
Digital Experience Benchmark 2024
Il cost per visit è aumentato del +9,4% YoY, mentre i tassi di conversione sono diminuiti: ogni visita oggi conta più che mai.

Per avere successo, un’applicazione deve essere in grado di generare conversioni – quelle che non ci riescono non hanno vita lunga. Leggi e scopri le 5 migliori strategie per ottimizzare la conversion rate su App.
Per gli sviluppatori di app, tutto ruota intorno alle conversioni. Un’applicazione che non genera conversioni, infatti, rischia di essere sommersa velocemente dai costi operativi e di promozione. È in questa metrica che risiede la chiave del successo.
Ti proponiamo cinque strategie per ottimizzare il design delle tue app e spingere gli utenti a convertire, ispirandoci alle scelte fatte da brand come Uber Eats, ASOS e Hotels.com.
Non vedi l’ora? Anche noi, ma prima dobbiamo fare un passo indietro per capire che cos’è la conversione in-app e come calcolare la conversion rate.
Potrebbe sembrare ovvio ma, come vedremo, la parola “conversione” può indicare tante azioni diverse. Sapere cosa indica per la tua app è il primo, imprescindibile passo per ottimizzare il tasso di conversione.
La conversion rate della tua applicazione viene calcolata sulla base della percentuale di utenti che compie una certa azione.
Sono due le principali tipologie di conversioni che misuriamo per quanto riguarda le app.
È abbastanza semplice misurare e tracciare le conversioni in app store per avere un benchmark di riferimento.
La situazione diventa più complessa quando si tratta di conversioni in-app.
Di solito, pensiamo a questi eventi come transazioni finanziarie (ad esempio l’acquisto di un prodotto), ma la verità è che ci sono decine di azioni diverse che possiamo considerare come conversioni, in base al tipo di applicazione.
La prima cosa da fare prima di qualsiasi ottimizzazione è capire quali sono gli obiettivi di conversione della tua app.
Digital Experience Benchmark 2024
Il cost per visit è aumentato del +9,4% YoY, mentre i tassi di conversione sono diminuiti: ogni visita oggi conta più che mai.
Di seguito alcuni esempi da tenere in considerazione nell’elaborare una strategia di ottimizzazione della conversion rate, divisi per settore.
| mCommerce |
|
| Servizi bancari/finanziari |
|
| Media |
|
| Viaggi e turismo |
|
| Social |
|
| Gaming |
|
Dopo aver capito quali sono gli eventi più rilevanti per te, sei pronto per generarne il più possibile.
Ecco cinque strategie collaudate per raggiungere i tuoi obiettivi.
Non importa quali siano i tuoi obiettivi di conversione: la tua priorità è creare fedeltà e interesse nei nuovi utenti.
Questo significa che dovrai spiegare loro come e perché devono usare l’app con un processo di onboarding efficace.
In questa fase è importante veicolare le informazioni in modo semplice e intuitivo, per evitare che l’onboarding diventi troppo lungo e ostacoli l’uso e la conversione.
Una navigazione chiara e intuitiva è parte fondamentale della soddisfazione e della experience degli utenti e parte cruciale nel percorso verso la conversione.
Prendiamo ad esempio l’app di food delivery Uber Eats: i suoi sviluppatori fanno un uso esperto del percorso di navigazione in app per spingere gli utenti alla conversione, senza tralasciare la libertà di scelta.
