Dinge beziehen. Zu wissen, was eine Conversion für deine App bedeuten soll, ist ein wichtiger erster Schritt der Conversion-Rate-Optimierung.
Deine App-Conversion-Rate basiert auf dem Prozentsatz der Nutzer deiner App, die eine gewünschte Aktion (eine „App Conversion“) durchführen.
Generell gibt es zwei Arten von App Conversions, die du messen kannst:
1. App-Store-Conversions: Der Prozentsatz der Besucher deiner App-Webseite, die deine App heruntergeladen oder (im Fall des App-Stores von Apple, wo Apps über die Suche heruntergeladen werden können) installiert haben.
2. In-App-Conversion-Ereignisse: Der Prozentsatz deiner App-Nutzer, die eine gewünschte Aktion (oder eine Reihe von Aktionen) innerhalb der App durchgeführt haben.
App-Store-Conversions sind relativ leicht zu messen und zu benchmarken.
Aber es wird ein bisschen – okay, um einiges – komplizierter, wenn es um In-App-Conversion-Ereignisse geht.
Die offensichtlichsten Conversion-Ereignisse, die einem in den Sinn kommen, sind finanzielle Transaktionen (z. B. der Erwerb einer Ware). Tatsächlich gibt es aber eine Vielzahl an Aktionen, von denen du dir wünschen kannst, dass User sie durchführen, je nachdem, welche Art App du hast.
Bevor du also bezüglich deiner App-Conversion-Rate irgendetwas anderes machst, solltest du deine Conversion-Ziele definieren.
Hier sind ein paar Beispiele für Conversion-Ereignisse, die du dir im Rahmen deiner Optimierungsstrategie für die App-Conversion-Rate zum Ziel setzen könntest, unterteilt nach Branchen:
| M-Commerce |
|
| Banken/Finanzdienstleistungen |
|
| Medien und Content |
|
| Reisen |
|
| Soziale Medien |
|
| Gaming |
|
Sobald du die Conversion-Ereignisse bestimmt hast, von denen du mehr sehen möchtest, ist es Zeit, so viele davon wie nur möglich zu generieren.
Hier findest du fünf bewährte Methoden, wie dir dies gelingt.

Finde heraus, wie deine Digital Experience abschneidet
Hol dir den 2024 Digital Experience Benchmark Report und entdecke die digitalen KPIs, die wirklich zählen.
Was auch immer deine Conversion-Ziele sind: Deine oberste Priorität sollte es sein, sicherzustellen, dass neue User lange genug bleiben, um zu konvertieren.
Das bedeutet, ihnen zu vermitteln, sowohl warum als auch wie sie deine App nutzen sollten, und zwar mit einem effektiven App-Onboarding-Prozess.
Hier muss die Balance zwischen zwei Aspekten gefunden werden: Du musst einerseits neuen Nutzern zeigen, warum und wie sie konvertieren, und andererseits dafür sorgen, dass der Onboarding-Prozess kein allzu langes Hindernis für die tatsächliche Nutzung – und für die Conversion – wird.
Tipps, wie dir dieser Balanceakt gelingt und wie du deinen Onboarding-Prozess generell optimieren kannst, findest du in unserem Artikel über App-Onboarding.
.
Eine klare, intuitive Navigation ist entscheidend, um deinen Nutzern eine reibungs- und nahtlose sowie zufriedenstellende Experience zu bieten. Aber sie ist auch enorm wichtig, um Wege hin zur Conversion bereitzustellen.
Die Entwickler der Lebensmittelliefer-App Uber Eats wissen ganz eindeutig alles darüber, wie man die Navigation als Instrument verwenden kann, um Conversions voranzubringen (während immer darauf geachtet wird, dass User die Freiheit haben, das, wonach sie suchen, auch auf ihre eigene Art zu finden).
