
Find and Fix
- Entdecke Pain Points in deiner Customer Journey
- Identifiziere Websitefehler schnell und einfach
- Behalte deine Performance KPIs im Auge

Dennoch sind ein Drittel aller Website-Besuche von Frustration geprägt, wie unser neuer Digital Experience Benchmark Report zeigt. Mit 18% sind langsame Seitenladezeiten der häufigste Frustrationsfaktor auf Websites weltweit. Der Fehleranalyse kommt im Rahmen der Website-Optimierung also eine wichtige Rolle zu.
Das weiß auch Interflora – weltweit führender Lieferdienst für Blumen und Geschenke, in Deutschland bekannt als Fleurop. Manu Arjó, Head of Product für Europa bei der Interflora Gruppe, erklärt, was ihm und seinem Team bei der Optimierung der UX besonders wichtig ist, warum der Fokus auf relevante Daten notwendig ist und wie das Unternehmen Contentsquare’s Find & Fix zur effizienten Fehlerbehebung nutzt.
“In unserem Team stehen immer zwei Aspekte im Fokus: die Nutzer und ihre Probleme sowie Daten zur Entscheidungsfindung”, erklärt Manu. Als digitales Unternehmen hat Interflora den Anspruch, ihren Nutzern möglichst schnell einen Mehrwert auf ihrer Website zu bieten. Die Ressourcen des Teams sind allerdings begrenzt, daher sind Daten unabdingbar, um ihre Maßnahmen besser priorisieren und sich auf die wirklich wichtigen Dinge konzentrieren zu können. Die umfassenden Verhaltensdaten, die Contentsquare zur Verfügung stellt, helfen dem Team dabei, diese Strategie umzusetzen.
Verschiedene Teams im Unternehmen nutzen Contentsquare, von Marketing bis IT. Doch besonders Manus Product Team – und hier vor allem das UX-Team – setzen verstärkt auf die Plattform. Das UX-Team nutzt Contentsquare sowohl für das datenbasierte Design bei neuen Projekten als auch für die Entscheidungsfindung bei Optimierungen der Website Usability.
“Alle Optimierungen, die auf der Website umgesetzt werden, beruhen auf Analysen”, sagt Manu. Dabei nutzt das Team von Interflora die Features von Contentsquare, um nachvollziehen zu können, wie User mit ihrer Seite interagieren und welche Reibungspunkte die Customer Journeys beeinträchtigen. Zudem setzt das Team auf die Impact Quantification, um die Auswirkungen entdeckter Fehler zu quantifizieren und so die Priorisierung zu erleichtern.
Im nächsten Schritt geht es darum, die Fehler z.B. mit Hilfe von Session Replays genau zu verstehen, um sie schnell zu beseitigen und die Website Performance zu verbessern. Manu fasst zusammen: “Wir müssen in der Lage sein, jeden Fehler nachzuvollziehen, um ihn effizient beheben zu können.”
Auch wenn die Datenanalyse ein fester Bestandteil der Digitalstrategie von Interflora ist, gestaltet sich diese nicht immer ganz einfach und eindeutig. Durch die klaren und intuitiven Visualisierungen von Contentsquare werden die Daten leicht verständlich dargestellt. Besonders bei der Auswertung von A/B-Tests gibt es keine Zweideutigkeiten mehr und das Team kann klar erkennen, was gut oder schlecht gelaufen ist.

Find and Fix
Manu nennt drei Herausforderungen, denen er und sein Team täglich begegnen müssen und erklärt, wie Contentsquare sie dabei unterstützt, diese zu meistern.
“In einem physischen Geschäft, z.B. einem Supermarkt, kannst du genau sehen, wie viele Kunden reinkommen und wie sie sich im Laden verhalten. Online ist das wesentlich schwieriger. Wir müssen dafür also starke Tools einsetzen, sonst tappen wir im Dunkeln”, sagt Manu. Die detaillierten Verhaltensdaten, die Contentsquare sammelt, ermöglichen dem Team ein besseres Verständnis darüber, was ihre Nutzer anspricht, was ihnen Probleme bereitet und wo es Verbesserungspotenzial gibt.
Diese Insights helfen auch dabei, Pain Points der Nutzer sowie Fehler und Schwachstellen in der UX zu identifizieren. So können auf Basis echter Nutzerdaten umfassende Informationen darüber gesammelt werden, wie die Website Usability effizient verbessert werden kann.
“Letztendlich geht es immer darum, eine Balance zu finden zwischen dem, was der Nutzer möchte und dem, was die Conversions und damit den Umsatz steigert.”, stellt Manu fest. Es ist also wichtig zu verstehen, welche Features und Bereiche sowohl den Usern einen Mehrwert bieten, als auch die Ziele des Unternehmens voranbringen. Dabei fokussiert sich das Team häufig auf Punkte der Customer Journey, an denen Nutzer aussteigen, um herauszufinden, wie sie genau dort, wo es scheinbar Reibungspunkte gibt, die Customer Experience verbessern können. Dadurch profitieren nicht nur ihre User von positiven digitalen Erlebnissen, sondern auch das Unternehmen von mehr Conversions, einer besseren Kundenbindung und höheren Umsätzen.