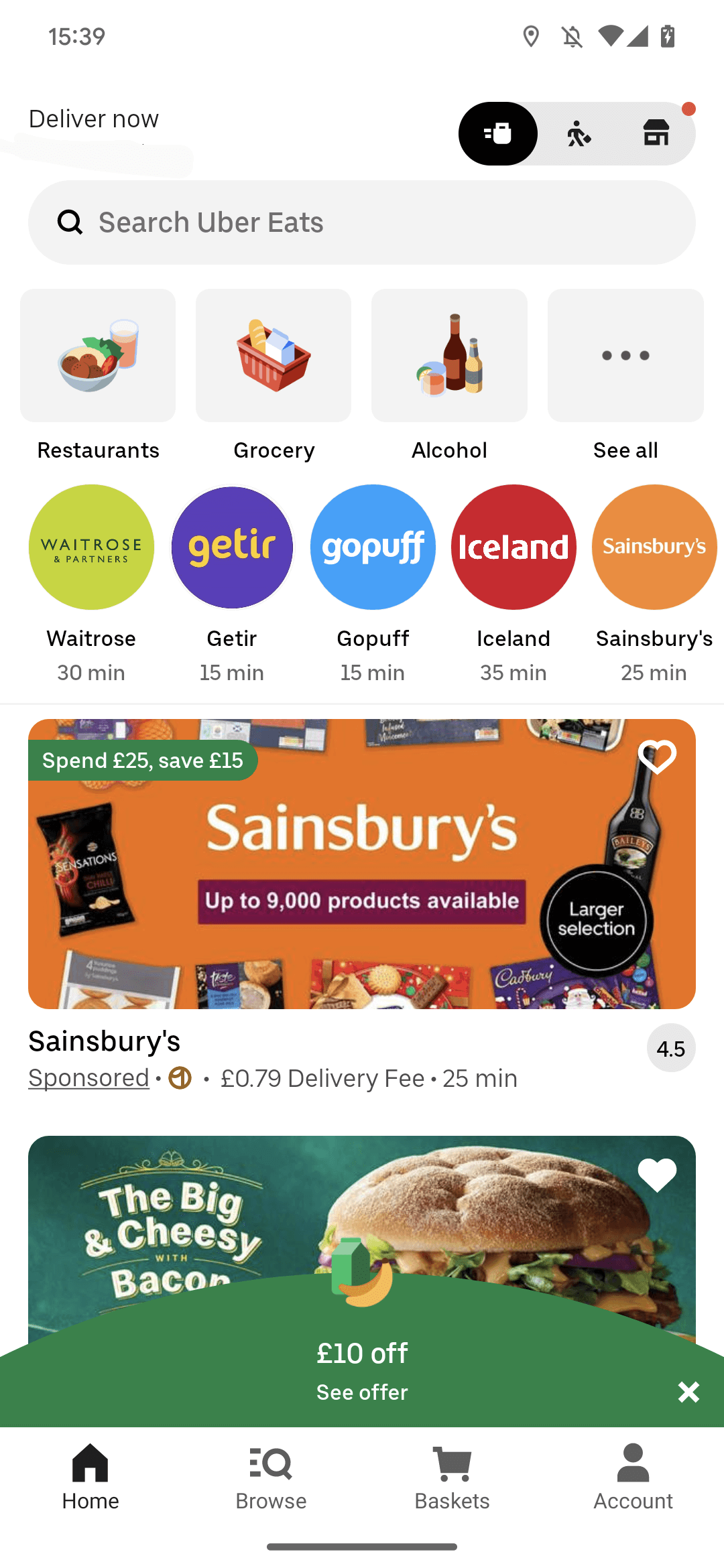
La schermata home è un primo esempio di questa strategia perché è progettata per guidare alla conversione fin dall’avvio dell’app.

Agli utenti è proposto uno sconto sotto forma di pop-up che cattura la loro attenzione, e subito dopo una sponsorizzata che propone un ulteriore offerta.
Inoltre, possono facilmente identificare le categorie e i marchi più popolari ed è messo in evidenza anche il tempo di consegna, per far capire che non ci vorrà molto a ricevere il cibo una volta ordinato.
Video di un utente Uber Eats che esplora le opzioni “Filtra” e “Ordina per”
Ora, a tutti piace la pizza, ma non è facile scegliere il posto giusto da una lista di 365 pizzerie.
Per fortuna Uber Eats offre la possibilità di filtrare e ordinare i risultati con un menu nella parte alta dello schermo. La fame cresce, quindi noi cerchiamo quella con i tempi di consegna più brevi.