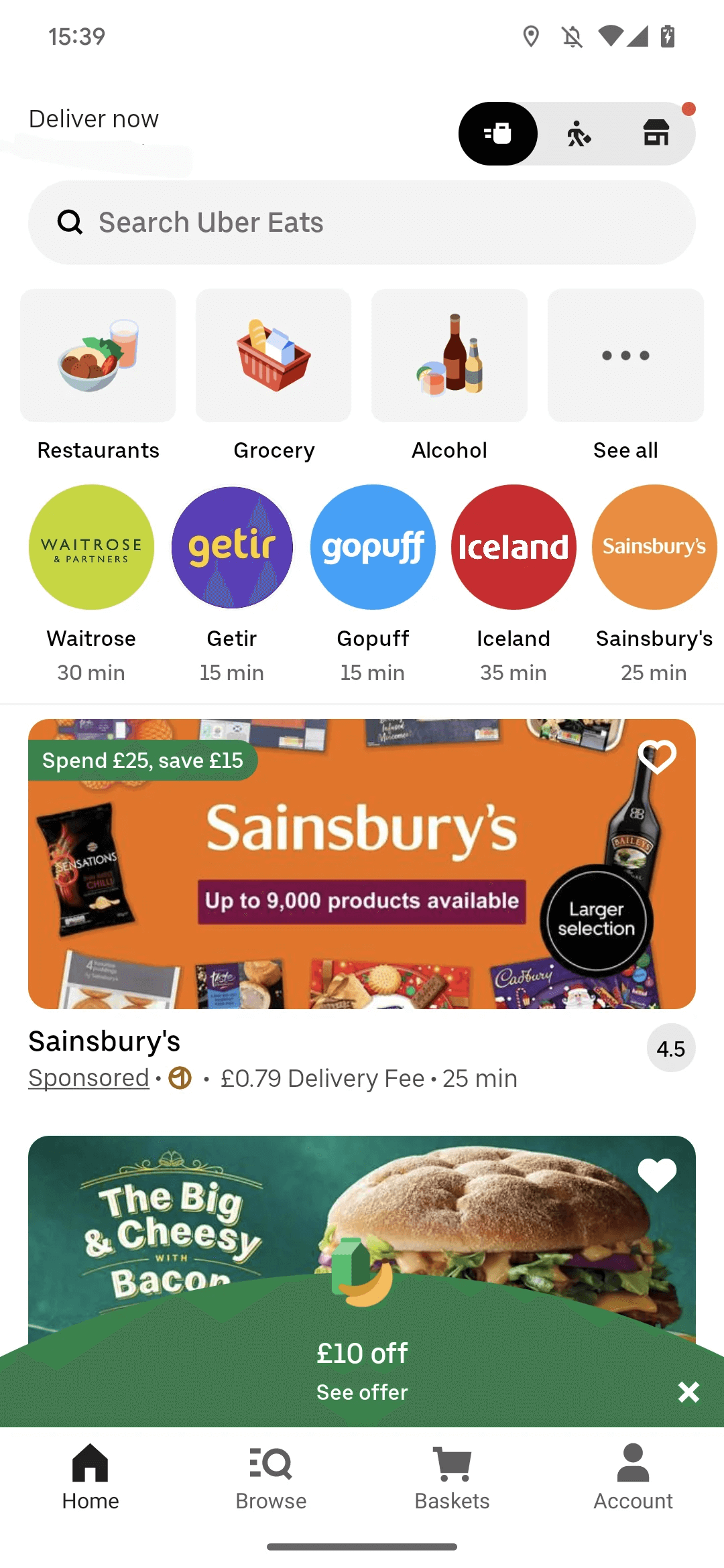
Dies beginnt mit dem Startbildschirm der App, der so gestaltet ist, dass User von dem Moment an, in dem sie die App starten, ermuntert werden zu konvertieren.
<center>

Beachte hier, wie Nutzern (in Form eines auffälligen Pop-ups) ein Rabattangebot angeboten und eine gesponserte Anzeige präsentiert wird, die ein weiteres Angebot vorstellt.
User können außerdem ganz leicht beliebte Kategorien und Marken finden und dort weitersuchen – mit geschätzten Lieferzeiten, die ihnen signalisieren, dass sie, sobald sie bestellt haben, nicht lange werden warten müssen.