Hier findest du Guidelines, Best Practices und Beispiele zur Optimierung und Gestaltung der wichtigsten Seitenbereiche von Homepage, über PDP und PLP bis zur Navigation.
Oft sind es nicht die großen Änderungen auf einer Website, die den größten Einfluss haben – selbst vermeintlich kleine Fehler und Reibungspunkte können sich erheblich auf die Website Performance und somit deinen Umsatz auswirken. Das zeigen auch die Beispiele von Manu, die Interflora mit Hilfe von CS Find & Fix aufdecken konnte.
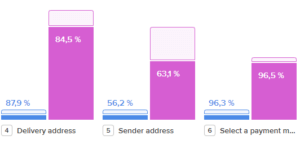
Das Team erhielt einen Alert, dass es einen JS-Fehler auf der Seite zur Eingabe der Lieferadresse gibt. Nutzer, die diese Fehlermeldung angezeigt bekamen, wiesen eine um 6,9 Prozentpunkte niedrigere Click-Through-Rate auf als andere Nutzer, die keine Fehlermeldung sahen. Die Impact Quantification von Contentsquare zeigte, dass in dem Beobachtungszeitraum von 2 Wochen 47 Conversions durch diesen Fehler verloren gingen. “Als wir die knapp 50 verlorenen Kaufabschlüsse auf das gesamte Jahr hochrechneten und dabei auch die Peak Season berücksichtigten, wurde schnell klar, dass der Fehler eine hohe Priorität hat und schnell beseitigt werden musste.”, erklärt Manu.

Analyse der Click-Through-Rate im Checkout-Funnel von Interflora
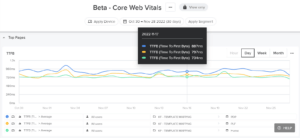
“Wir hatten bereits vor der Zusammenarbeit mit Contentsquare Probleme mit unserer Web Performance, oft hieß es aber intern, diese hätte keine richtigen Auswirkungen auf die Verkaufszahlen.”, sagt Manu. In Contentsquare erstellte das Team einen eigenen Workspace für das Monitoring der Core Web Vitals.

Analyse der Core Web Vitals von Interflora
Dadurch konnte das Team erkennen, wo genau das Problem bei ihrer schlechten Website Performance lag: Der LCP (Largest Contentful Paint), der die Ladezeit des größten Bildes oder Textfeldes einer Seite anzeigt, beeinträchtigte die Seitenladezeit erheblich. Sie konnten außerdem den Zusammenhang zwischen der Ladegeschwindigkeit und der Conversion Rate aufzeigen: Die Verbesserung der Ladezeit um 100 Millisekunden brachte eine Steigerung der Conversion Rate um 1% mit sich.
Das Team hat also daran gearbeitet, die genauen Ursachen für die schlechten Ladezeiten aufzudecken und diese zu beheben. Innerhalb eines Jahres konnte der LCP von über 10 Sekunden auf unter 1 Sekunde reduziert werden, was sich entsprechend positiv auf die Conversions des Unternehmens ausgewirkt hat.

Speed Analysis in Aktion
Erhalte umfassende Insights sowie automatische Alerts zu deiner Web-Performance und lass langsame Ladezeiten nie wieder deine Digital Experience beeinträchtigen!
Möchtest du wissen, wie die Digital Experience Analytics Plattform von Contentsquare dir dabei helfen kann, Websitefehler und UX-Probleme schnell und effizient zu beheben, um deinen Umsatz zu steigern? Dann kontaktiere uns für ein Gespräch mit einem Experten!