La possibilità di filtrare i risultati della ricerca è fondamentale e accelera le conversioni perché aiuta l’utente a eliminare ciò che non gli interessa e trovare invece quello che vuole.
In questo senso, la funzione di ricerca ha un ruolo chiave nel permettere agli utenti di trovare esattamente ciò di cui hanno bisogno e convertire. Perciò è importante che sia sempre accessibile, che abbia un sistema di filtri, con completamenti automatici e suggerimenti, per rendere il processo più semplice possibile.
Restiamo su Uber Eats: l’utente ha voglia di Thailandese ma non trova questa voce tra le categorie più popolari dell’app.
Ecommerce mobile: la nuova frontiera per acquisti online da smartphone
Tuttavia, come mostrato nel video, gli basta digitare “t” nella barra di ricerca per ottenere una lista di categorie che iniziano con la lettera “t”, “Thai” per prima. Scrivendo la parola intera, poi, gli vengono presentate opzioni più specifiche e rivelanti, dai ristoranti ai piatti Thai più popolari.
Video di utente Uber Eats che utilizza la funzione di ricerca dell’app
Hai notato che la lista di opzioni si limita alle dimensioni dello schermo? Questo è un esempio di design intelligente, perché scoraggia gli utenti dal continuare a scorrere e, forse, restare paralizzati e incapaci di scegliere.
L’ultimo elemento di navigazione da analizzare è la barra del menu di Uber Eats.
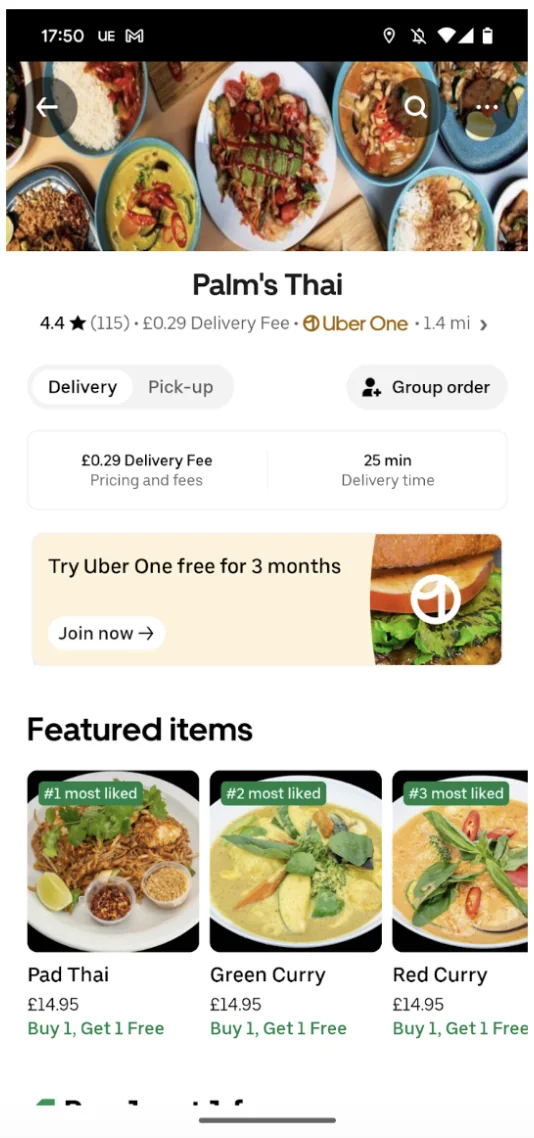
Rimane sempre visibile e a portata di tocco durante quasi tutta l’experience all’interno dell’app, per facilitare la navigazione degli utenti tra le varie categorie. Con una eccezione: nel momento in cui l’utente ha scelto un ristorante, o negozio, la barra scompare, come si vede nella schermata di seguito:

Gli sviluppatori sanno che, nella maggior parte dei casi, l’utente arrivato a questo punto ha un intento piuttosto alto ed è probabile che ordinerà dal ristorante scelto.
Rimuovere la barra menu focalizza l’attenzione sui prodotti da aggiungere in carrello e li spinge, con discrezione, verso il check-out.