<center>
Video aus der Sicht eines Nutzers der Uber Eats-App, der sich die Filter- und Sortieroptionen ansieht
Wie das obige Video zeigt, wird Nutzern, die auf die beliebteste Kategorie bei Uber Eats tippen (nämlich Pizza), eine Liste der Pizza-Restaurants in ihrer Nähe angezeigt. Und es ist eine lange Liste.
Nun, auch wir mögen Pizza, aber wir haben Schwierigkeiten, aus einer Liste von 365 Pizza-Restaurants eines auszuwählen.
Glücklicherweise bietet Uber Eats im oberen Bereich des Bildschirms eine Reihe von Filter- und Sortierfunktionen. (Wir sortieren nach Lieferzeit, denn inzwischen haben wir wirklich Hunger.)
Es ist enorm wichtig, Nutzern die Möglichkeit zu geben, die Ergebnisse zu filtern, denn dies bietet eine Überholspur hin zur Conversion. Und es hilft Nutzern dabei, das auszusortieren, was sie nicht möchten, und sich darauf zu konzentrieren, was sie wirklich möchten.
Die Suchfunktion deiner App sollte dazu beitragen, dass deine User genau das finden, was sie suchen, damit sie konvertieren können. Sie sollte immer zugänglich sein und Filter, automatische Vervollständigung und Vorschläge anbieten, um die Suche so leicht wie nur möglich zu machen.
Wenn Uber Eats-Nutzer beispielsweise nach thailändischem Essen suchen, finden sie es nicht auf der App-Seite mit den beliebtesten Kategorien.
Wenn sie aber, wie im nachfolgenden Video gezeigt, ein „t“ in die Suchleiste eingeben, erscheint eine Liste mit Kategorieoptionen, beginnend mit „t“ und „Thai“ an oberster Stelle. Wenn sie „Thai“ eingeben, werden ihnen spezifischere, relevantere Optionen präsentiert – sowohl für Restaurants als auch für beliebte Thai-Gerichte.
<center>
Video aus der Sicht eines Nutzers der Uber Eats-App, der die Suchfunktion der App verwendet
Wie du siehst, sind die Optionen auf die Größe des Smartphone-Bildschirms des Nutzers beschränkt. Das ist gutes Design: Es verhindert, dass der User eine längere Liste nach unten scrollt und (möglicherweise) von der Auswahl überwältigt wird.
Das letzte Navigationselement, das wir uns hier ansehen, ist die Menüleiste der Uber Eats-App.
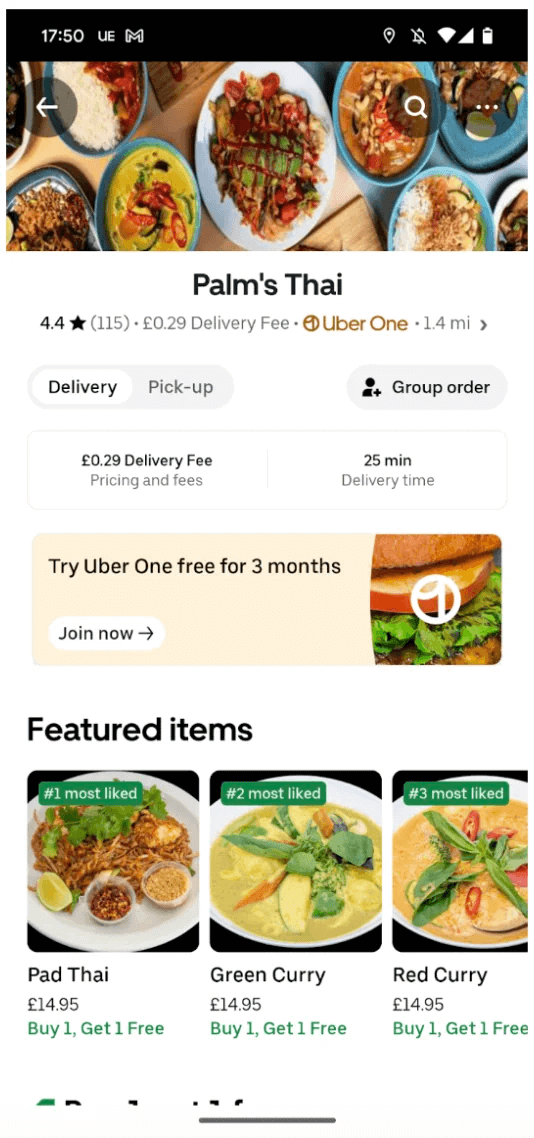
Es gibt jedoch eine bemerkenswerte Ausnahme: Hat der Nutzer ein bestimmtes Restaurant (oder Lebensmittelgeschäft) ausgewählt, verschwindet die Menüleiste am unteren Rand, wie in folgendem Screenshot verdeutlicht:
<center>

Die App-Entwickler wissen, dass die meisten User, die auf diesen Bildschirm gelangen, ein hohes Intentionslevel gezeigt haben und die Wahrscheinlichkeit, dass sie bei diesem Restaurant bestellen, sehr hoch ist.