Digital Experience Benchmark 2024
Il cost per visit è aumentato del +9,4% YoY, mentre i tassi di conversione sono diminuiti: ogni visita oggi conta più che mai.
Se la tua app offre prodotti in vendita, di sicuro uno dei tuoi obiettivi di conversione principali è l’aggiunta di uno o più prodotti al carrello.
È ovvio che le pagine di prodotto, o Product Detail Page (PDP) siano un punto cruciale della tua strategia.
Andiamo a vedere come ASOS, app per l’acquisto di abbigliamento e cosmetici, spinge alla conversione tramite le PDP.
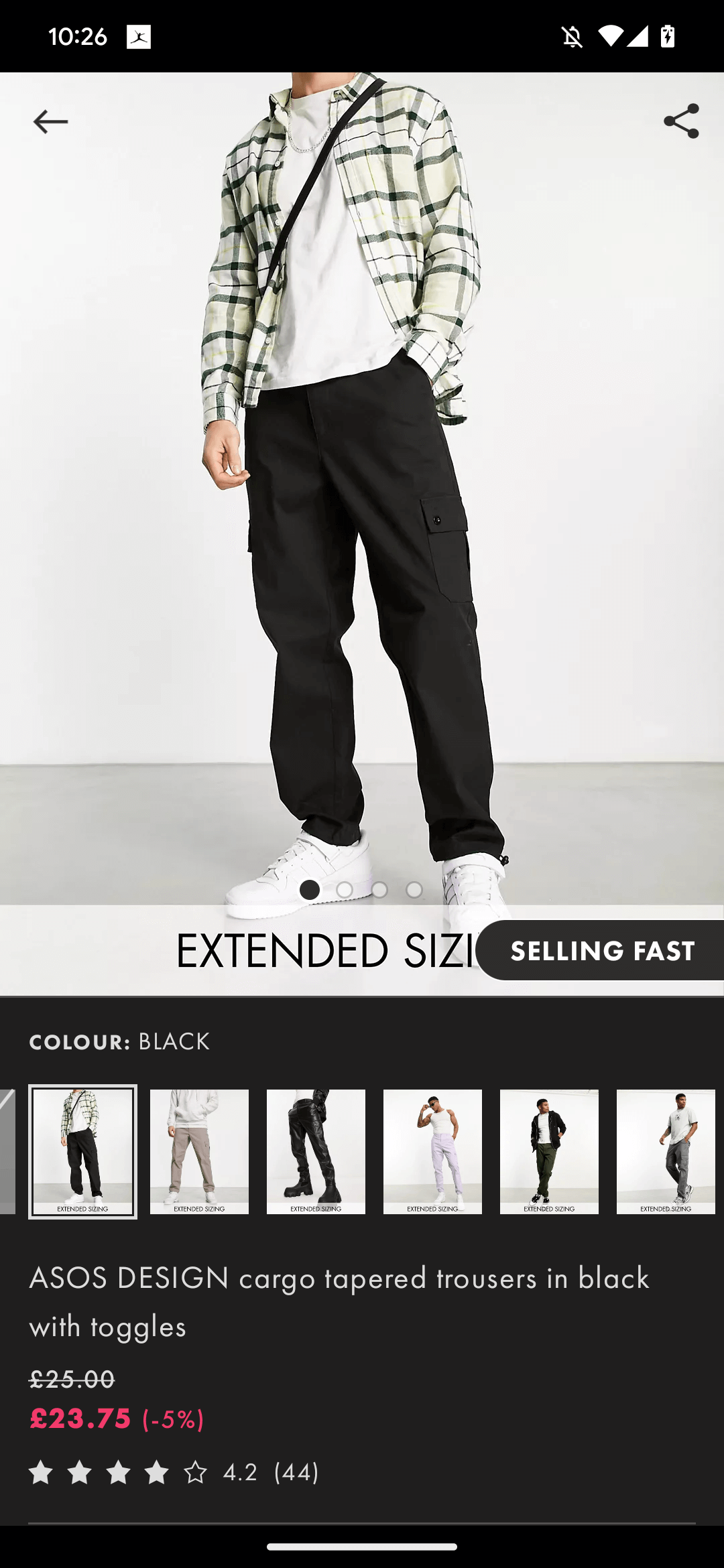
Nella schermata di seguito sono subito evidenti due modi in cui ottimizzare la pagina prodotto.