Die Menüleiste unten nicht mehr anzuzeigen, hilft auf subtile Weise, ihre Aufmerksamkeit auf Artikel zu lenken, die sie ihrem Warenkorb hinzufügen sollen, und bringt sie dazu, sich in Richtung Checkout zu bewegen.

Finde heraus, wie deine Digital Experience abschneidet
Hol dir den 2024 Digital Experience Benchmark Report und entdecke die digitalen KPIs, die wirklich zählen.
Angenommen, in deiner App sollen Produkte verkauft werden. Dann ist es zweifellos eines deiner primären Conversion-Ziele, App-Nutzer dazu zu bringen, Artikel in ihren Warenkorb zu packen.
Produktdetailseiten (oder PDPs) sind daher ein eindeutiger und wesentlicher Wendepunkt für Conversions.
Sehen wir uns an, wie Mode- und Kosmetik-Retailer ASOS mithilfe seiner PDPs Conversions ermöglicht und steigert.

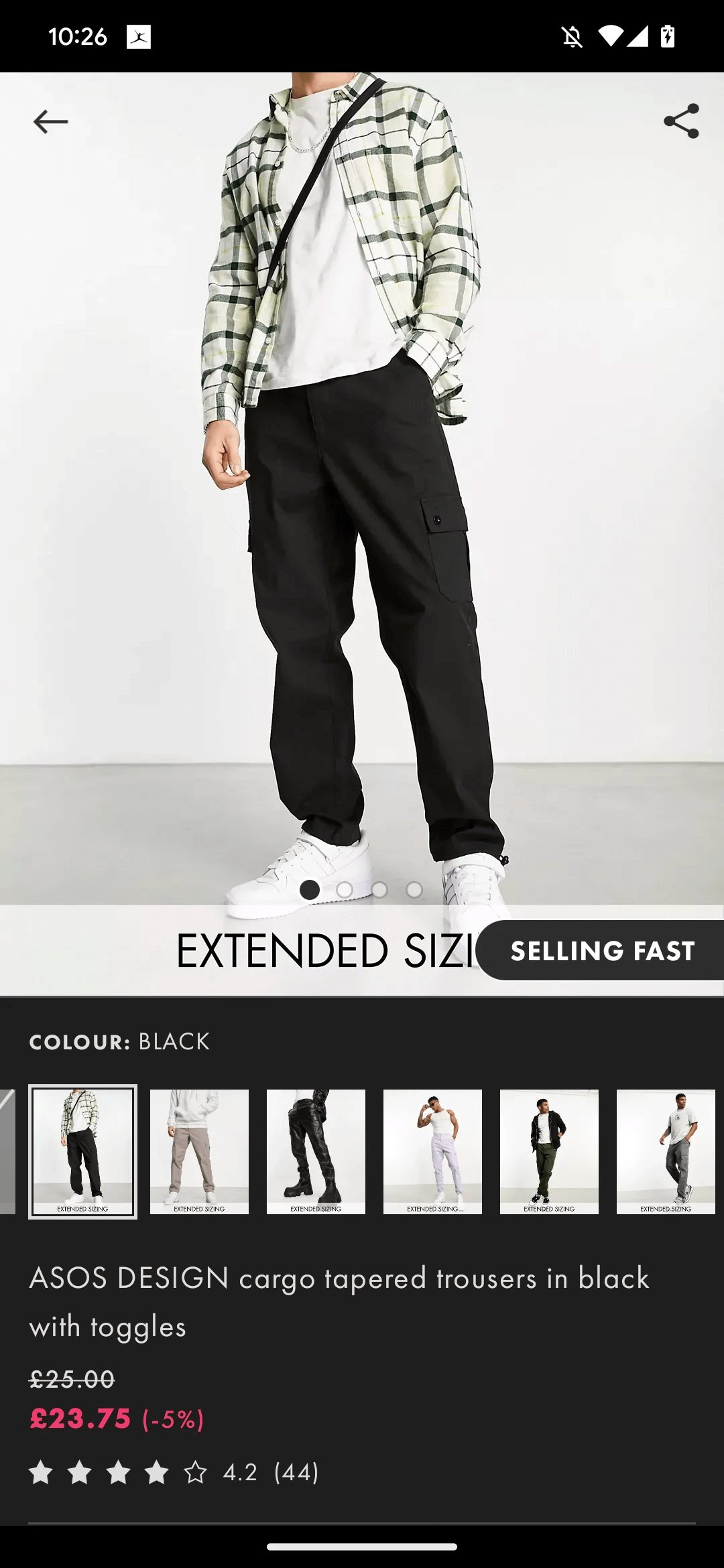
Der Screenshot unten zeigt direkt ein paar Möglichkeiten, wie du deine PDPs optimieren kannst.
Erstens betont dieses kleine Label „Selling Fast“ (in der dt. App „Schnell vergriffen“) auf raffinierte Weise, wie beliebt diese Cargo-Hose ist. Und es gibt Nutzern das Gefühl, schnell handeln zu müssen, um sich selbst eine solche Hose zu sichern.
Zweitens werden Nutzern sofort Alternativ-Produkte in Form eines Karussells alternativer Farbkombinationen angeboten. Wenn sie nach unten scrollen, werden ihnen weitere Alternativen vorgestellt, in Form von Karussells wie „Das könnte dir auch gefallen“, „Stylen mit“ und Vorschlägen, was andere Kunden gekauft haben.