Come prima cosa, la label “super richiesto” che mette in luce la popolarità dei pantaloni cargo e fa capire agli utenti che devono agire in fretta per assicurarsene un paio.
La pagina ci offre poi una serie di prodotti alternativi grazie a un carosello con le colorazioni. Proseguendo nella navigazione, all’utente vengono presentati altri prodotti sotto i caroselli “Ti potrebbe anche interessare”, “Altri hanno acquistato” e “Abbinalo con”.
Una pagina prodotto dovrebbe sempre presentare delle alternative: se l’utente non è interessato potrà continuare a navigare invece di tornare indietro o uscire dall’app.
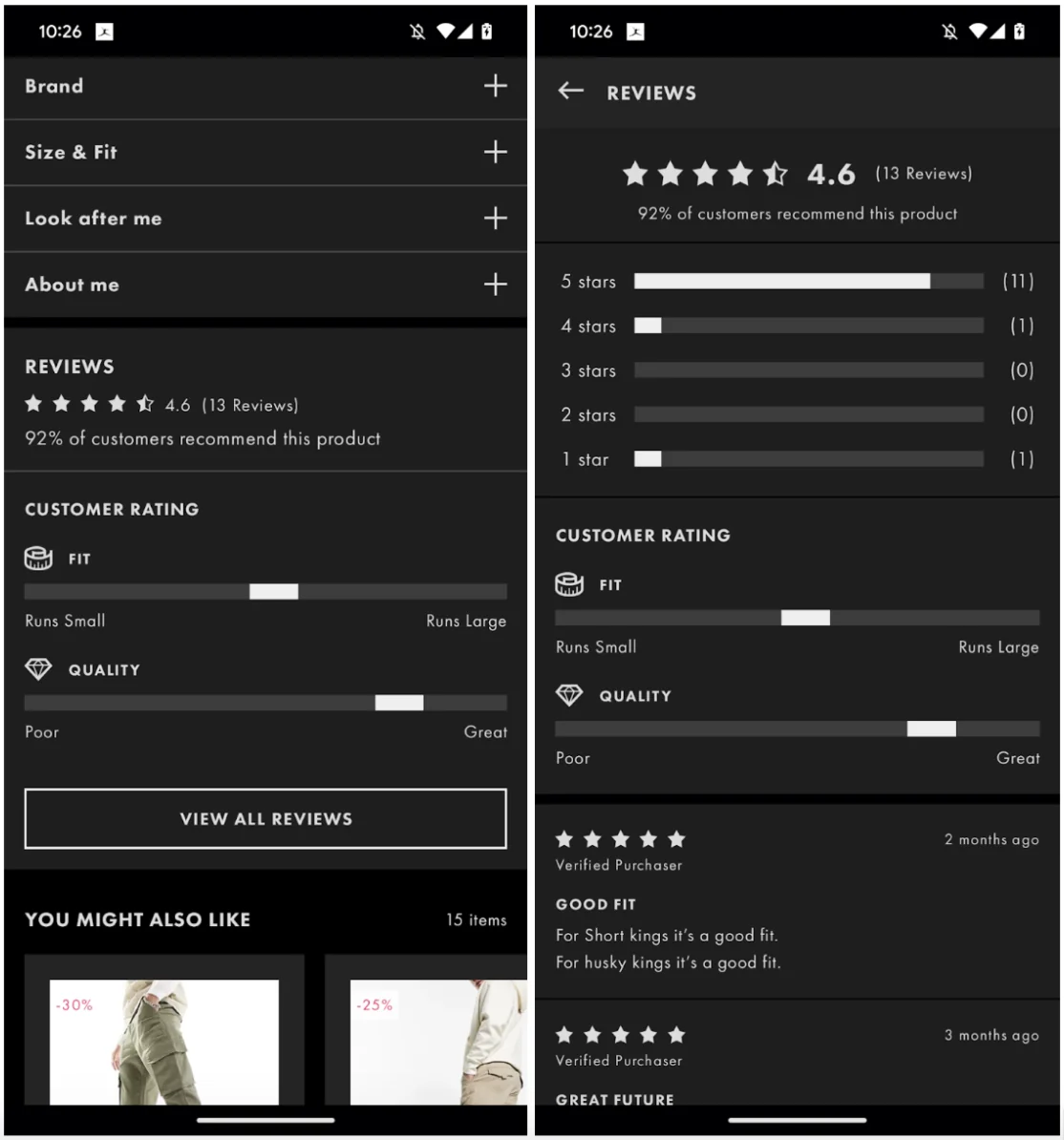
Da ultimo, vediamo il sistema di rating in cima alla pagina. Le valutazioni degli altri utenti danno immediata credibilità al prodotto, posto che siano positive. Per questo ti suggeriamo di rendere ben visibile il sistema di rating nella PDP.
Oggi i clienti vogliono leggere recensioni prima di acquistare, quindi perché non renderle immediatamente visibili?
Impara da ASOS e semplifica la vita dei tuoi utenti: trasportali con un solo tap alla sezione delle recensioni di altri clienti e dai loro la possibilità di leggerle in dettaglio.

Un utente che raggiunge la pagina di check-out ha già un’alta probabilità di convertire.
Ma potrebbe ancora avere bisogno di essere convinto, o cambiare idea se costretto a un processo troppo complicato o rigido.
Ti consigliamo di accettarlo fin da subito: la tua missione qui è rendere davvero facile per gli utenti verificare o cambiare il proprio ordine, inserire i dati di pagamento e spedizione e pagare nel modo che preferiscono.
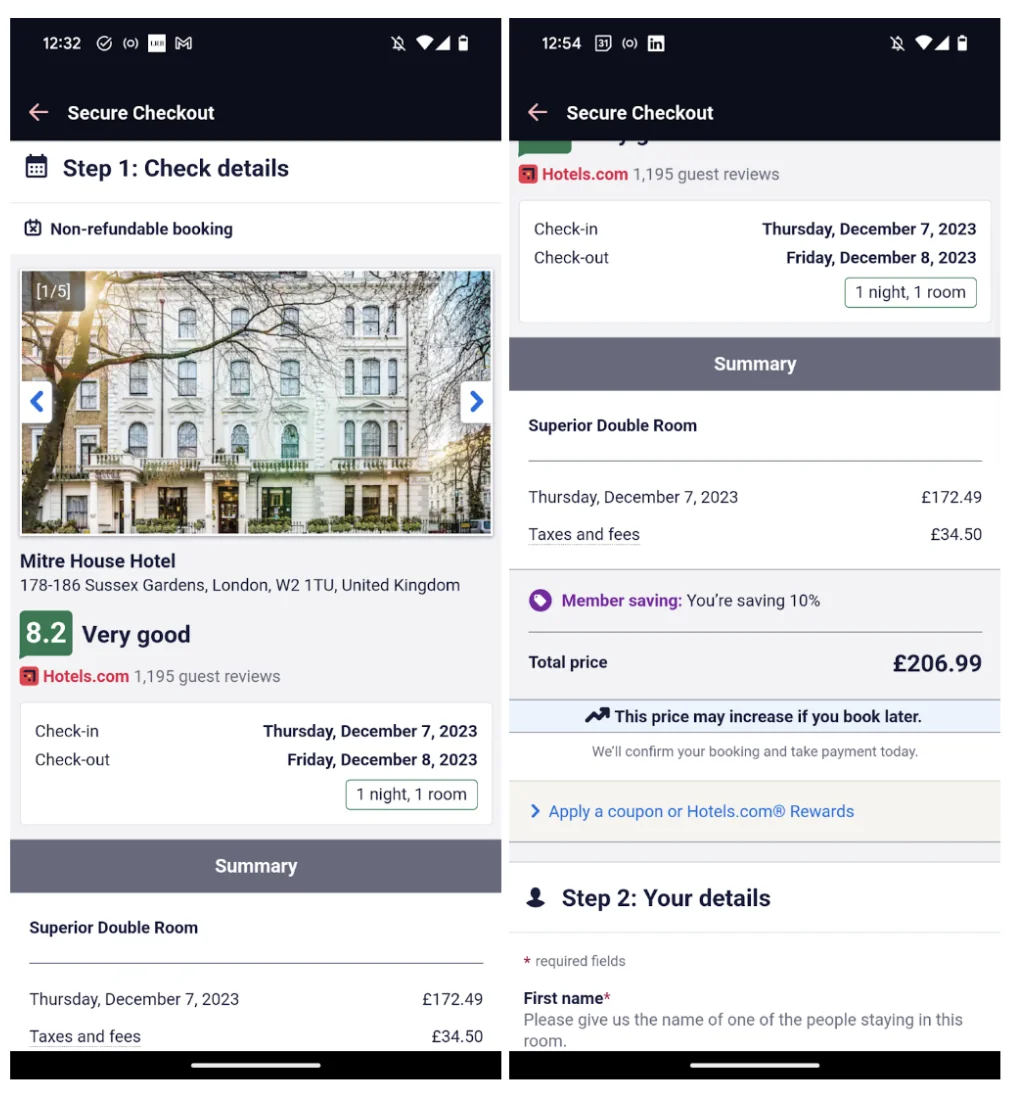
L’app di Hotels.com presenta una schermata di check-out piuttosto efficace, con qualche miglioramento da eseguire.

La prima cosa che notiamo è che gli utenti possono rivedere le foto dell’hotel prenotato senza dover uscire dalla schermata.
Questo, insieme alle recensioni, consolida la decisione presa e fornisce tutte le informazioni necessarie in caso cambiassero idea.