PDPs sollten Nutzern immer Alternativen bieten, damit diejenigen, die feststellen, dass sie an einem Produkt nicht interessiert sind, weiter browsen können, anstatt zurückgehen zu müssen oder die App direkt zu verlassen.
Drittens gibt es eine Sternebewertung oberhalb der Scroll-Leiste. Nutzerbewertungen geben einem Produkt sofortige Glaubwürdigkeit (vorausgesetzt, dass die Bewertungen gut sind!), daher solltest du immer eine Sternebewertung wie diese einbauen, soweit oben auf dem Bildschirm wie nur möglich.
Heutzutage achten Kunden wirklich auf Bewertungen von Produkten, bevor sie sie kaufen. Du kannst es ihnen also auch leicht machen, sie zu finden, ohne deine App verlassen zu müssen.
Schneide dir von ASOS eine Scheibe ab und mache es Nutzern einfach: Lasse diejenigen, die auf die Sternebewertung tippen, unten in einem Abschnitt mit Nutzerbewertungen landen, wo es die Option gibt, mehr anzuzeigen und die Bewertung im Detail zu lesen.

Eindeutig haben User, die den Checkout-Bildschirm deiner App erreicht haben, eine starke Tendenz zu konvertieren.
Aber möglicherweise müssen sie noch ein bisschen mehr überzeugt werden oder würden von einem kleinen Anstoß profitieren – und könnten von einem überkomplizierten und/oder unflexiblen Prozess vom Konvertieren abgehalten werden.