Dopo aver rivisto l’ordine, poi, è possibile inserire il codice di una carta regalo o fedeltà per ottenere uno sconto.
All’utente non è permesso modificare la prenotazione e le date in questa schermata, per motivi forse di carattere tecnico. Tuttavia, se possibile, questa opzione dovrebbe essere offerta, per evitare che lascino la pagina.
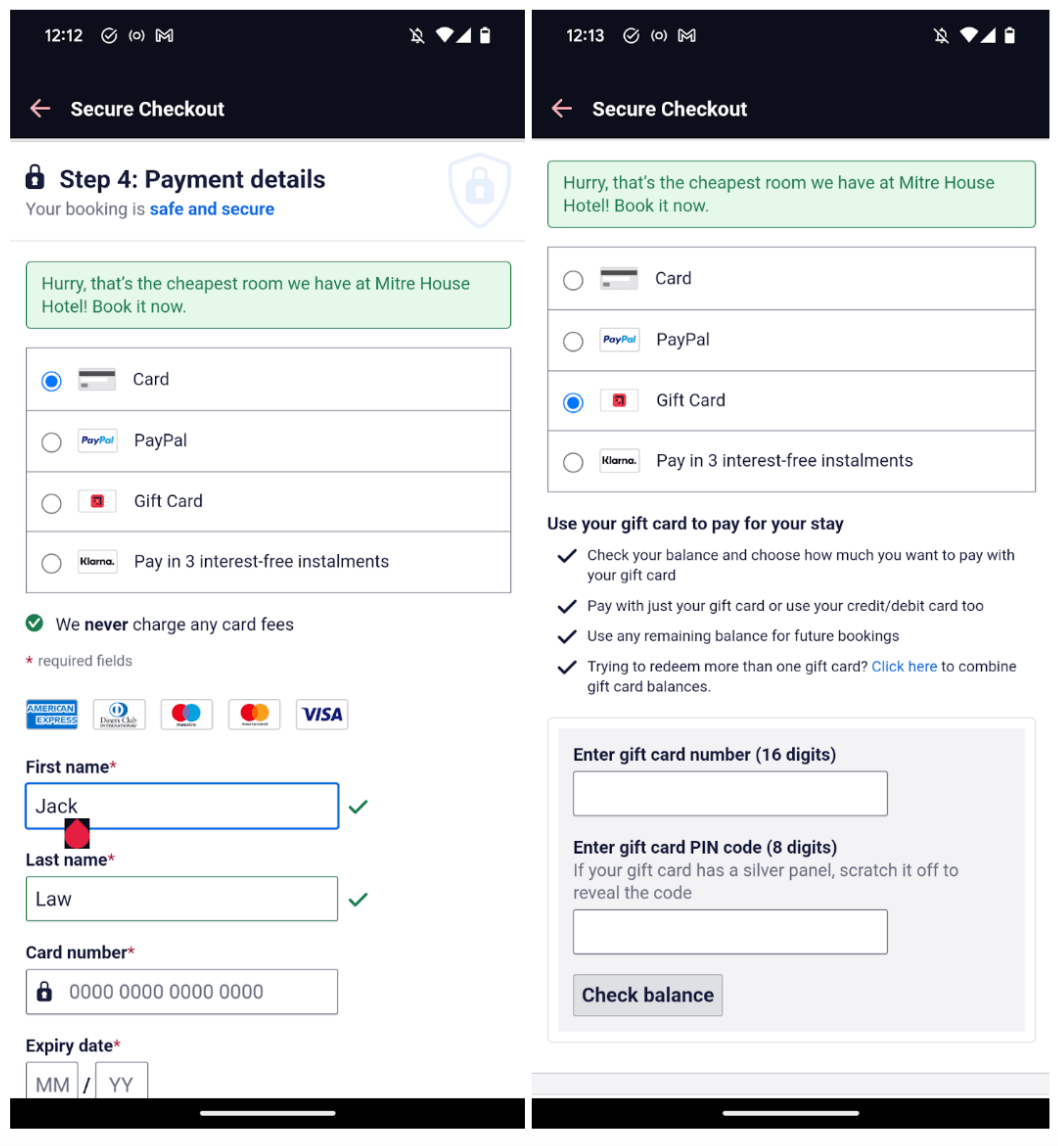
Arrivati alla fine ci viene proposta un’ampia varietà di metodi di pagamento, anche se per qualche motivo non sono inclusi né Google né Apple Pay.
Non sappiamo perché Hotels.com non abbia incluso questi servizi. Tuttavia, sono due tra le opzioni di pagamento più convenienti per centinaia di milioni di utenti e quindi suggeriamo di implementarle nella tua app.

Fino ad ora abbiamo analizzato schermate e fasi specifiche dell’experience in app. Il nostro quinto consiglio, invece, è un principio generale che suggeriamo di applicare ovunque possibile. In effetti, si può dire che tutti i punti di questo elenco derivano dalla sua applicazione.
È molto semplice: una experience in grado di coinvolgere l’utente fa salire le conversioni, mentre la frustrazione, e in particolare bug e crash di sistema, le fa crollare.
Digital Experience Benchmark 2024
Il cost per visit è aumentato del +9,4% YoY, mentre i tassi di conversione sono diminuiti: ogni visita oggi conta più che mai.
Per applicare i principi di design descritti e far salire la conversion rate, dovrai misurare non solo le conversioni in-app, ma ogni aspetto della user experience.
È qui che le analisi tradizionali, di tipo quantitativo, non bastano più.
Mentre le piattaforme di analisi tradizionali forniscono una panoramica di tutte le metriche, anche delle conversioni a livello generale, non sono in grado di fornire insights approfonditi che spieghino il comportamento dietro quei dati e il perché dei valori registrati.
Per capire davvero in che modo la tua app experience può agevolare o ostacolare le conversioni, hai bisogno di un sistema di digital experience analytics più avanzato.
Molte aziende raccomandano i servizi di Mobile App Analytics
Ottieni una demo per scoprire perché!