Deine Mission hier (und du solltest sie annehmen) besteht darin, es für deine User super einfach zu machen, ihre Bestellung zu überprüfen (und zu ändern), ihre Zahlungs- und Lieferangaben einzugeben und auf die Art und Weise, die sie vorziehen, zu bezahlen.
Die Hotels.com-App verfügt über einen effektiven Checkout-Bildschirm – wenn es auch durchaus Bereiche gibt, die noch verbessert werden könnten.

Als Erstes fällt auf, dass User die Fotos des Hotels, das sie buchen, durchblättern können, ohne zurückgehen zu müssen.
Dies hilft ebenso, sie in ihrer Entscheidung zu bestärken (und ihnen gleichzeitig die Informationen zu geben, die sie brauchen, um sie zu ändern), wie die hervorgehobene durchschnittliche Kundenbewertung.
Beachte außerdem, dass User, sobald sie nach unten zur Buchungszusammenfassung gescrollt haben, einen Coupon-Code oder eine Prämie beantragen können, um einen Nachlass zu erhalten.
Aus Gründen, die wohl den App-Entwicklern bekannt sein dürften, können Nutzer ihre Buchung (genauer gesagt die Datumsangaben)
nicht
im Checkout-Bildschirm ändern. Wenn du das ermöglichen kannst, solltest du das tun, denn es sorgt dafür, dass User auf der Schwelle zur Conversion bleiben, anstatt zurückzugehen.
Sobald wir auf dem Checkout-Bildschirm zum Zahlungsabschnitt kommen, siehst du, dass User der App aus einer Vielzahl an Zahlungsoptionen auswählen können – Google und Apple Pay stehen allerdings aus irgendeinem Grund nicht zur Wahl.
Wir wissen nicht, warum Hotels.com diese Möglichkeit nicht anbietet. Da jedoch diese beiden Dienste für Hunderte Millionen Smartphone-Nutzer zu den komfortabelsten Zahlungsoptionen gehören, ist es sicherlich eine gute Idee, sie in deiner App anzubieten.

Die vorherigen vier Tipps drehten sich um bestimmte Bildschirme und Phasen des App-Erlebnisses. Unser fünfter Tipp dagegen ist ein Prinzip, das du überall, wo du kannst, anwenden solltest. (Tatsächlich haben wir während der bereits besprochenen Aspekte Beispiele für die Anwendung dieses Prinzips gesehen.)
Einfach gesagt: Ansprechende Erlebnisse steigern die Conversions, frustrierende Erlebnisse verhindern sie – insbesondere fehlerhafte Erlebnisse, die Abstürze verursachen.
Tipps, wie du deine App ansprechender und weniger frustrierend gestalten kannst, findest du in unseren Artikeln über das Maximieren des App-Engagements und über das Reduzieren von App-Abstürzen.
Um die Design-Prinzipien, die wir eben besprochen haben, effektiv anzuwenden (und generell die Conversions über deine App zu steigern), musst du nicht nur die In-App-Conversions messen, sondern jeden Aspekt deiner In-App-Experience.
Und traditionell bleiben quantitative Analysen hier zurück.
Ja: Eine traditionelle Analyseplattform gibt dir einen umfassenden Überblick über die Metriken deiner App (einschließlich Conversions auf ganz allgemeiner Ebene).
Nein: Sie liefert dir keine tiefen, kontextbezogenen Einblicke in diese Metriken und das Verhalten hinter diesen Metriken – die du aber brauchst, um zu verstehen, warum diese Metriken diese bestimmten Werte aufweisen.
Um wirklich zu verstehen, wo und wie deine App-Experience Conversions unterstützt oder verhindert, benötigst du eine Digital Experience Analytics-Lösung.
Eine zunehmende Zahl an Unternehmen würde hier CS Apps empfehlen.
Finde heraus, warum, und fordere direkt eine Demo an.

Finde heraus, wie deine Digital Experience abschneidet
Hol dir den 2024 Digital Experience Benchmark Report und entdecke die digitalen KPIs, die wirklich zählen.